Editor Wix: usar efeitos de animação e rolagem no seu site mobile
4 min
Neste artigo
- Adicionar animação ao seu site mobile
- Personalizar animações no seu site mobile
- Adicionar efeitos de rolagem ao seu site mobile
Os efeitos de animação e rolagem chamam a atenção para elementos e conteúdos importantes, ao mesmo tempo em que tornam seu site uma experiência divertida para os visitantes.
As animações mobile foram escolhidas a dedo para o seu site mobile e são otimizadas para caber em tamanhos e resoluções de tela menores, para que você não precise se preocupar com o espaçamento ou alinhamento do seu site. Você também pode adicionar efeitos de rolagem ao background de suas faixas, colunas e seções para destacar conteúdo importante para visitantes no mobile.
Neste artigo, confira:

Importante:
Animações para desktop e mobile são separadas uma da outra. Isso significa que as animações que você adiciona aos elementos no seu site para desktop não afetam seu site mobile e vice-versa. Se você não definir uma animação em seu site mobile, nenhuma animação será exibida.
Adicionar animação ao seu site mobile
Adicione um efeito de animação aos seus elementos para dar vida a eles. Existem 14 efeitos específicos para dispositivos móveis disponíveis, então você pode adicionar uma animação que combina com o seu estilo.
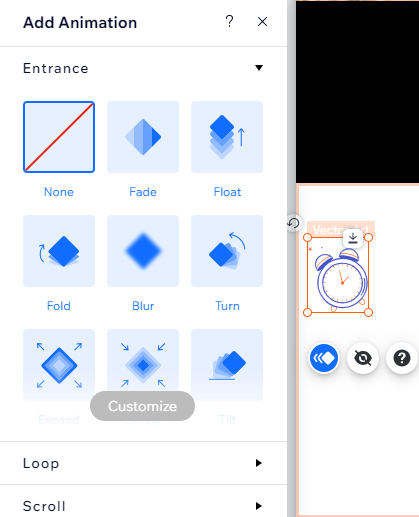
Para adicionar uma animação a um elemento:
- Clique no elemento relevante no editor mobile.
- Clique no ícone Animação
 .
. - Selecione uma animação entre as opções disponíveis.
Dicas:
- Passe o mouse sobre um efeito no painel para ver uma prévia da animação.
- Clique em Nenhuma no painel Animação para remover um efeito de animação do seu elemento.

Personalizar animações no seu site mobile
Após escolher uma animação para o seu elemento, personalize-a para criar um efeito exclusivo que cause impacto. Dependendo da animação que você escolher, ajuste configurações como atraso, direção e tempo.
Observação:
As opções de personalização disponíveis dependem do tipo de animação selecionada.
Para personalizar sua animação:
- Clique no elemento no seu editor mobile.
- Clique no ícone Animação
 .
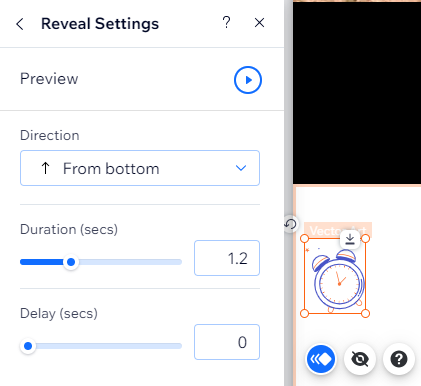
. - Clique em Personalizar e ajuste sua animação:
- Poder: escolha a força do efeito no menu dropdown.
- Direção: selecione a direção a partir da qual a animação entra.
- Duração: escolha por quanto tempo a animação é reproduzida (em segundos).
- Atraso: defina o atraso (em segundos) entre o carregamento da página e a reprodução da animação.
Dica:
Clique no ícone Visualizar  na parte superior do painel para ver como o efeito fica no seu site online.
na parte superior do painel para ver como o efeito fica no seu site online.
 na parte superior do painel para ver como o efeito fica no seu site online.
na parte superior do painel para ver como o efeito fica no seu site online.
As animações não estão sendo reproduzidas no seu site online?
Pode ser que o recurso de movimento reduzido esteja ativado. Saiba como solucionar problemas de animação.
Adicionar efeitos de rolagem ao seu site mobile
Adicione efeitos de rolagem chamativos aos backgrounds de faixas, colunas e seções no seu site mobile. Os efeitos não aparecem no seu site para desktop, então você pode criar uma experiência personalizada para visitantes no mobile.
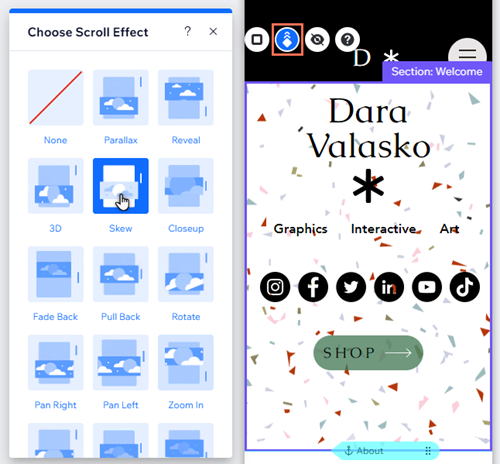
Para adicionar um efeito de rolagem apenas para mobile:
- Clique na faixa/coluna/seção no seu editor mobile.
- Clique no ícone Animação
.
- (Para faixas e colunas) Selecione Efeito de rolagem no menu dropdown.
- Selecione o efeito de rolagem desejado.
É importante saber que:
- Não é possível adicionar uma animação e um efeito de rolagem do background a uma faixa ou coluna.
- Não é possível adicionar efeitos a faixas que contêm colunas. No entanto, você pode adicionar uma animação de entrada ou um efeito de rolagem do background às próprias colunas.

Observação:
Os efeitos de rolagem disponíveis dependem do tipo de background (cor, imagem ou vídeo).


