Editor Wix: personalizar seu breadcrumb
4 min
Neste artigo
- Alterar o layout dos breadcrumbs
- Fazer o design de seus breadcrumbs
Após adicionar e configurar seu elemento de breadcrumbs, você pode personalizá-lo para que combine com o visual desejado. Selecione predefinições, ajuste o layout e personalize o design para incentivar os visitantes a continuar clicando e explorando seu site.
Importante:
Você precisa ativar o modo avançado do Velo no seu site para adicionar e personalizar breadcrumbs. O Velo permite que você use código em seu site para criar funcionalidades e interações personalizadas.
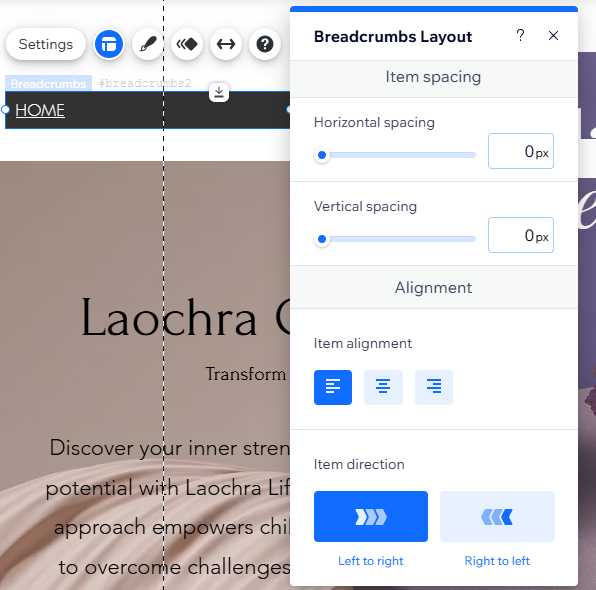
Alterar o layout dos breadcrumbs
Ajuste o layout do seu breadcrumb para que ele se adeque ao alinhamento do seu site. Você pode alterar configurações como separadores, espaçamento e direção dos itens.
Para ajustar o layout do breadcrumb:
- Clique no elemento Breadcrumbs no seu editor.
- Clique no ícone Layout
.
- Ajuste o layout usando as opções disponíveis:
- Itens excedidos: escolha como exibir os itens no breadcrumb:
- Quebrar texto: se os itens não couberem, outra linha será criada na trilha.
- Recolher: os itens são exibidos em apenas uma linha. Se eles não couberem, mostraremos "...".
- Mostrar separadores: ative a alavanca para mostrar separadores entre itens do breadcrumb e escolha o ícone que deseja usar: Seta ou Barra.
- Espaçamento horizontal: arraste o slider para alterar o espaçamento entre os itens.
- Espaçamento vertical: arraste o slider para alterar o espaçamento acima e abaixo dos itens.
- Alinhar itens: escolha como os itens são alinhados: à esquerda, ao centro ou à direita.
- Exibir breadcrumbs de: escolha a direção em que os itens aparecem: Esquerda para direita ou Direita para esquerda.
- Itens excedidos: escolha como exibir os itens no breadcrumb:

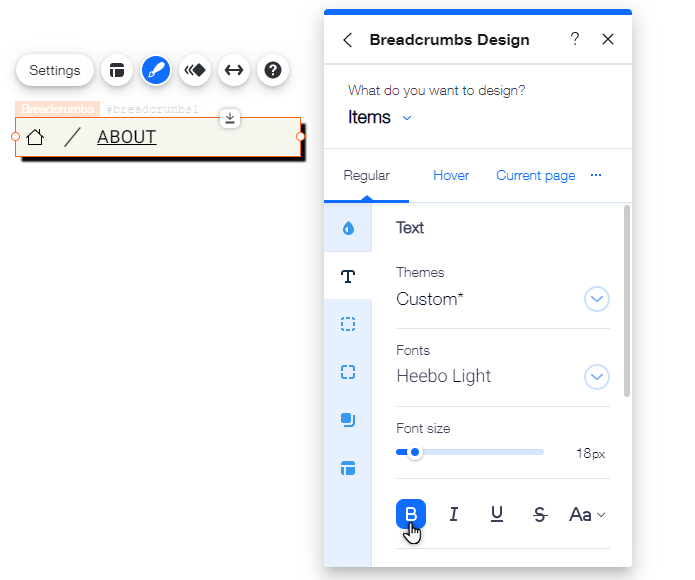
Fazer o design de seus breadcrumbs
Selecione outro design do breadcrumb entre as opções disponíveis ou personalize-o ainda mais para criar uma maneira limpa e sofisticada de mostrar a hierarquia de suas páginas. Ajuste a aparência de todo breadcrumb com configurações como espaçamento, cor e tamanho.
Para personalizar o design:
- Clique no elemento Breadcrumbs no seu editor.
- Clique no ícone Design
.
- (Opcional) Selecione outro design predefinido.
- Clique em Personalizar design.
- Escolha o que você deseja personalizar no menu dropdown:
Background
Ícones do separador
Itens