Editor Wix: gerenciar e personalizar menus na página
4 min
Neste artigo
- Gerenciar os itens do menu
- Personalizar o design do menu
- Escolher o layout do menu
- Alterar a posição do menu na página
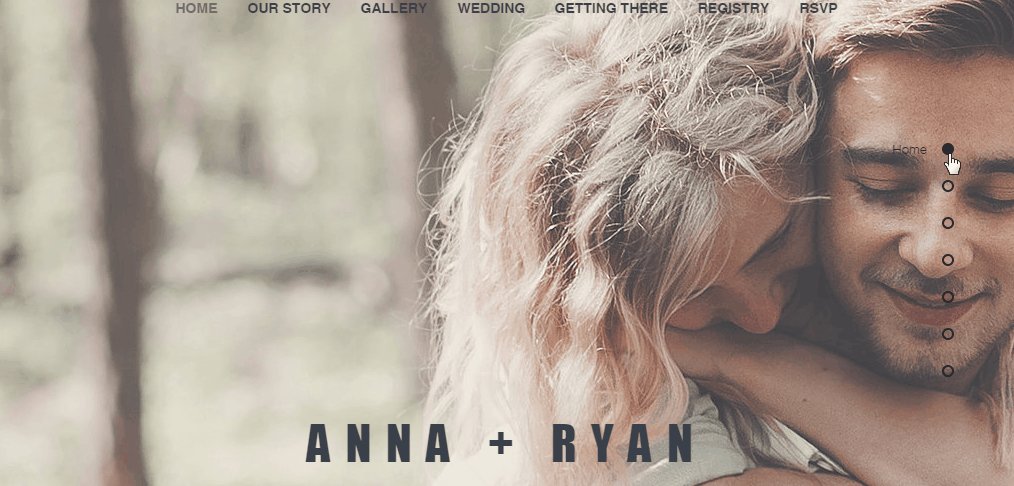
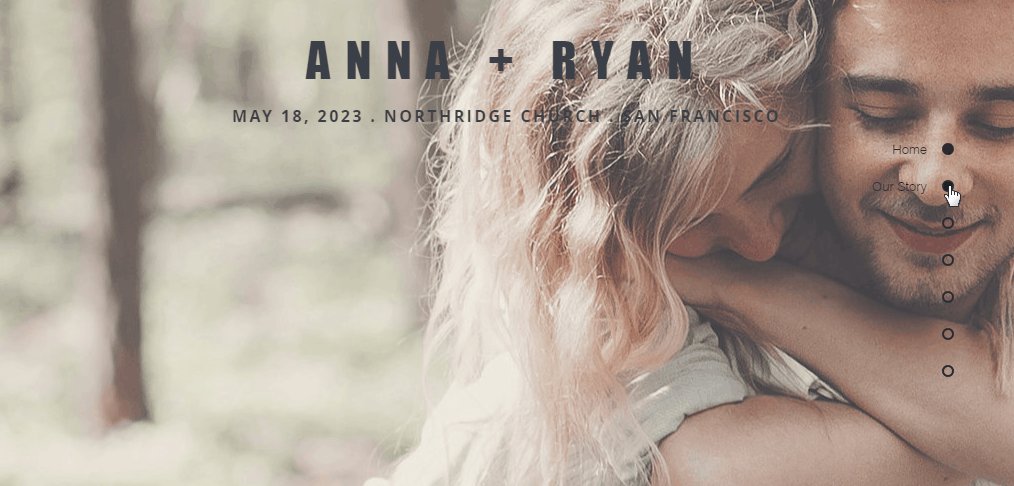
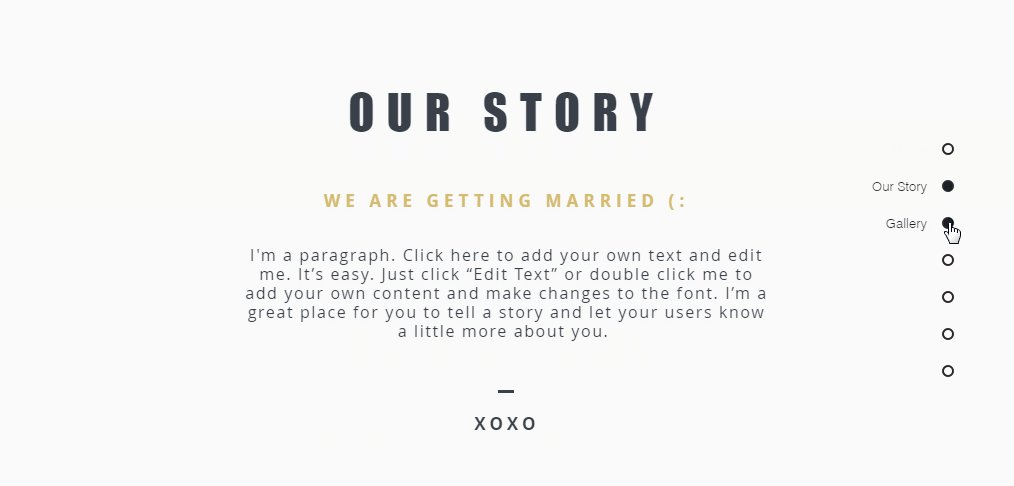
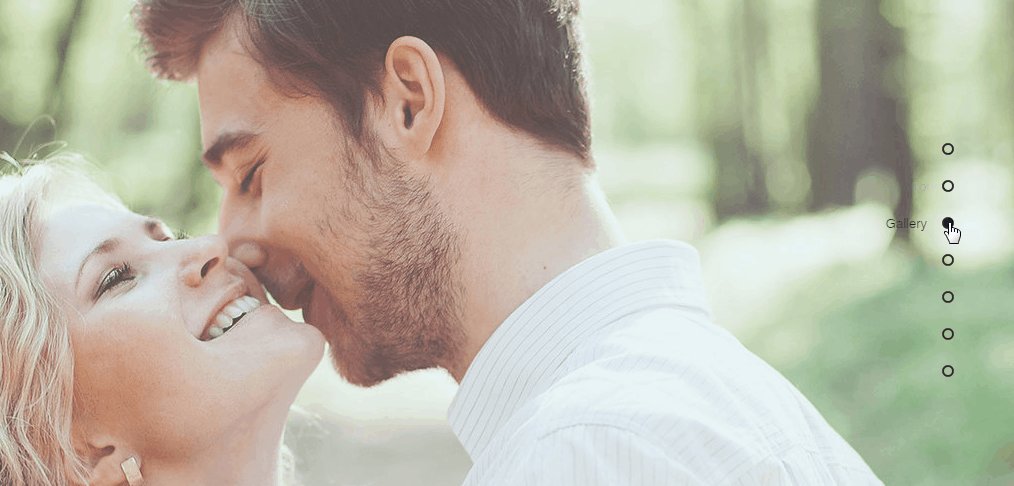
Os menus na página são menus flutuantes que permitem que os visitantes naveguem facilmente para partes importantes do conteúdo do seu site. Após adicionar e configurar um menu na página, personalize o design e layout para que combinem com o seu estilo.

Gerenciar os itens do menu
Escolha o que você deseja exibir no seu menu. Você pode mostrar ou ocultar seções e âncoras, além de adicionar novas.
Para gerenciar os itens:
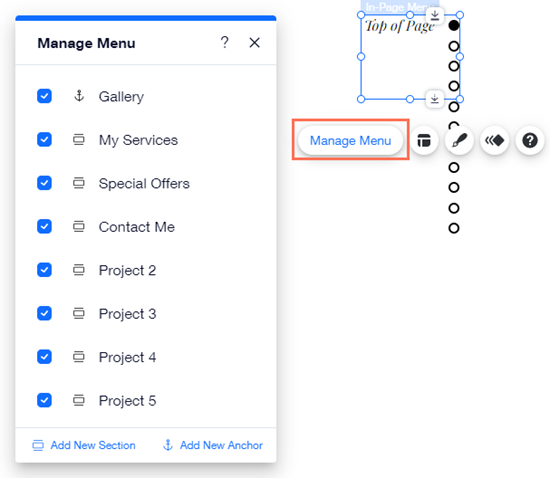
- Clique no menu na página no seu editor.
- Clique em Gerenciar menu.
- Escolha o que você quer fazer com os itens:
- Marque ou desmarque a caixa ao lado dos nomes das âncoras e seções para ocultá-las ou exibi-las no menu.
- Clique em Adicionar nova âncora para criar uma nova âncora e exibi-la no menu.
- Clique em Adicionar nova seção para criar uma nova seção e exibi-la no menu.

Observação:
Suas âncoras e seções são exibidas no menu na ordem em que aparecem na página (de cima para baixo). Não é possível alterar a ordem dos itens em um menu na página.
Personalizar o design do menu
Há vários itens predefinidos interessantes do menu na página que você pode adicionar ao seu site. Depois de adicionar o menu, personalize-o para que combine com o seu estilo desejado. Ajuste a cor do background, os itens do menu e o espaçamento entre eles.
Para personalizar o design do menu:
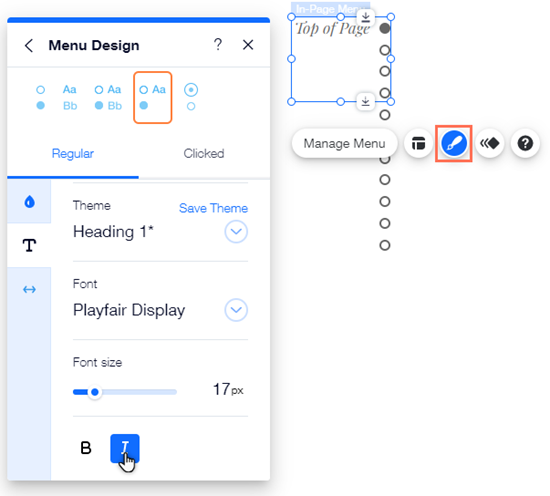
- Clique no menu na página no seu editor.
- Clique no ícone Design
.
- Clique em Personalizar design.
- Clique em uma opção da aba para personalizar o menu nos diferentes estados:
- Normal: como o menu aparece antes de um visitante clicar em um item.
- Clicado: como o menu aparece quando um visitante clica em um item.
- Edite o menu usando as seguintes opções:
- Cor e opacidade: clique na caixa de cores para selecionar uma cor para o botão e o texto e arraste o slider para ajustar a opacidade.
- Texto: personalize o texto usando as seguintes opções:
- Tema: selecione um tema para o texto no menu dropdown.
- Fonte: escolha uma fonte para o seu texto no menu dropdown.
- Tamanho da fonte: arraste o slider para aumentar ou diminuir o tamanho do texto.
- Formatação: adicione um efeito de itálico ou negrito ao seu texto.
- Espaçamento: arraste o slider para aumentar ou diminuir o deslocamento do texto.

Escolher o layout do menu
Além de personalizar o design do menu, você também pode escolher o layout para corresponder ao alinhamento do seu site.
Para escolher um layout para o seu menu:
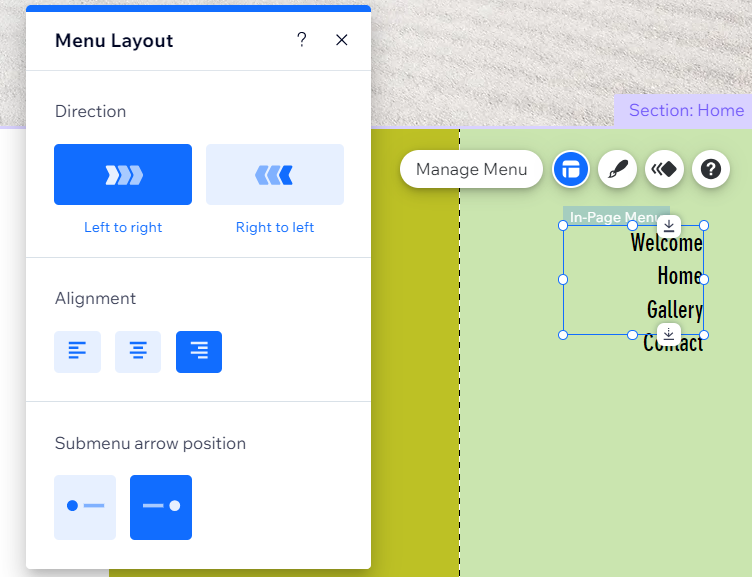
- Clique no menu na página no seu editor.
- Clique no ícone Layout
- Escolha o que fazer em seguida:
- Alinhamento: selecione se o texto é alinhado à esquerda, à direita ou ao centro do contêiner do menu
- Posição da seta do menu dropdown: selecione se a seta do menu dropdown fica alinhada à esquerda ou à direita do texto do item.

Alterar a posição do menu na página
Como os menus na página são flutuantes, eles estão sempre visíveis para os visitantes do site, independentemente de onde eles estão na página. Você pode alterar facilmente a posição do menu e distância em relação às bordas da página para combinar com o seu layout.
Para alterar a posição do menu:
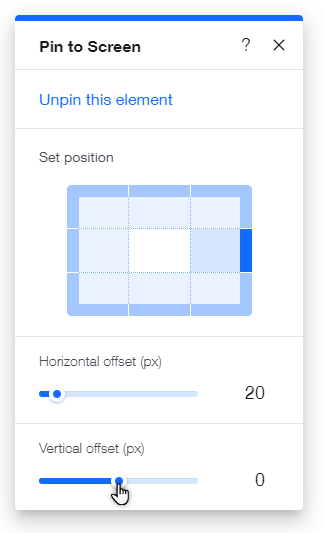
- Clique no menu na página.
- Clique no ícone Fixo na tela
 .
. - Selecione uma nova posição no quadrado.
- (Opcional) Arraste os sliders para ajustar o deslocamento horizontal e vertical.

Não quer que o menu na página flutue?
Você pode soltar o menu no painel Posição fixa. Isso significa que o menu permanece no lugar e não fica visível quando os visitantes sobem e descem pela página.


