Editor Wix: personalizar breadcrumbs no site mobile
4 min
Neste artigo
- Configurar breadcrumbs no seu site mobile
- Ajustar o layout do breadcrumb no mobile
- Personalizar o design dos seus breadcrumbs no mobile
Breadcrumbs são um método de navegação do site que exibe uma trilha de navegação (breadcrumb) em seu site. Dependendo do que você escolher exibir, os visitantes podem ver a página atual e a página inicial do seu site. Se seus visitantes clicarem em uma subpágina, a página principal também será exibida no breadcrumb.
Depois de adicionar breadcrumbs ao seu site a partir do editor no desktop, você pode personalizá-los para o seu site mobile. Isso permite que você crie uma experiência única para os visitantes em dispositivos móveis sem afetar seu site para desktop.
Importante:
Os breadcrumbs não estão disponíveis para adicionar como um elemento apenas para mobile. Você só pode adicioná-los através do editor no desktop.
Configurar breadcrumbs no seu site mobile
Use o painel de configurações para escolher o que você gostaria de exibir em seu breadcrumb na versão mobile do site.
Se você mostrar a página inicial, você também pode escolher se deseja exibi-la como texto ou um ícone.
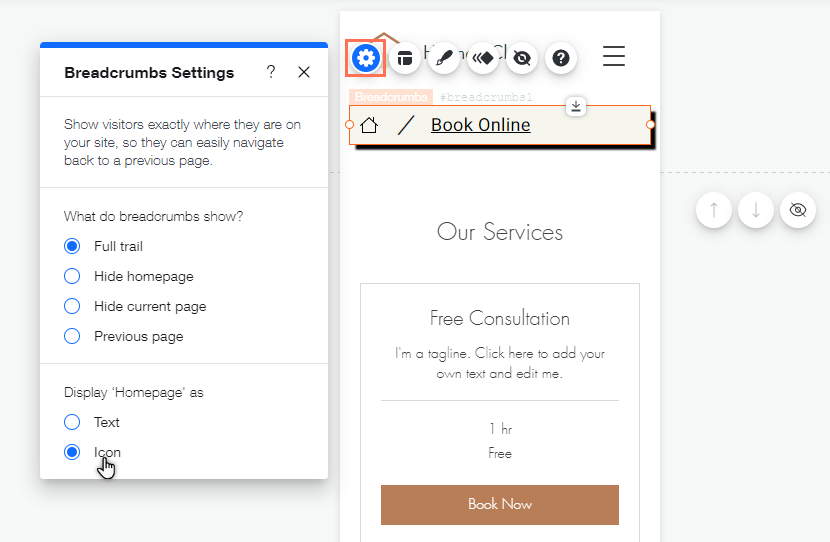
Para alterar as configurações dos breadcrumbs:
- Clique no elemento de breadcrumbs no editor mobile.
- Clique no ícone Configurações
.
- Use as opções para escolher como deseja que os breadcrumbs sejam exibidos:
- Vincular os breadcrumbs a: escolha quais itens são exibidos nos breadcrumbs:
- Breadcrumb completo: mostre todo o breadcrumb que leva à página atual.
- Ocultar a página inicial: oculte a página inicial do breadcrumb.
- Ocultar a página atual: oculte a página do breadcrumb em que o visitante está no momento.
- Página anterior: exiba um Símbolo ">" no breadcrumb, assim como a página inicial do site.
- Exibir "Página inicial" como: escolha como você deseja que sua página inicial apareça no breadcrumb:
- Texto: o nome da sua página inicial aparece nos breadcrumbs.
- Ícone: um ícone que representa sua página inicial aparece nos breadcrumbs.
- Vincular os breadcrumbs a: escolha quais itens são exibidos nos breadcrumbs:

Ajustar o layout do breadcrumb no mobile
Dependendo do que você escolher mostrar no breadcrumb, você pode ajustar o espaçamento horizontal e vertical para caber em telas menores para seus visitantes mobile.
Para alterar o espaçamento dos breadcrumbs:
- Clique no elemento de breadcrumbs no seu editor mobile.
- Clique no ícone Layout
.
- Arraste os sliders relevantes para alterar o espaçamento horizontal ou vertical entre os itens.

Observação:
As opções mostradas dependem do que você escolhe exibir no breadcrumb.
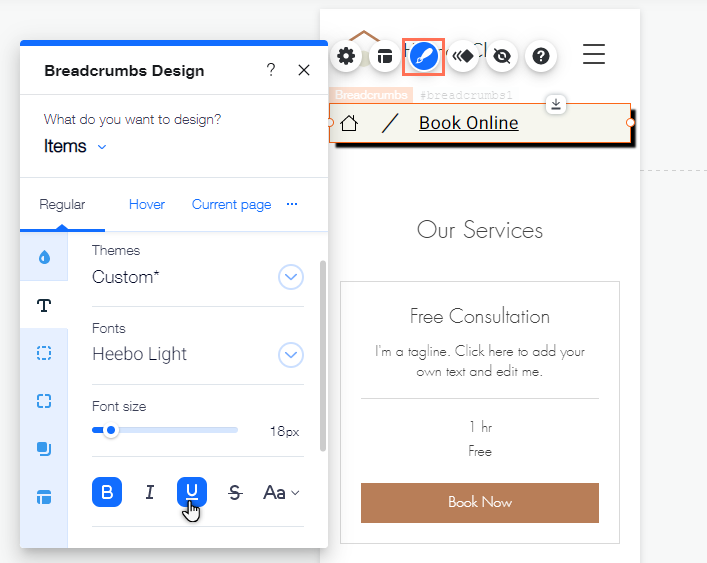
Personalizar o design dos seus breadcrumbs no mobile
Ajuste e edite o design do seu breadcrumb. Você pode personalizar o background, os separadores e os itens para que fiquem exatamente como você deseja e incentivar seus visitantes mobile a continuar explorando seu site.
Para personalizar seu breadcrumb:
- Clique no elemento de breadcrumbs no editor mobile.
- Clique no ícone Design
.
- Selecione qual parte do breadcrumb você deseja personalizar no menu dropdown:
Background
Separadores
Itens