Editor do Wix Studio: agrupar elementos
3 min
Neste artigo
- Criar um novo grupo
- Desanexar um elemento de um grupo
- Editar um único elemento de um grupo
- Desagrupar elementos
- Gerenciar grupos no painel Camadas
Execute ações em vários elementos usando o grupo, uma ferramenta inteligente de seleção múltipla. O grupo pode acelerar significativamente o processo de design, pois permite que você arraste e alinhe todos os elementos associados de uma vez.
Criar um novo grupo
Você pode agrupar quantos elementos precisar, desde que eles compartilhem o mesmo pai. Os grupos que você cria se aplicam a todos os breakpoints.
Para agrupar elementos:
- Vá para o seu editor.
- Pressione a tecla Shift e selecione os elementos relevantes.
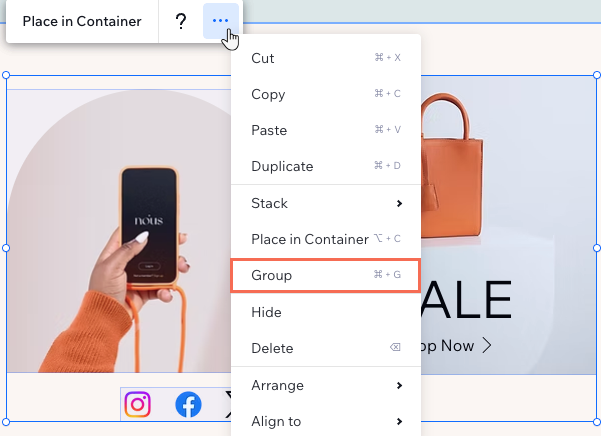
- Clique no ícone Mais ações
 .
. - Selecione Agrupar.
Dica: você também pode pressionar Ctrl + G/Cmd + G no teclado para agrupar os elementos.

Dica:
Você pode adicionar mais elementos a um grupo ou mesclar grupos existentes em um grande grupo, ao seguir os passos acima.
Desanexar um elemento de um grupo
Se necessário, você pode separar elementos específicos de um grupo existente. Os elementos não são removidos do seu site, mas deixam de ser associados ao grupo.
Para desanexar um elemento:
- Vá para o seu editor.
- Clique em Camadas
 no lado esquerdo do editor.
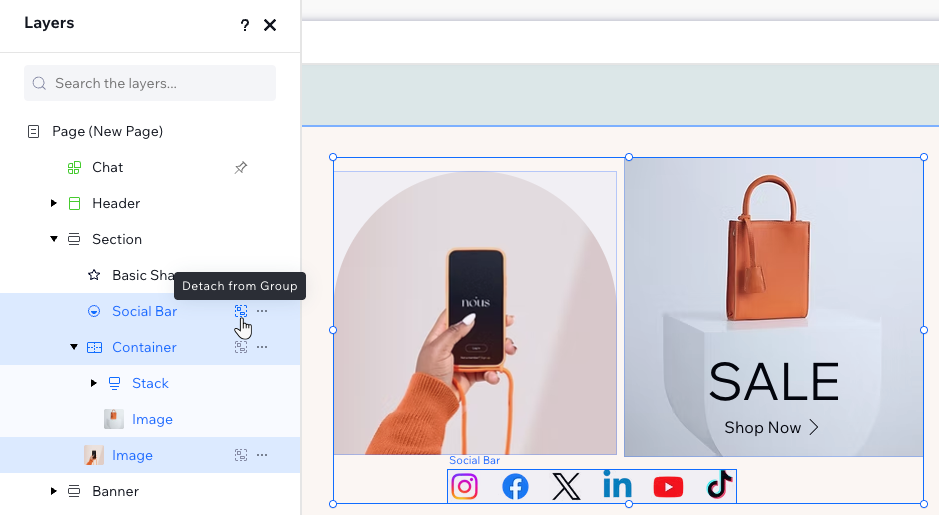
no lado esquerdo do editor. - Selecione o elemento que você deseja desanexar.
- Clique no ícone Desanexar do grupo
 ao lado do elemento.
ao lado do elemento.

Editar um único elemento de um grupo
Selecione elementos únicos do seu grupo para personalizá-los individualmente. Você pode movê-los e alterar o design sem afetar todo o grupo.
Clique no grupo na sua página e, em seguida, clique no elemento relevante para fazer alterações nele. Você também pode manter a tecla Ctrl/Cmd pressionada no teclado e clicar no elemento para selecioná-lo.
Desagrupar elementos
Você pode desagrupar seus elementos a qualquer momento. Isso não remove os elementos do seu site, apenas sua associação como um grupo.
Selecione o grupo relevante no seu editor e clique em Desagrupar. Você também pode pressionar Ctrl + Shift + G (PC)/Cmd + Shift + G (Mac) no teclado para desagrupar rapidamente.

Gerenciar grupos no painel Camadas
Acesse o painel Camadas para visualizar grupos de elementos existentes na página em que você está trabalhando.
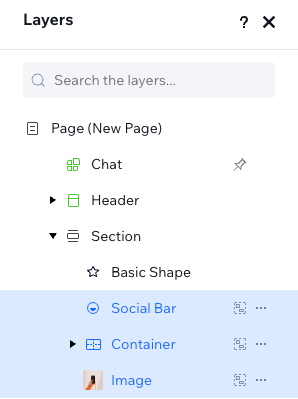
Quando os elementos estão em um grupo, você pode ver um ícone de Grupo  à direita. Clicar em qualquer elemento de um grupo também seleciona os outros elementos e os destaca em azul:
à direita. Clicar em qualquer elemento de um grupo também seleciona os outros elementos e os destaca em azul:
 à direita. Clicar em qualquer elemento de um grupo também seleciona os outros elementos e os destaca em azul:
à direita. Clicar em qualquer elemento de um grupo também seleciona os outros elementos e os destaca em azul:
Clique novamente em um elemento do grupo para gerenciá-lo individualmente. O elemento selecionado é então destacado em azul: