Editor Wix: personalizar o texto recolhível no site mobile
3 min
Neste artigo
- Ajustar o layout do texto recolhível
- Personalizar o design do texto recolhível
Após adicionar o texto recolhível ao seu site, ajuste-o para que ele fique e se comporte exatamente como você deseja para seus visitantes no mobile. Você pode personalizar o design e o layout do seu texto recolhível para dispositivos móveis, seja ele adicionado a partir do desktop ou do editor mobile.
Ajustar o layout do texto recolhível
Use o painel Layout para definir como os visitantes veem o corpo completo do texto. Você também pode ajustar o espaçamento, alinhamento e escolher quantas linhas de texto são exibidas na visualização.
Para personalizar o layout do seu texto recolhível:
- Clique na caixa de texto recolhível no seu editor mobile.
- Clique no ícone Layout
.
- Ajuste o layout do seu texto com as seguintes configurações:
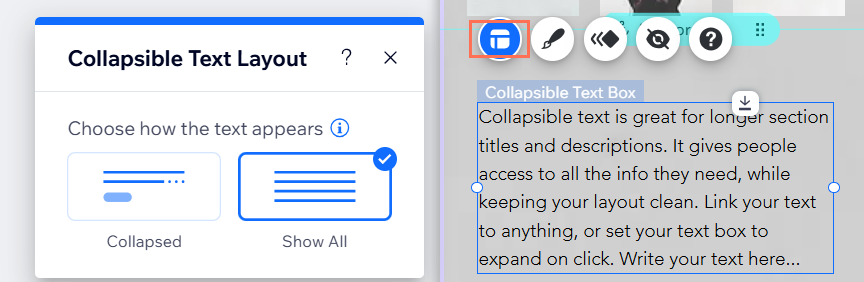
- Escolha como o texto aparece: escolha como os visitantes visualizam o corpo completo do texto:
- Recolhido: seus visitantes podem clicar em um botão de expansão para visualizar o texto completo na página e, em seguida, clicar em outro para recolher o texto.
- Mostrar todo o texto: todo o texto é exibido no seu site e não é recolhido.
- Escolha como o texto aparece: escolha como os visitantes visualizam o corpo completo do texto:

Personalizar o design do texto recolhível
Use opções como formatação, fonte e cor para editar o corpo do texto, assim como o botão de expansão ou link para que fiquem exatamente como você deseja.
Para personalizar o design do texto recolhível:
- Clique na caixa de texto.
- Clique no ícone Design
.
- Clique no dropdown O que você deseja criar? e clique na área relevante: Texto ou Botão.
- Faça o design do texto e do botão do seu texto recolhível usando as opções disponíveis:
Opções de design de texto
Opções de design para o botão de expansão/link




