Planos pagos: personalizar a visualização mobile da página de planos pagos
9 min
Neste artigo
- Ajustar o layout dos seus planos pagos
- Escolher o que exibir sobre seus planos pagos
- Redimensionar o texto nos seus planos pagos
- Reordenar seus planos pagos
Personalize a forma como seus planos pagos aparecem no mobile para garantir a melhor experiência para seus clientes, não importa qual dispositivo eles estejam usando. Escolha quais informações devem ser mostradas, altere o tamanho do texto e ajuste o layout da página de planos pagos para que ela caiba em telas menores.
Além disso, você tem a flexibilidade de alterar como os planos pagos disponíveis aparecem em uma página. Isso pode ser útil quando você quiser destacar ofertas ou promoções especiais.

Importante:
No Editor Wix, as versões desktop e mobile do seu site representam diferentes modos de visualização do mesmo site. Eles não são sites separados. As alterações em um site para desktop afetam o site otimizado para mobile, enquanto as alterações em um site mobile não afetam o site para desktop.
Ajustar o layout dos seus planos pagos
Facilite ao máximo para que as pessoas escolham o plano certo ao personalizar o layout da página de planos pagos em um site mobile. Você pode alterar o alinhamento e o espaçamento entre elementos na página para facilitar a leitura em telas menores.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique no ícone Alternar para mobile
 na parte superior do editor.
na parte superior do editor. - Vá para a página Planos e preços:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique na página Planos e preços.
- Clique em Páginas e menu
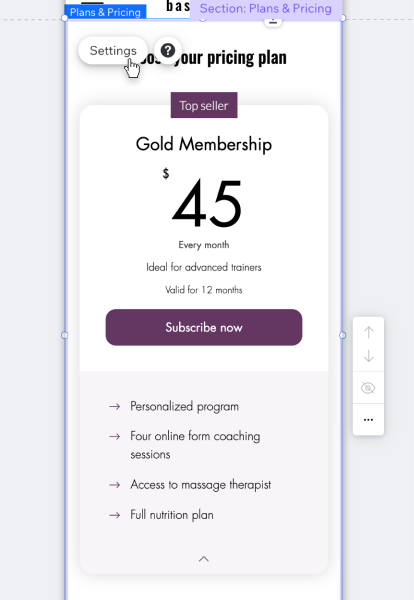
- Clique no elemento Planos pagos na página.
- Clique em Configurações.
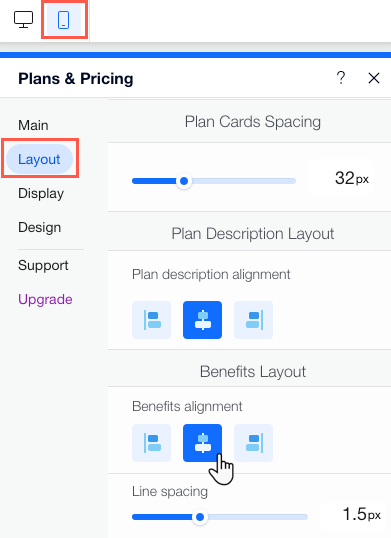
- Clique em Layout
- Personalize o layout usando as seguintes opções:
- Layout do texto da página: escolha sua preferência de alinhamento para seu título, subtítulo e aviso.
- Espaçamento dos cartões de plano: use o slider para definir a quantidade de espaço entre os elementos nos cartões de plano.
- Layout da descrição do plano: defina o alinhamento da descrição do plano.
- Layout dos benefícios: escolha seu alinhamento e espaçamento entre linhas para os benefícios do seu plano.

Escolher o que exibir sobre seus planos pagos
Escolha quais informações você deseja exibir sobre cada um dos planos disponíveis no mobile. Você pode mostrar ou ocultar informações como nomes, slogans e benefícios dos planos.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique no ícone Alternar para mobile
 na parte superior do editor.
na parte superior do editor. - Vá para a página Planos e preços:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique na página Planos e preços.
- Clique em Páginas e menu
- Clique no elemento Planos pagos na página.
- Clique em Configurações.
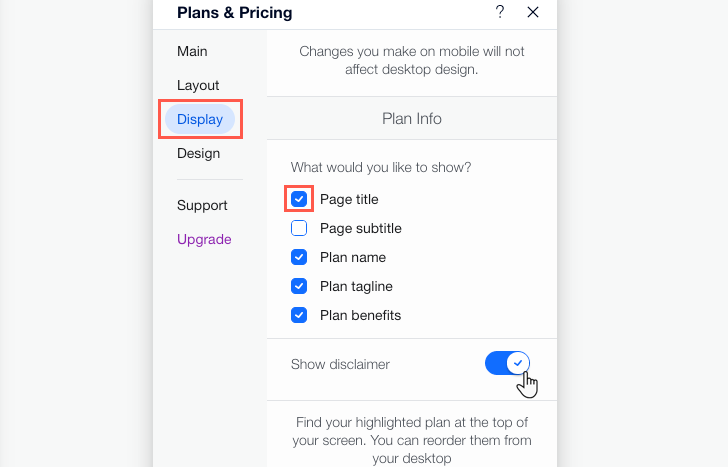
- Clique em Exibição.
- Personalize a exibição usando as seguintes opções:
- O que deseja mostrar?: escolha quais informações exibir sobre seus planos pagos: título da página, subtítulo da página, nome do plano, slogan do plano e benefícios do plano.
- Mostrar aviso: ative essa alavanca para exibir termos e condições relevantes para que os clientes visualizem antes de comprar um plano.
Dica: você pode inserir seu texto no campo Texto do aviso apenas no desktop.

Redimensionar o texto nos seus planos pagos
Personalize o design da página de planos pagos para que tudo fique simples de ler e os benefícios de cada plano sejam claros. Use os sliders para ajustar as proporções de todos os elementos no site mobile dos planos pagos.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique no ícone Alternar para mobile
 na parte superior do editor.
na parte superior do editor. - Vá para a página Planos e preços:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique na página Planos e preços.
- Clique em Páginas e menu
- Clique no elemento Planos pagos na página.
- Clique em Configurações.
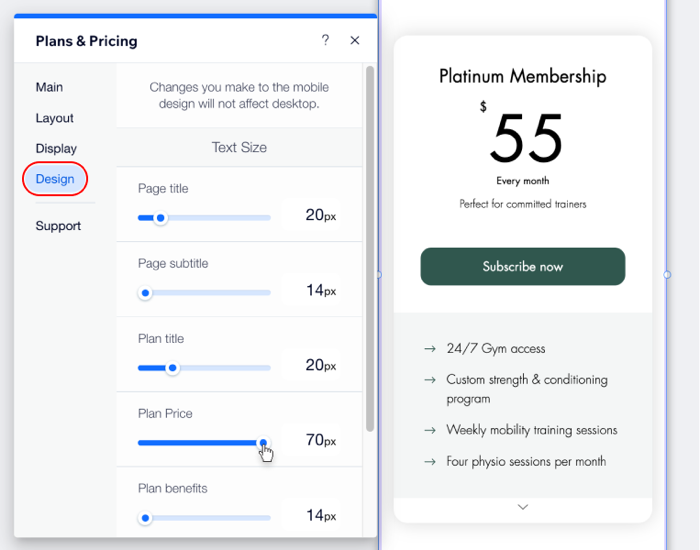
- Clique em Design.
- Use os sliders em Tamanho do texto para redimensionar diferentes elementos de texto na página (por exemplo: título do plano, preço, benefícios, etc.)

Reordenar seus planos pagos
Reordene seus planos pagos para que eles apareçam na ordem que você deseja no seu site mobile.
Editor Wix
Editor do Wix Studio
Observação: se você quiser alterar a ordem dos seus planos no seu site mobile, você precisa fazer isso na visualização desktop no Editor Wix seguindo as etapas abaixo. Existem opções de personalização adicionais limitadas ao desktop, como modificar texto e add-ons.
- Vá para o seu editor.
- Vá para a página Planos e preços:
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique na página Planos e preços.
- Clique em Páginas e menu
- Clique no elemento Planos e preços na sua página.
- Clique em Configurações.
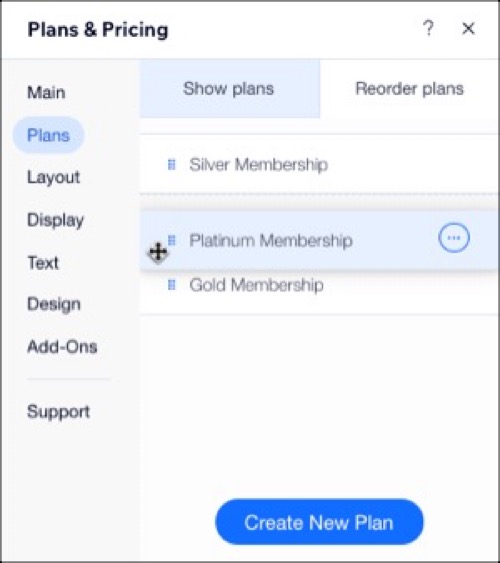
- Clique na aba Planos e, em seguida, clique na aba Reordenar planos.
- Arraste e solte os planos na posição desejada.
Dica: para ver essas alterações, clique no ícone Alternar para mobile na parte superior do editor.
na parte superior do editor.