Crie uma bela experiência visual em seu site mobile ao refinar as imagens transportadas da sua versão para desktop e personalize as que você adicionar usando o editor mobile.
A personalização de imagens transferidas do desktop é limitada. Você pode ajustar as configurações de imagem, recortar a imagem e adicionar animações divertidas.
Com as imagens adicionadas a partir do editor mobile, você tem controle total sobre a personalização. Adicione filtros e molduras, personalize o que acontece quando uma imagem é clicada e mais.
Imagens transferidas da sua versão desktop
As imagens que você adiciona à versão desktop do seu site são automaticamente transferidas para o seu site mobile. Você pode personalizar as configurações da imagem, recortá-la e adicionar uma animação para deixá-la diferente da versão desktop.
Para personalizar imagens transportadas do desktop:
- Clique na imagem no seu Editor mobile.
- Dependendo do que você deseja personalizar, siga as etapas relevantes:
Alterar as configurações da imagem
Personalize como seus visitantes interagem com suas imagens e o que acontece quando as imagens são redimensionadas em diferentes dispositivos móveis.
- Clique no ícone Configurações
 .
. - Escolha entre as seguintes opções de personalização:
- Restaurar proporções da imagem: redefina as proporções originais das imagens.
- Comportamento da imagem: decida como seus visitantes interagem com as imagens.
- Quando uma imagem é clicada:
- Não acontece nada: a imagem não é clicável, nada acontece quando ela é clicada.
- Abrir link: a imagem atua como um botão e pode ser vinculada a uma página, âncora em seu site, um URL externo e muito mais.
- Abre em modo expansão: a imagem é aberta em uma janela pop-up.
- Pode ser ampliada: a imagem é ampliada quando é clicada.

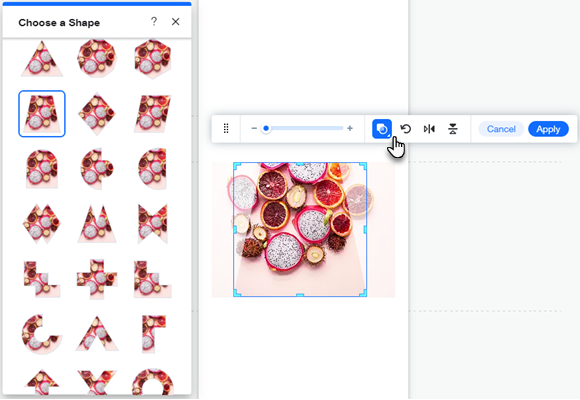
Apresente uma nova versão da sua imagem na visualização mobile ao cortar sua imagem manualmente ou usar um recorte usando formas.
- Clique no ícone Recortar
 .
. - Arraste o slider para ampliar ou reduzir a imagem.
- Escolha como deseja recortar sua imagem:
- Mova a imagem para exibir a parte desejada.
- Clique no ícone Ajustar forma
 e escolha uma forma.
e escolha uma forma.
- Clique em Aplicar.
Adicionar uma animação de imagem
Adicione uma animação divertida à sua imagem para deixar seu site mais dinâmico.
- Clique no ícone Animação
 .
. - Selecione a animação que deseja aplicar.
- Clique em Personalizar para ajustar sua animação.

Imagens adicionadas a partir do editor mobile
Escolha entre uma variedade de tipos de imagem para adicionar ao seu site, diretamente do editor mobile. As imagens adicionadas dentro do editor mobile são totalmente personalizáveis. Ajuste as configurações e o design da sua imagem, adicione filtros, recorte e até mesmo adicione animações.
Que tipos de imagens posso adicionar no editor mobile?
- Meus uploads: faça upload de seus próprios arquivos de imagem para usar em seu site.
- Acervos de imagens: escolha entre centenas de fotos e ilustrações disponíveis no Wix, Shutterstock e Unsplash.
- Redes sociais: conecte as contas das suas redes sociais para exibir imagens de plataformas como Facebook e Instagram.
Para adicionar e personalizar imagens apenas para dispositivos móveis:
- Clique em Adicionar ao mobile
 à esquerda do editor mobile.
à esquerda do editor mobile. - Clique em Imagem.
- Selecione o tipo de imagem que você deseja adicionar.
- Clique na imagem que você deseja fazer upload e clique em Adicionar à página.
- Dependendo do que você deseja personalizar, siga as etapas relevantes:
Alterar as configurações da imagem
Decida o que acontece quando sua imagem é clicada, adicione uma tooltip e/ou alt text para ajudar o Google a ler sua imagem. Você também pode escolher o que acontece com suas imagens quando elas são redimensionadas.
- Clique no ícone Configurações
 .
. - Escolha o que ajustar:
- Adicionar alt text: insira o texto no campo de texto O que há na imagem? Diga ao Google
- Adicionar tooltip: insira o texto no campo de texto Tooltip da imagem.
- Restaurar a imagem para suas proporções originais: clique em Redefinir as proporções da imagem.
- Defina o que acontece quando uma imagem é clicada: selecione uma opção no dropdown:
- Não acontece nada: nada acontece quando a imagem é clicada.
- Abrir link: a imagem atua como um botão e pode ser vinculada a uma página, posição ou âncora em seu site, um URL externo, um documento ou um endereço de email.
- Abrir em modo expansão: a imagem abre em uma janela pop-up.
- Pode ser ampliada: o cursor se torna uma lupa quando um visitante passa o mouse sobre a imagem. A imagem é ampliada quando clicada.

Adicionar um design de moldura de imagem
Altere o design da sua imagem e personalize a aparência da moldura da imagem no seu site mobile.
- Clique no ícone Design
 .
. - Selecione um design predefinido ou clique em Personalizar design.
- Escolha o que fazer:
- Selecione um design predefinido.
- Clique em Personalizar design para personalizar as seguintes configurações:
- Opacidade e cor: selecione as cores e a opacidade da imagem.
- Borda: faça o design das bordas da sua imagem.
- Cantos: arredonde os cantos da sua imagem.
- Sombra: crie uma sombra para sua imagem.

Apresente uma nova versão da sua imagem na visualização mobile ao cortar sua imagem manualmente ou usar um recorte usando formas.
- Clique no ícone Recortar
 .
. - Arraste o slider para ampliar ou reduzir a imagem.
- Escolha como deseja recortar sua imagem:
- Mova a imagem para exibir a parte desejada.
- Clique no ícone Ajustar forma
 e escolha uma forma.
e escolha uma forma.
- Clique em Aplicar.
Adicionar filtros e animações
Transforme sua imagem aplicando um de nossos filtros e adicione uma animação legal para animar seu site mobile.
Para adicionar um filtro:
- Clique no ícone Filtros
 .
. - Clique em qualquer filtro para adicioná-lo à sua imagem.
Para adicionar uma animação:
- Clique no ícone Animação
 .
. - Selecione a animação que deseja aplicar.
- Clique em Personalizar para ajustar sua animação.

Adicionar um link para minha imagem
Adicione links às suas imagens para incentivar a interação do visitante no seu site.
- Clique no ícone Link
 .
. - Selecione o tipo de link e insira as informações.
- Clique em OK.

 quando você clica neles.
quando você clica neles. quando você clica neles.
quando você clica neles.

 à esquerda do editor mobile.
à esquerda do editor mobile.


 .
.
 .
. e escolha uma forma.
e escolha uma forma.
 .
.
 .
.
 .
.
 e escolha uma forma.
e escolha uma forma.
 .
. .
.
 .
.
