Editor X: adicionar e personalizar o elemento Abas
6 min de leitura
O Editor X está em transição para o Wix Studio, nossa nova plataforma para agências e freelancers.Saiba mais sobre o Wix Studio
Use o elemento Abas para organizar e agrupar conteúdo relacionado em sua página. Esse elemento permite que você mostre várias seções de conteúdo de forma compacta, tornando mais fácil para seus visitantes encontrarem as informações de que precisam.

Neste artigo, saiba como:
Adicionar o elemento Abas à sua página
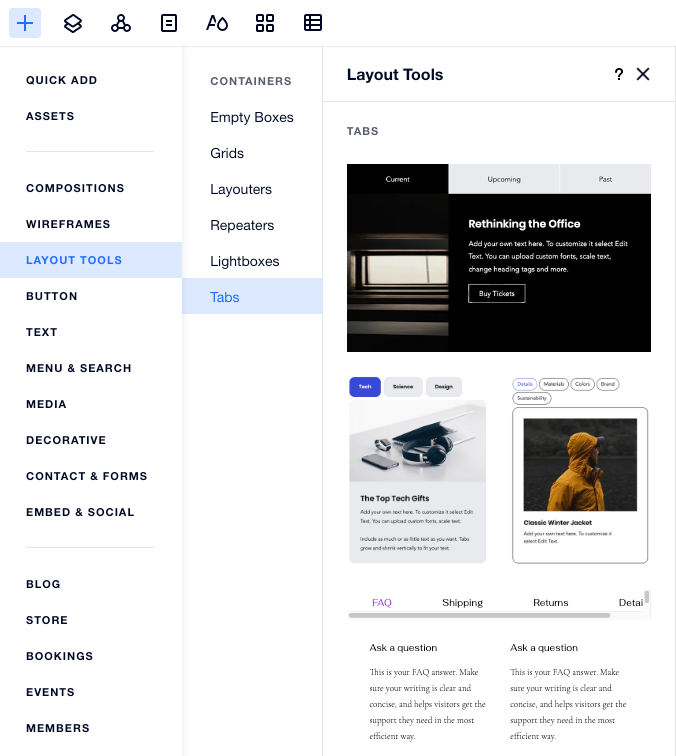
Adicione quantos elementos de aba você precisar para organizar suas informações. Depois de escolher um design e arrastá-lo para sua página, personalize o conteúdo e adicione os elementos necessários.
Para adicionar abas:
- Clique em Elementos
 na parte superior do Editor X.
na parte superior do Editor X. - Clique em Layout.
- Clique em Abas.
- Escolha um design que você gosta e arraste-o para sua página.
- Personalize o conteúdo das suas abas:
- Clique no elemento Abas que você adicionou.
- Clique em Gerenciar abas.
- Selecione a aba em que você deseja trabalhar.
- Edite o conteúdo da aba:
- Adicione mais elementos.
- Edite elementos existentes.
- Ajuste a grade para obter o layout desejado.

Gerenciar suas abas
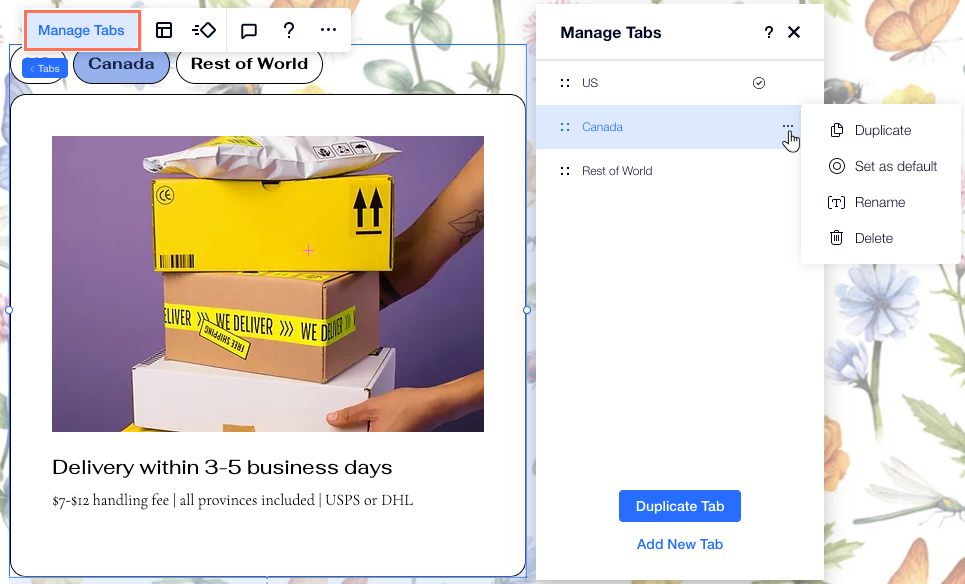
Use o painel Gerenciar abas para adicionar, duplicar, renomear ou excluir abas. Esse painel também permite que você navegue entre suas abas. Clique em uma aba para ver como ela fica.
Para gerenciar suas abas:
- Clique no elemento Abas.
- Clique em Gerenciar abas.
- Passe o mouse sobre a aba relevante e clique no ícone Mais ações
 .
. - Escolha o que deseja fazer com essa aba: Renomear, Excluir ou Duplicar.
Quer adicionar uma aba em branco?
Clique em Adicionar nova aba na parte inferior desse painel.

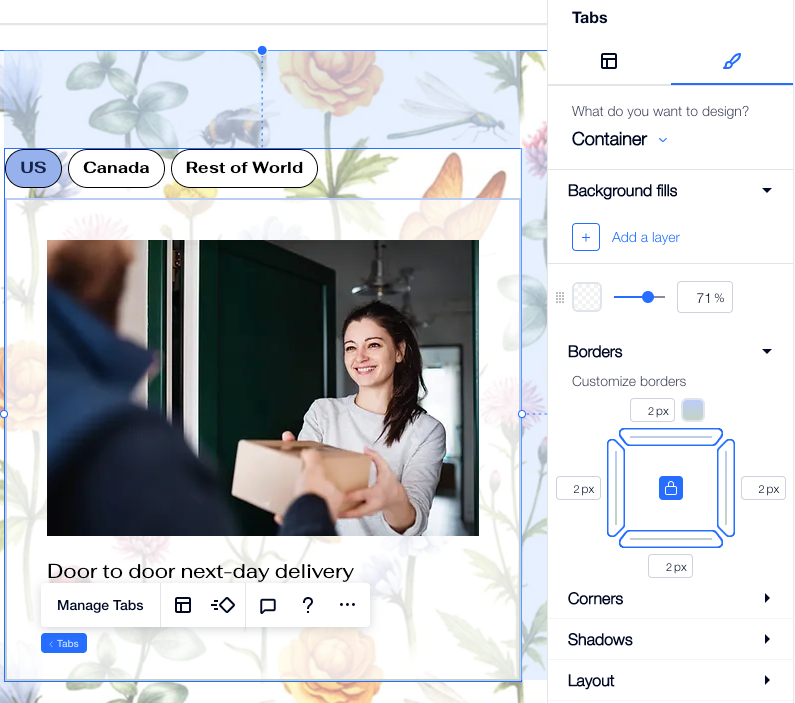
Fazer o design das suas abas
Personalize o elemento Abas para que ele combine com o estilo da sua página. Você pode personalizar o design do menu da aba, bem como o contêiner que mostra o conteúdo da aba.
Dica:
Você pode criar o menu da aba para 3 estados diferentes: Normal, Ao passar o mouse e Selecionado.


Para fazer o design das suas abas:
- Clique no elemento Abas.
- Clique no ícone Inspetor
 na parte superior do Editor X.
na parte superior do Editor X. - Clique na aba Design
 .
. - Escolha a parte que você deseja personalizar no dropdown:
- Contêiner do menu: esse contêiner mostra o menu da aba.
- Abas: essas são as abas que aparecem no menu.
- Contêiner: esse é o contêiner que mostra o conteúdo de cada aba.
- Use as opções de design disponíveis:
- Background: aplique uma cor, gradiente ou background de imagem. Você pode adicionar várias camadas de background e ajustar sua opacidade.
- Bordas: adicione bordas para criar um contraste com a página do seu site. Escolha um design e uma cor e defina a largura.
- Cantos: escolha como deseja que os cantos fiquem. Você pode ajustar cada canto de forma diferente e torná-los mais arredondados ou mais quadrados.
- Sombras: adicione sombras para um efeito 3D legal. Você pode definir o tamanho, a visibilidade, o ângulo e mais para causar mais impacto.
- Layout: ajuste o preenchimento para torná-lo maior ou menor. Você pode ativar ou desativar o ícone de cadeado
 para ajustar cada lado separadamente ou fazer com que eles sejam iguais.
para ajustar cada lado separadamente ou fazer com que eles sejam iguais. - Texto: estilize e formate os nomes das abas que aparecem no menu. Você pode alterar a fonte, tamanho, cor e mais.
Observação:
As opções disponíveis dependem da parte que você escolhe personalizar (ou seja, Contêiner do menu, Abas ou Contêiner).

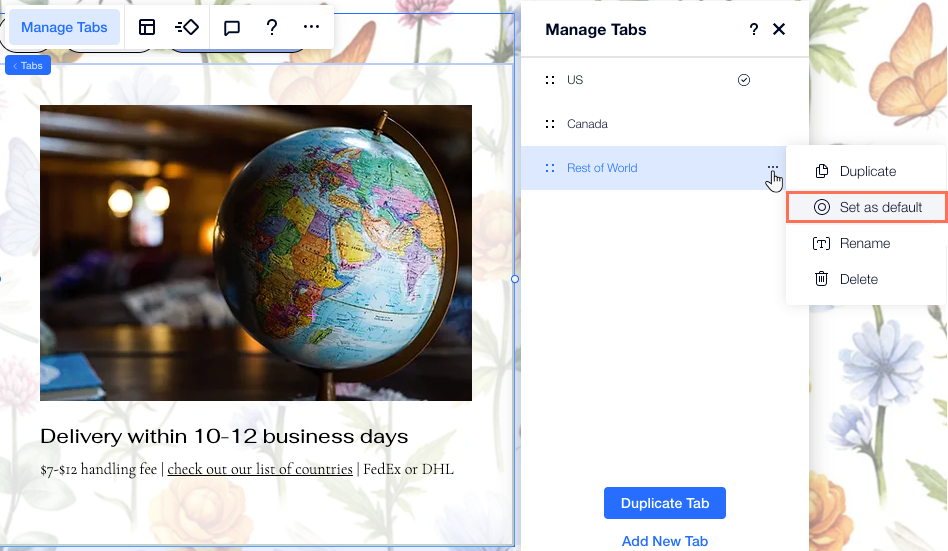
Escolher uma aba padrão
A aba padrão é a primeira que seus visitantes veem. Você pode alterar a aba padrão para a que deseja que apareça primeiro.
Dica:
No painel Gerenciar abas, você pode ver um ícone de marca de seleção ao lado da aba padrão atual.

Para definir a aba padrão:
- Clique no elemento Abas.
- Clique em Gerenciar abas.
- Passe o mouse sobre a aba relevante e clique no ícone Mais ações
 .
. - Clique em Definir como padrão.

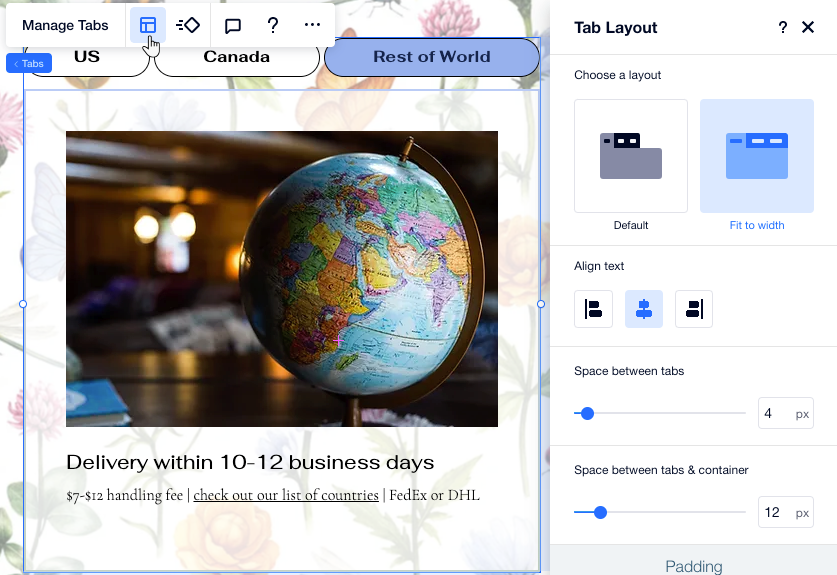
Ajustar o layout da aba
Personalize o layout, o espaçamento e o preenchimento do seu elemento Abas para que ele fique do jeito que você deseja. Se você tiver muitas abas, você também pode decidir como mostrá-las no menu. Você pode permitir que os visitantes rolem para ver o restante das abas ou pode adicionar mais linhas ao menu para que todas as abas caibam.
Para ajustar o layout da aba:
- Clique no elemento Abas.
- Clique no ícone Layout
 .
. - Ajuste o layout usando as opções disponíveis:
- Escolha um layout: decida quanto você deseja que seu menu de abas se estenda:
- Padrão: o menu não se estende para caber na largura do elemento. Você pode alinhar o menu à esquerda, ao centro ou à direita.
- Ajustar a largura: o menu se estende para ajustar a largura do elemento. Você pode alinhar o texto do seu menu à esquerda, ao centro ou à direita.
- Espaço entre as abas: arraste o slider para alterar o espaçamento entre as abas no menu.
- Espaço entre as abas e os contêineres: altere o espaço entre o menu e o contêiner que mostra o conteúdo de cada aba.
- Preenchimento horizontal: ajuste o preenchimento à esquerda e à direita das abas do menu.
- Preenchimento vertical: ajuste o preenchimento na parte superior e inferior das abas do menu.
- Abas que não se encaixam: selecione como quer mostrar as abas que não cabem no menu:
- Rolar: os visitantes podem rolar pelo menu para ver mais abas.
- Quebrar texto: outra linha é adicionada para ajustar as outras abas. Você pode então usar o slider para ajustar o espaçamento entre as linhas.
- Mostrar as abas da: mostre as abas no menu da esquerda para a direita ou vice-versa.
- Escolha um layout: decida quanto você deseja que seu menu de abas se estenda:

Esse artigo foi útil?
|