Editor X: gerenciar breakpoints
4 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
O Editor X permite que você crie um site totalmente responsivo que se adapta a diferentes breakpoints. Breakpoints são os pontos em que o design é ajustado para que os visitantes sempre vejam a melhor versão possível do seu site em qualquer dispositivo.
Dica:
Clique aqui para saber como simplificar seu design entre breakpoints e reduzir seu tempo de edição.
O que isso significa?
Você pode querer que suas páginas e seções mestre tenham um design diferente em certas janelas de visualização, como telas maiores ou dispositivos móveis. Com o Editor X, você pode definir breakpoints diferentes para cada página e seção mestre em seu site e personalizar o design de acordo.

Saiba como:
Visualizando seus breakpoints
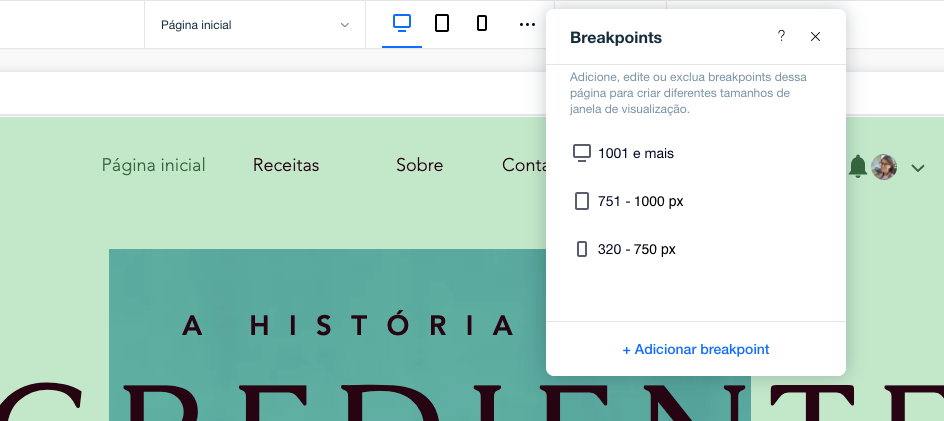
Por definição, seu Editor vem com os breakpoints mais comuns com base no tráfego de usuários (mobile, tablet e desktop). Nossos breakpoints em destaque cobrem uma ampla gama de tamanhos de tela, mas você sempre pode adicionar um breakpoint personalizado se o intervalo não atender às suas necessidades.
Você pode ver 3 breakpoints padrão na parte superior do seu Editor. Clique nos breakpoints para acessar a visualização e começar a personalizar a página ou seção mestre para esse tamanho de tela.

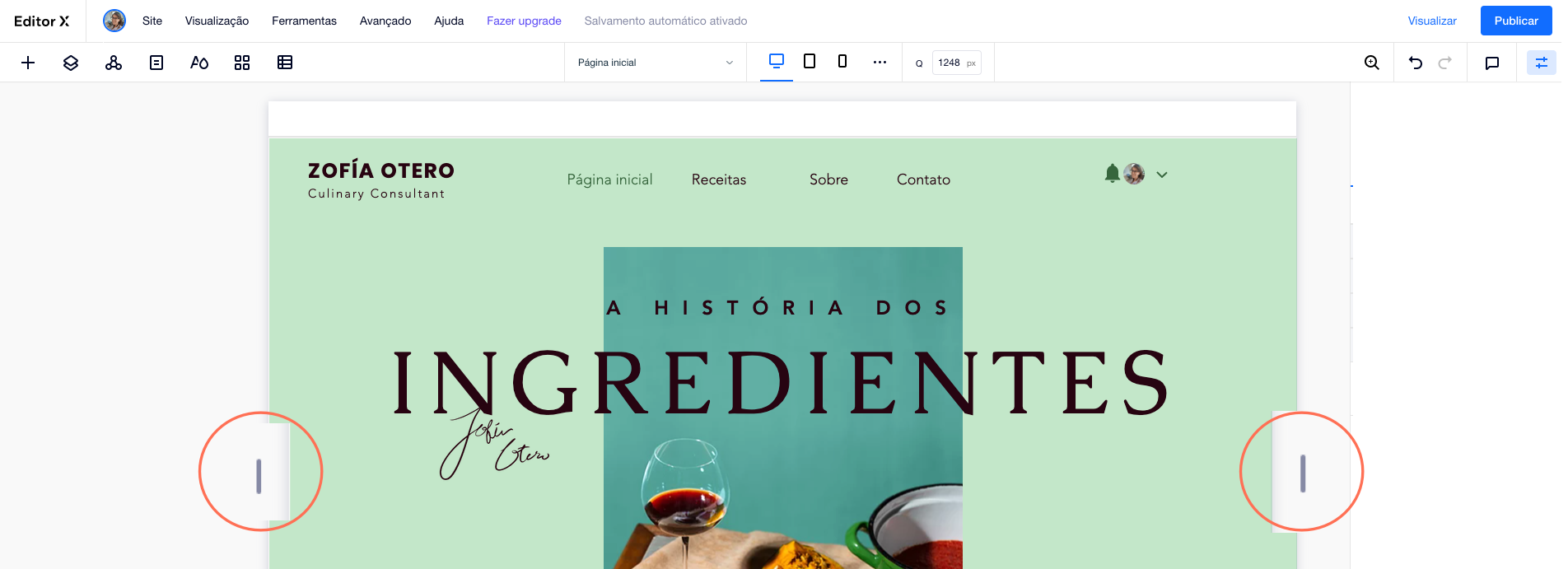
Você também pode mover entre os breakpoints ao arrastar as alças nos lados esquerdo e direito da tela:

Dica:
Navegue rapidamente até o valor máximo de um breakpoint específico clicando duas vezes nas alças.
Adicionando um breakpoint
Você pode querer criar sua página ou seção mestre para um tamanho de janela de visualização específico que não está incluído em nossos breakpoints padrão. Nesse caso, adicione um breakpoint com seu tamanho personalizado.
Para adicionar um novo breakpoint:
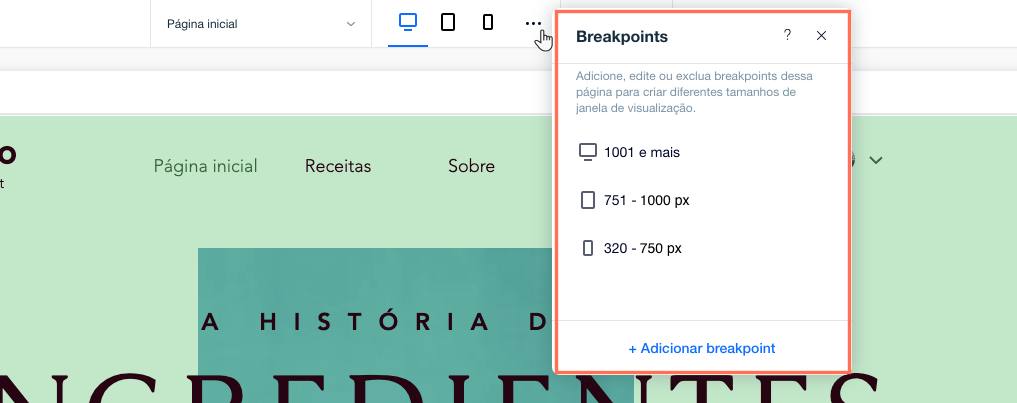
- Clique no ícone Mostrar mais
 ao lado dos breakpoints na parte superior do Editor.
ao lado dos breakpoints na parte superior do Editor. - Clique em Adicionar breakpoint.
- Insira os pixels do seu breakpoint.
- Clique em OK.
Observação:
Você pode definir até 6 breakpoints diferentes para cada página/seção mestre no seu site.

Editando um breakpoint
Altere o tamanho dos breakpoints existentes no seu Editor.
Para editar um breakpoint:
- Clique no ícone Mostrar mais
 ao lado dos breakpoints na parte superior do Editor.
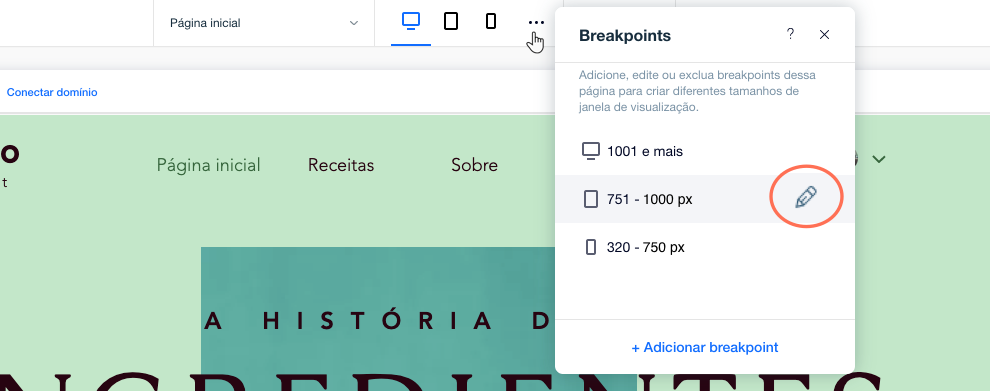
ao lado dos breakpoints na parte superior do Editor. - Passe o mouse sobre o breakpoint relevante e clique no ícone Editar
 .
. - Insira os pixels do seu breakpoint.
- Clique em OK.

Excluindo um breakpoint
Você pode decidir que não precisa ou quer criar seu site para um determinado tamanho de tela. Você pode excluir um breakpoint a qualquer momento. Isso também exclui qualquer layout e propriedades de design do breakpoint.
Importante:
Ao remover um breakpoint, ele altera o intervalo de px dos outros breakpoints para completar a lacuna. Isso pode tornar seu design menos responsivo a diferentes janelas de visualização.
Para excluir um breakpoint:
- Clique no ícone Mostrar mais
 ao lado dos breakpoints na parte superior do Editor.
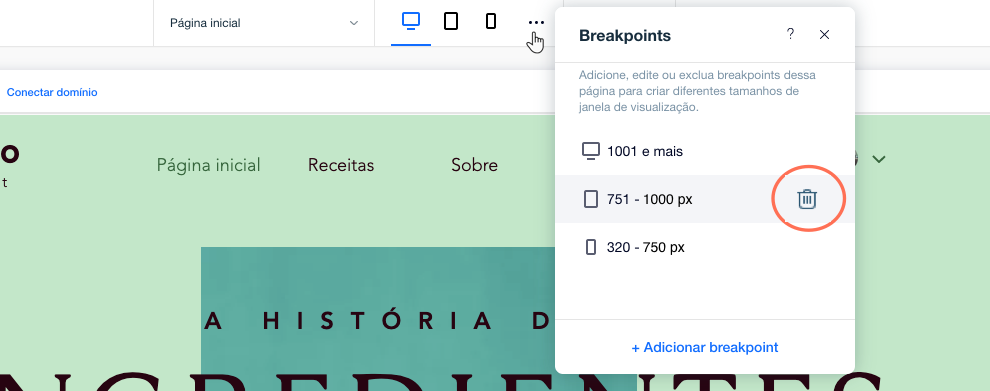
ao lado dos breakpoints na parte superior do Editor. - Passe o mouse sobre o breakpoint relevante e clique no ícone Excluir
 .
. - Clique em Excluir.
Observação:
Seu site deve ter pelo menos um breakpoint. Por esse motivo, não é possível remover o breakpoint no topo na lista.

Vídeo: Breakpoints (em inglês)
Quer saber mais?
Veja nossas aulas sobre breakpoints:
Breakpoints: Parte 1
Breakpoints: Parte 2
Breakpoints: Tutorial em vídeo
Breakpoints: Parte 1
Breakpoints: Parte 2
Breakpoints: Tutorial em vídeo
