Editor X: alterar o background de uma seção
11 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
O Editor X permite que você personalize cada seção como quiser. Você pode escolher uma cor, gradiente, imagem ou vídeo para o background da sua seção. Adicione um padrão de sobreposição interessante e ajuste a opacidade para que o background não tire a atenção do conteúdo.
Você pode encontrar todas as opções de background na aba Design no painel Inspetor. As opções que você vê dependem da alavanca Mídia e padrão.
O que a alavanca Mídia e padrão controla?
Neste artigo, saiba como fazer o design do background da sua seção:
Dica:
Para acelerar o processo de design, criamos várias seções prontas e totalmente responsivas em Composições no painel Elementos.
Adicionar uma cor ao background da seção
Escolha qualquer cor para o background da sua seção, seja uma das suas cores do tema ou uma cor personalizada. Você pode então definir a opacidade se preferir um background mais suave.
Para alterar a cor do background de uma seção de página:
- Clique na seção de página relevante em seu site.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - Clique no ícone Design
 .
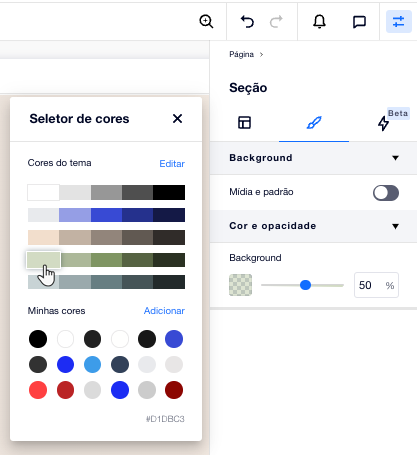
. - Clique na caixa de cores em Cor/Cor e opacidade.
- Dependendo da sua preferência, selecione uma cor:
- Cores do tema: selecione uma das suas cores do site.
- Minhas cores: escolha uma cor personalizada existente.
- Adicionar cor: clique em + Adicionar para adicionar uma nova cor ao Seletor de cores.
- (Opcional) Use o slider para aumentar ou diminuir a opacidade do background.

Adicionar um gradiente ao background da seção
O Editor X oferece diferentes tipos de gradientes para o background da sua seção:
- Gradiente radial, linear ou cônico
 : escolha até 8 cores e controle a opacidade de cada cor individual nesses gradientes. Você também pode ajustar o ângulo (Linear), o ponto focal (Radial) ou ambos (Cônico) para obter a aparência desejada.
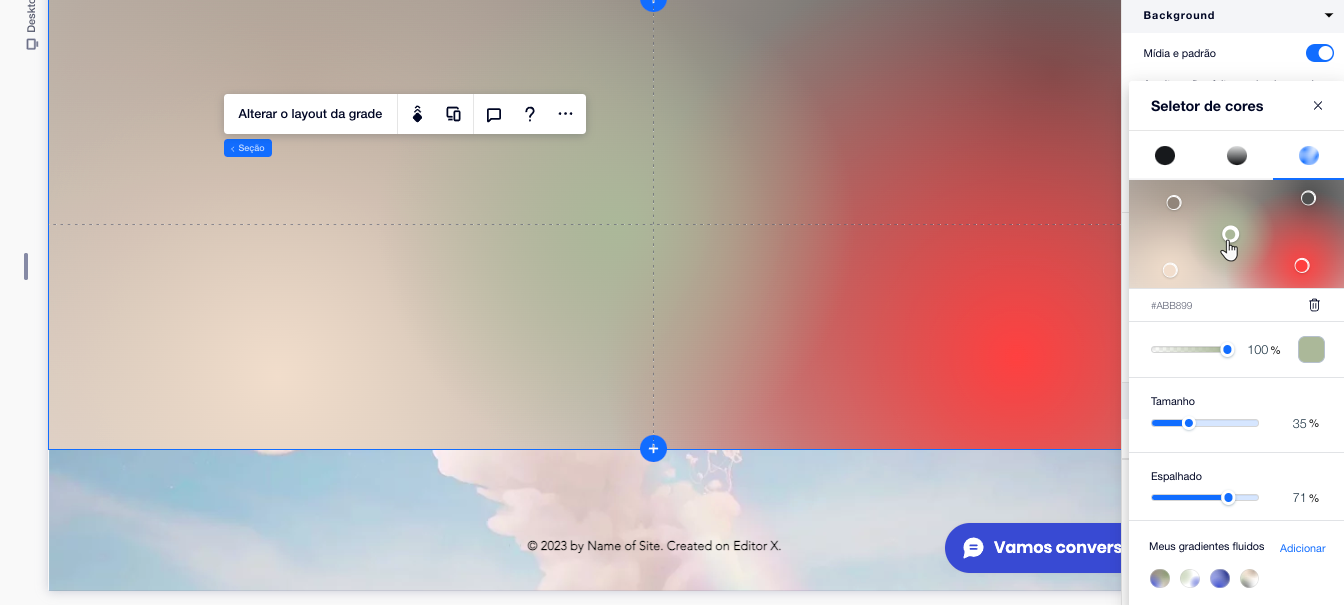
: escolha até 8 cores e controle a opacidade de cada cor individual nesses gradientes. Você também pode ajustar o ângulo (Linear), o ponto focal (Radial) ou ambos (Cônico) para obter a aparência desejada. - Gradiente responsivo
 : esse gradiente permite que você crie um efeito semelhante a uma malha, misturando quantas cores forem necessárias. Você pode controlar a opacidade, o tamanho e a propagação de cada cor individual nesse gradiente.
: esse gradiente permite que você crie um efeito semelhante a uma malha, misturando quantas cores forem necessárias. Você pode controlar a opacidade, o tamanho e a propagação de cada cor individual nesse gradiente.
Para adicionar um background de gradiente a uma seção de página:
- Clique na seção de página relevante em seu site.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - Clique no ícone Design
 .
. - (Se estiver desativada) Ative a alavanca Mídia e padrão.
- Clique na caixa de cores em Cor.
- Dependendo da sua preferência, clique abaixo para saber como criar cada tipo de gradiente:
Adicionar um gradiente Linear, Radial ou Cônico
Adicionar um gradiente responsivo

Adicionar uma imagem ao background da seção
Adicione uma imagem ao background da sua seção e ajuste o ponto focal para que a parte relevante seja sempre exibida. Você pode usar suas próprias imagens carregadas, escolher uma imagem gratuita do Wix/Unsplash ou adquirir uma imagem da Shutterstock.
Para adicionar um background de imagem a uma seção de página:
- Clique na seção de página relevante em seu site.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - Clique no ícone Design
 .
. - (Se desativada) Ative a alavanca Mídia e padrão.
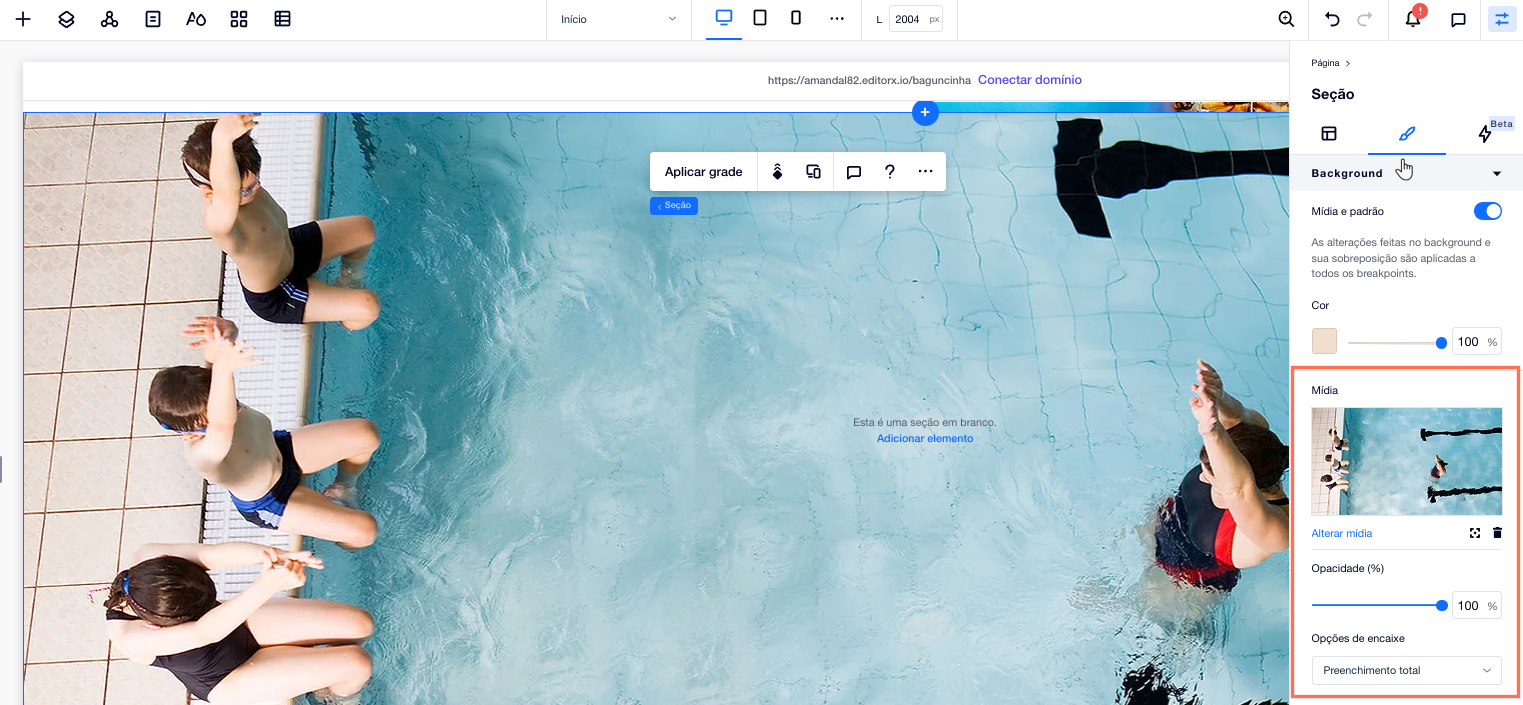
- Clique em + Adicionar imagem ou vídeo para acessar o Gerenciador de Mídia, onde você pode:
- Escolher uma imagem dos arquivos do seu site.
- Clicar na aba Mídia do Wix/Unsplash para usar uma de nossas imagens gratuitas.
- Clicar na aba Shutterstock para encontrar uma imagem no Shutterstock.
- (Opcional) Personalize o background da sua imagem:
- Clique no ícone do Ponto focal
 para selecionar a parte da imagem que deve estar sempre visível, mesmo quando a tela é redimensionada.
para selecionar a parte da imagem que deve estar sempre visível, mesmo quando a tela é redimensionada. - Arraste o slider em Opacidade para alterar a visibilidade da imagem.
- Clique no menu dropdown em Opções de encaixe para escolher como essa imagem deve se encaixar na seção.
- Clique no ícone do Ponto focal
Dica:
Você pode adicionar uma sobreposição de cores para deixar o background da sua imagem um pouco mais suave. Clique em Cor para escolher uma e arraste o slider para ajustar a opacidade dessa camada.

Adicionar um vídeo ao background da seção
Adicione um background de vídeo para dar uma sensação de movimento à sua seção. Você pode escolher o ponto focal do vídeo, alterar a velocidade de reprodução e decidir se ele é reproduzido ou não em um loop.
Temos toda uma biblioteca de vídeos gratuitos que você pode usar como background, mas você também pode usar seus próprios arquivos ou adquirir um vídeo da Shutterstock.
Para adicionar um background de vídeo a uma seção de página:
- Clique na seção de página relevante em seu site.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - Clique no ícone Design
 .
. - (Se desativada) Ative a alavanca Mídia e padrão.
- Clique em + Adicionar imagem ou vídeo para acessar o Gerenciador de Mídia, onde você pode:
- Escolher um vídeo dos arquivos do seu site.
- Clicar na aba Mídia do Wix/Unsplash para usar um de nossos vídeos gratuitos.
- Clicar na aba Shutterstock para encontrar um vídeo na Shutterstock.
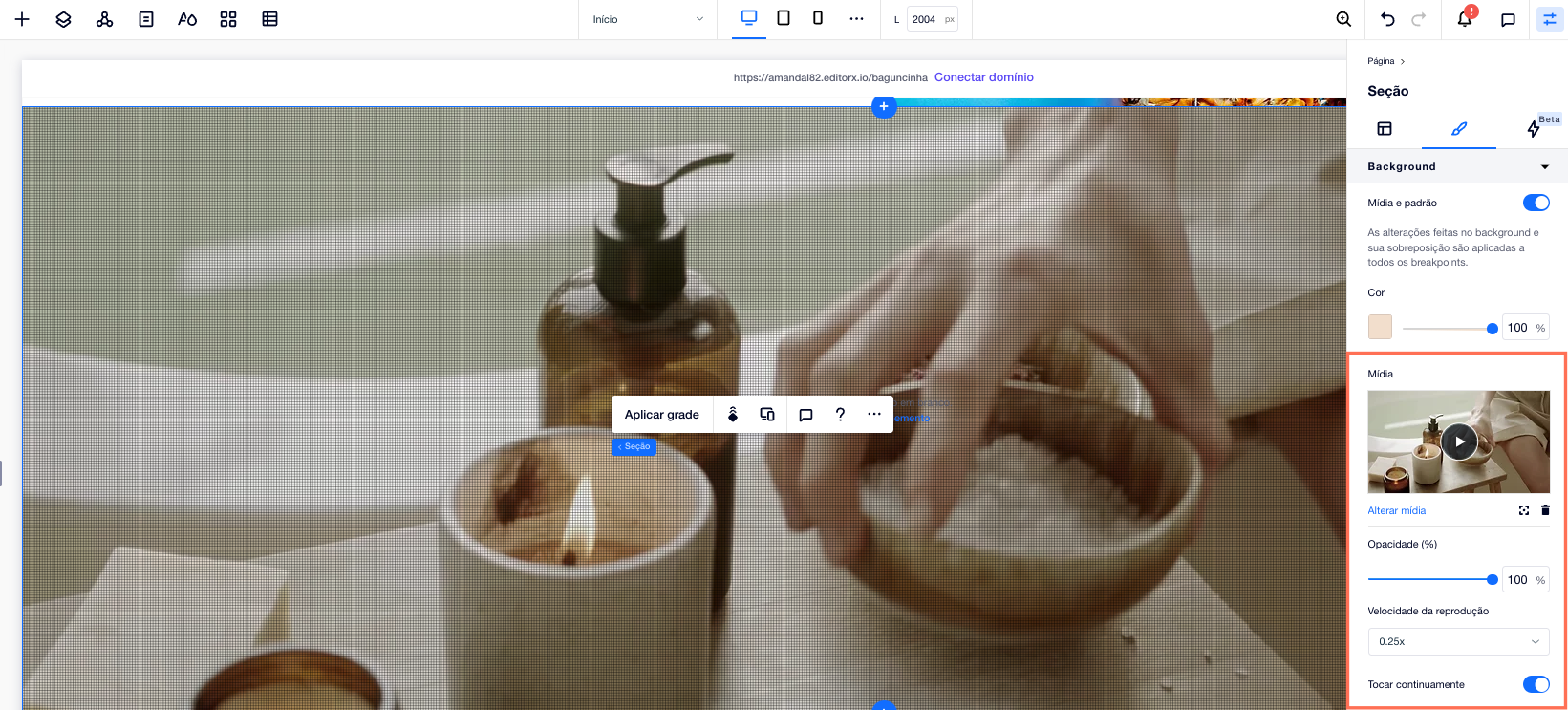
- (Opcional) Personalize o background do seu vídeo:
- Clique no ícone do Ponto focal
 para selecionar a área do vídeo que deve estar sempre visível, mesmo quando a tela é redimensionada.
para selecionar a área do vídeo que deve estar sempre visível, mesmo quando a tela é redimensionada. - Arraste o slider em Opacidade para alterar a visibilidade do vídeo.
- Clique no menu dropdown em Velocidade da reprodução
- Clique na alavanca Tocar continuamente para alterar a forma como seu vídeo é reproduzido:
- Ativada: seu vídeo é reproduzido em um loop infinito em segundo plano.
- Desativada: seu vídeo é reproduzido apenas uma vez para os visitantes e, em seguida, para.
- Clique no ícone do Ponto focal
Dica:
Você pode adicionar uma sobreposição de cores para deixar o background do seu vídeo um pouco mais suave. Clique em Cor para escolher uma e arraste o slider para ajustar a opacidade dessa camada.

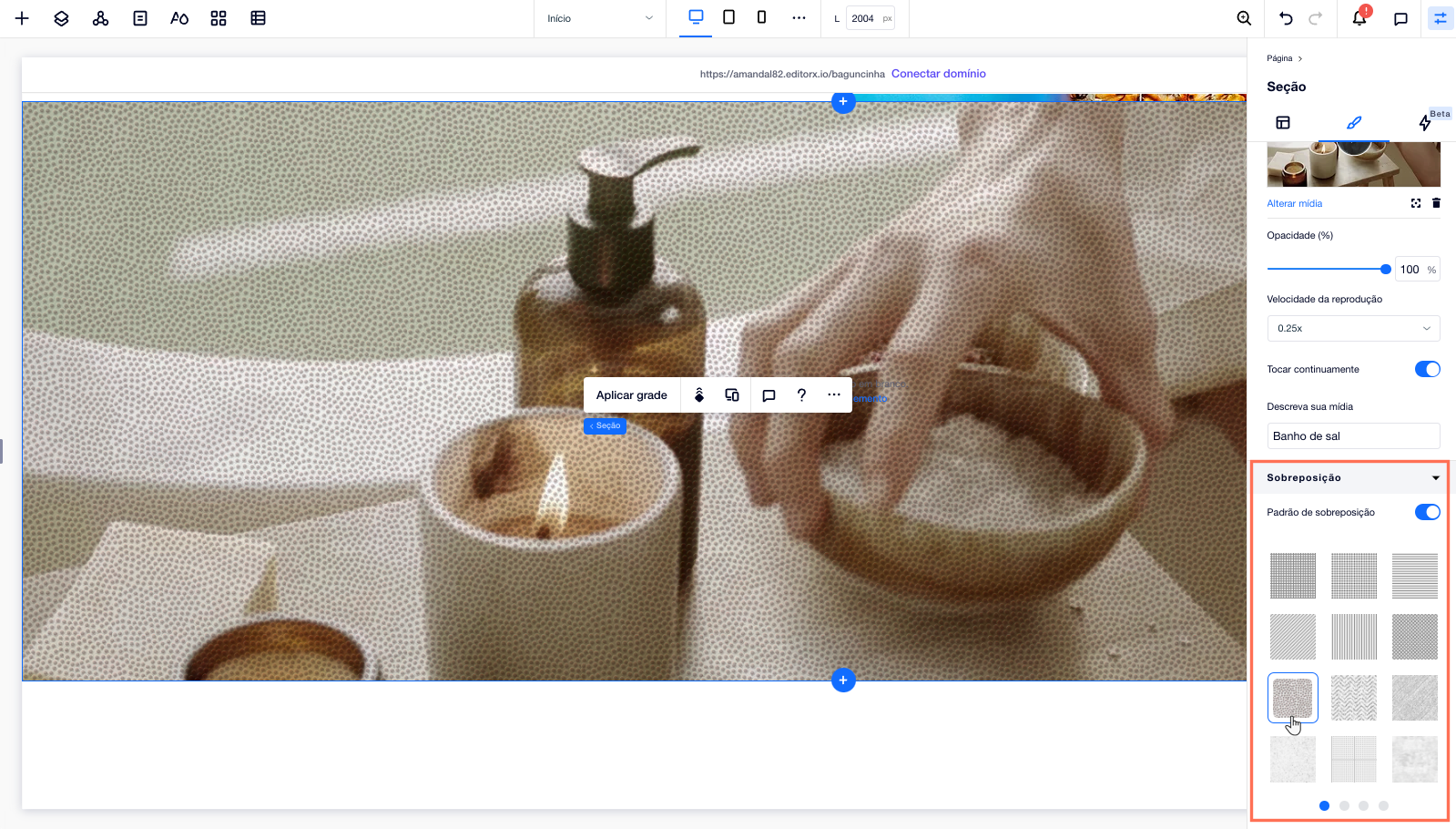
Adicionar um padrão de sobreposição ao background da seção
Aplique um padrão interessante sobre o background da sua seção. Temos uma variedade de padrões para você escolher, em diferentes cores e tamanhos. Navegue pela lista e clique nos padrões que você gosta para ver como eles se misturam com o background.
Antes de começar:
Certifique-se de que a alavanca Mídia e padrão está ativada para que você possa ver essa opção.
Para adicionar um padrão de sobreposição ao background da seção:
- Clique na seção de página relevante em seu site.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - Clique no ícone Design
 .
. - Role para baixo até Sobreposição e ative a alavanca Padrão de sobreposição.
- Navegue pelos padrões disponíveis. Clique em um padrão para adicioná-lo como uma sobreposição e ver como ele se ajusta ao seu background.


 .
. .
. .
.
 .
.
