Planos pagos: coletar informações adicionais no checkout
4 min
Neste artigo
- Etapa 1 | Crie seu formulário personalizado
- Etapa 2 | Conecte o formulário a um ou mais planos
- Perguntas frequentes
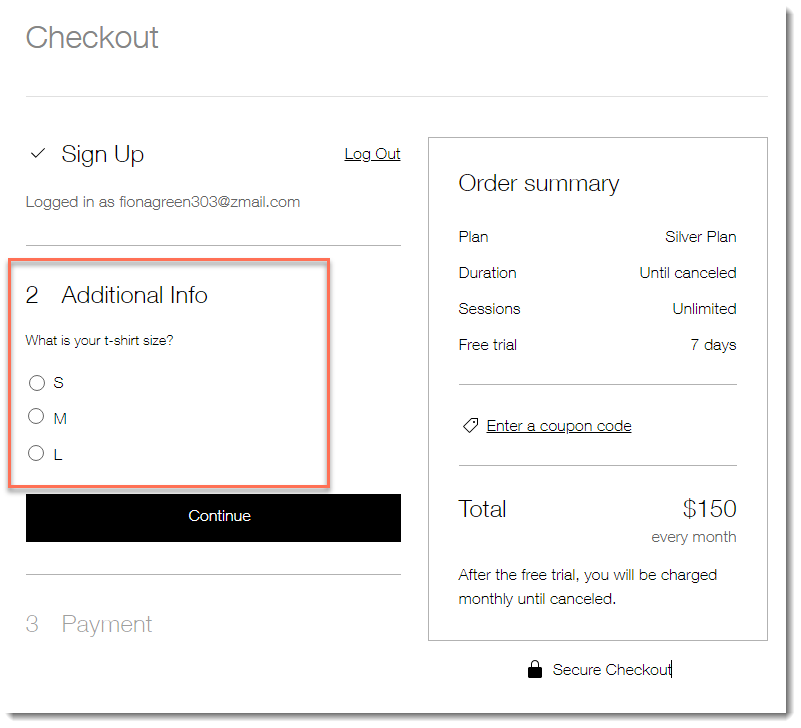
Peça informações adicionais aos clientes (por exemplo: o tamanho da camiseta) quando eles compram um plano pago. Você pode escolher os campos de formulário relevantes em uma ampla seleção: dropdowns, perguntas de múltipla escolha e muito mais.

Etapa 1 | Crie seu formulário personalizado
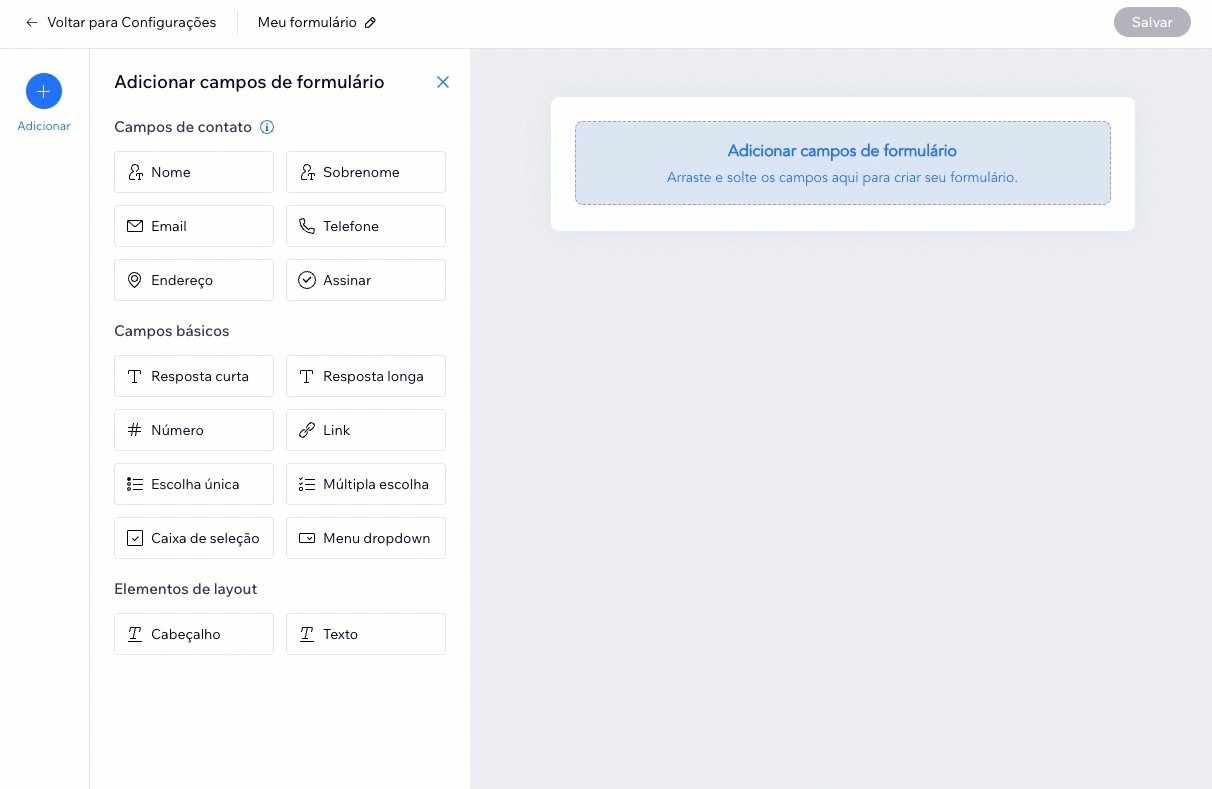
Para começar, crie um formulário personalizado com as informações que você deseja ter. Dê ao seu formulário um título que você possa reconhecer e arraste e solte os campos relevantes. Você pode clicar em cada campo para personalizar seu título, torná-lo obrigatório, adicionar um limite de caracteres e muito mais.
Para criar seu formulário personalizado:
- Acesse as Configurações de planos pagos no painel de controle do seu site.
- Clique na aba Checkout na parte superior.
- Role para baixo até a seção Colete informações adicionais no checkout.
- Clique em + Criar formulário.
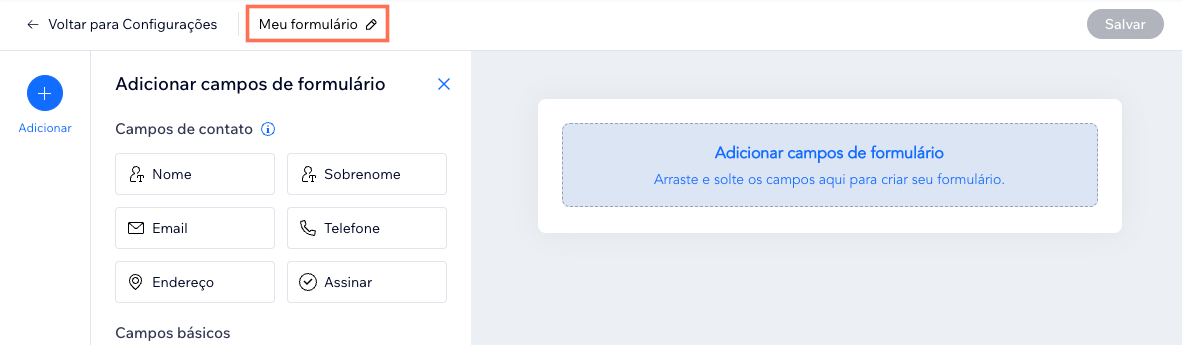
- Edite o título padrão do Meu formulário no canto superior esquerdo e clique no ícone Salvar
 .
.

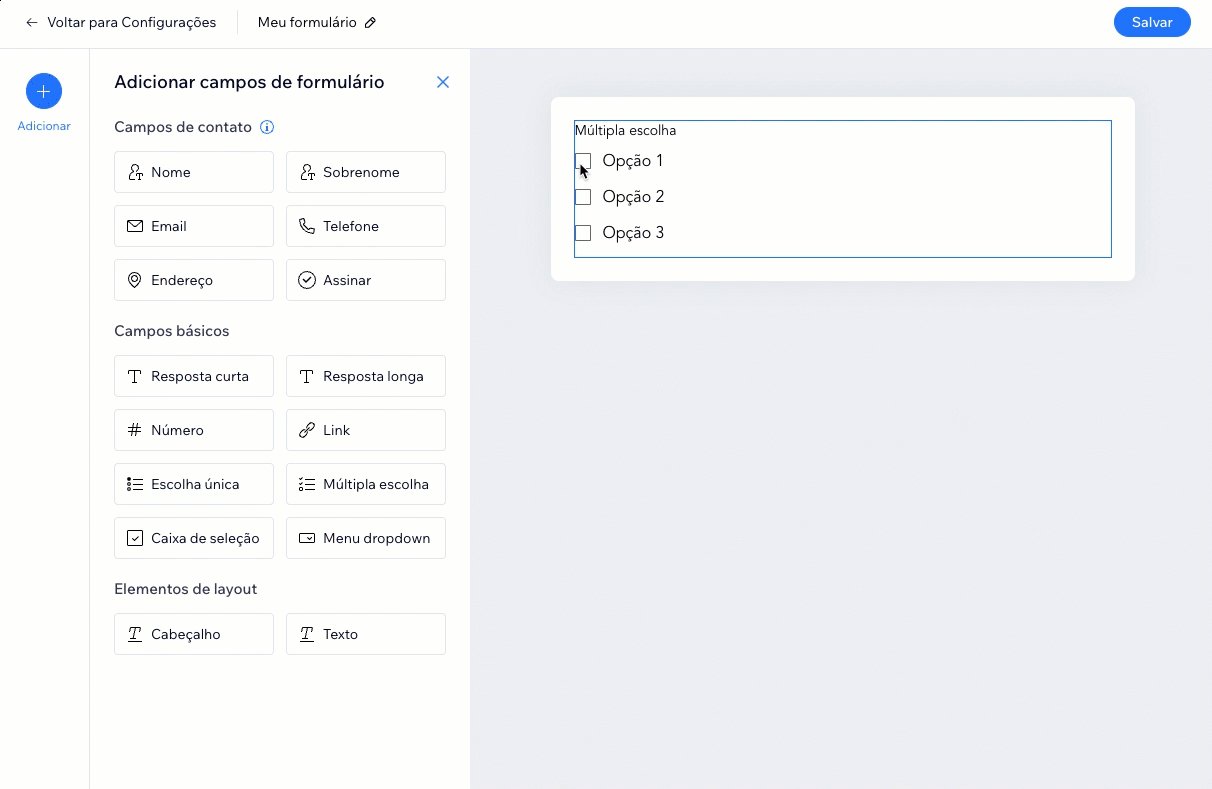
- Arraste um campo de formulário para a caixa Adicionar campos de formulário.
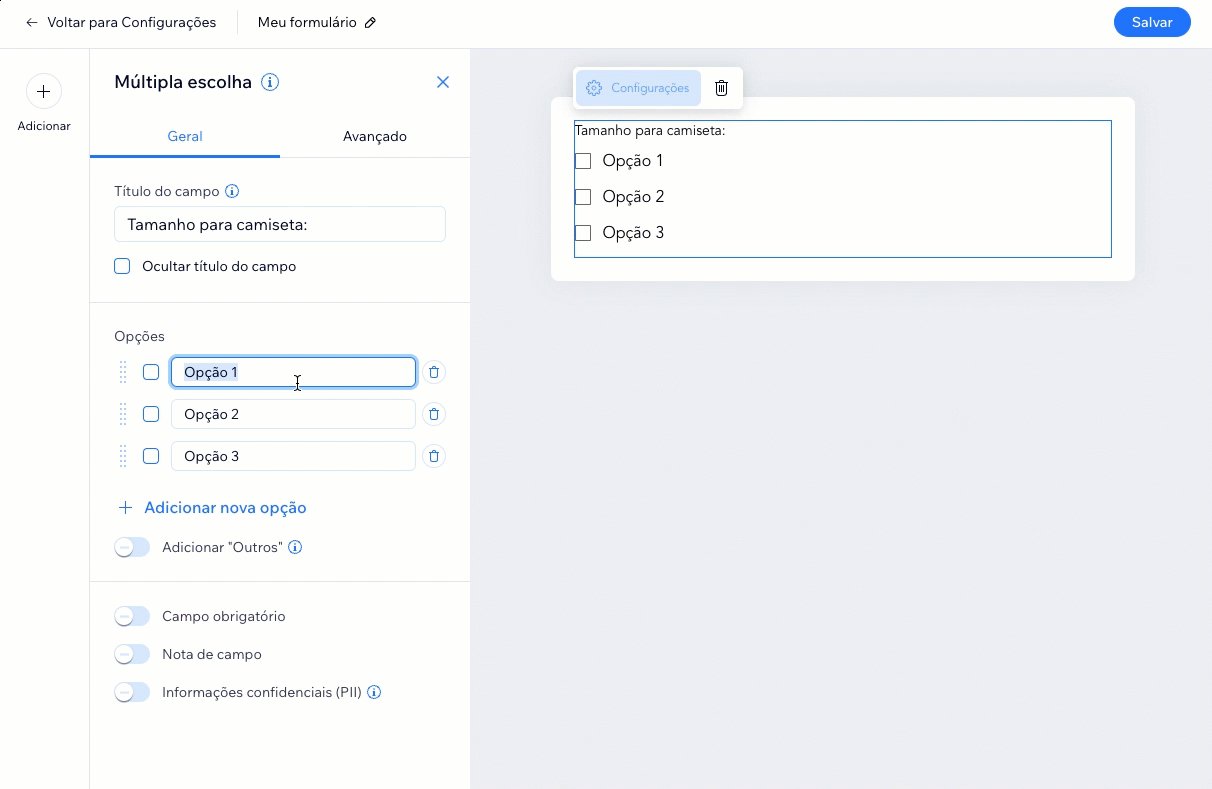
- (Opcional) Personalize o campo:
- Clique no campo que você acabou de adicionar.
- Clique em Configurações.
- Personalize o campo usando as opções disponíveis no lado direito.
Observação: as opções de personalização variam dependendo do campo que você adicionou.
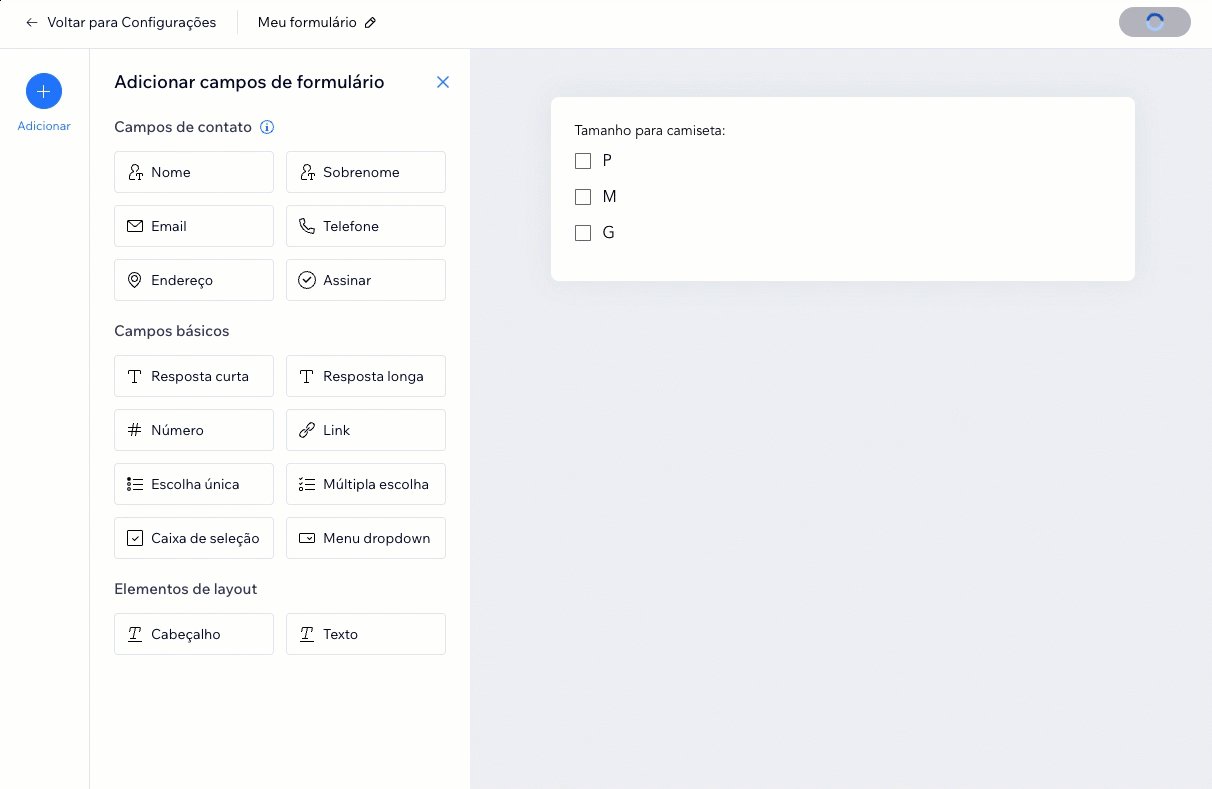
- Repita os passos 6 a 7 acima para adicionar e personalizar mais campos.
- Quando seu formulário estiver pronto, clique em Salvar no canto superior direito.

Etapa 2 | Conecte o formulário a um ou mais planos
Após criar seu formulário, conecte-o a um ou mais dos seus planos pagos. O formulário aparecerá no processo de checkout, para que os clientes preencham as informações enquanto compram o plano.
Para conectar o formulário a um plano pago:
- Acesse as Configurações de planos pagos no painel de controle do seu site.
- Clique em Checkout na parte superior.
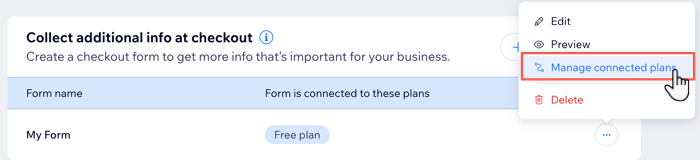
- Clique no ícone Mais ações
 ao lado do formulário relevante.
ao lado do formulário relevante. - Clique em Gerenciar planos conectados.

- Clique para ativar a alavanca ao lado de cada plano que você deseja conectar ao formulário personalizado.
- Clique em OK.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
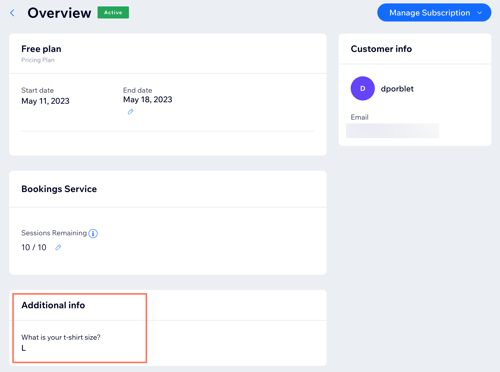
Como faço para verificar quais informações os clientes adicionam no formulário personalizado?
Posso editar meus formulários personalizados existentes?