Editor Wix: usar e personalizar o tema de cor
5 min
Neste artigo
- Como as cores do tema funcionam no seu site
- Escolher um tema de cor
- Personalizar o tema de cores
- Definir padrões de cor para os elementos
- Aplicar manualmente cores do tema aos elementos
Criar um tema de cor é uma etapa importante no processo de design do seu site. Quando usados de forma consistente, os temas de cor definem criam uma imagem para seus visitantes e apresenta sua marca para eles.
Seu tema de cores é usado automaticamente em todo o seu site e nos elementos "temáticos" no painel Adicionar. Você também pode aplicar as cores do seu tema a qualquer elemento do seu site.
Como as cores do tema funcionam no seu site
As cores do tema que você escolher são exibidas no seletor de cores, onde você pode alterar a cor dos elementos individualmente. Além de aparecerem no seletor, as cores também são delegadas e aplicadas automaticamente a determinados elementos em seu site.
Cores de base
As cores de base são usadas no background e no texto em todo o seu site. Se você adicionou apps do Wix (por exemplo: Wix Stores, Wix Blog, etc) ao seu site, essas páginas usam a mesma cor no background e no texto.
Na maioria dos casos, a cor mais clara (1) é usada para o background e a mais escura (2) é usada para o texto. Um gradiente é criado automaticamente, para que você possa ajustar os tons conforme necessário.
Recomendamos que você tenha um bom contraste entre essas cores para que as informações do seu site sejam fáceis de ler.

Cores acentuadas
Incentive os visitantes a interagir com seu site ao selecionar cores acentuadas atraentes. Essas cores são usadas para elementos secundários e decorativos, como links, botões e elementos de menu. Elas também aparecem em elementos temáticos como botões e caixas, além de páginas relacionadas a apps do Wix (por exemplo.: Wix Stores, Wix Blog, etc.)

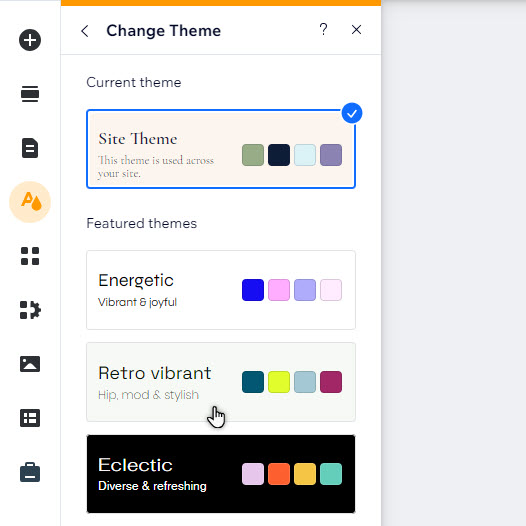
Escolher um tema de cor
Há uma variedade de predefinições de temas disponíveis para você aplicar ao seu site, que incluem texto e cores. Nossos temas foram criados cuidadosamente com cores adicionais para cobrir uma ampla variedade de necessidades de estilo e design.
Para escolher e personalizar um tema de cores:
- Clique em Design
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Alterar tema em Tema do site.
- Navegue pelas predefinições e clique para selecionar uma nova.

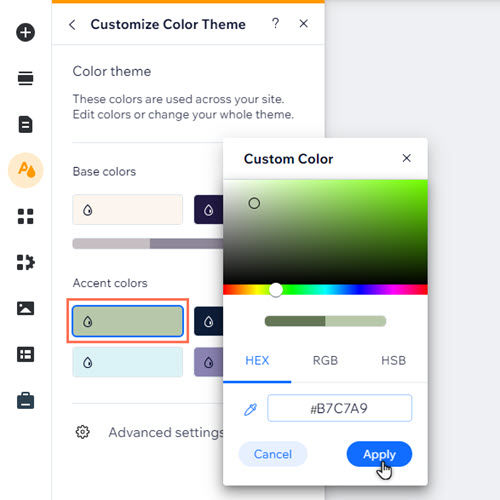
Personalizar o tema de cores
Você pode personalizar os temas de cor do site para combinar com a estética da sua marca. Escolha novas cores e ajuste o tom das cores de base para obter o visual que você deseja.
Para personalizar seu tema de cor:
- Clique em Design
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Tema de cor em Personalize o design do seu site.
- Escolha como você deseja alterar o tema:
- Alterar as cores do tema:
- Clique na cor que deseja editar no painel.
- Selecione uma nova cor usando o cursor para encontrar e selecionar uma nova cor ou inserindo a cor exata em valores HEX, RGB ou HSB
- Clique em Aplicar.
- Ajuste o tom das cores de base do seu tema:
- Clique no tom relevante no gradiente de cor de base.
- Use os sliders para ajustar a saturação e o brilho como preferir.
- Clique em Aplicar.
- Alterar as cores do tema:

Definir padrões de cor para os elementos
Após escolher e personalizar seu tema de cor, você pode definir os padrões de cor para determinados elementos em todo o seu site. Essa é uma ótima maneira de fortalecer sua marca e garantir que os elementos se complementem.
Para definir padrões de cor para elementos:
- Clique em Design
 no lado esquerdo do editor.
no lado esquerdo do editor. - Passe o mouse sobre Tema de cor e texto e clique em Personalizar.
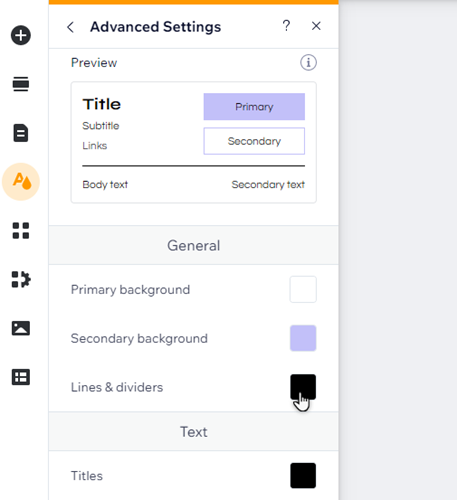
- Clique em Configurações avançadas.
- Clique na caixa de cores ao lado do elemento relevante para atribuir uma cor:
- Geral: escolha as cores que deseja usar para backgrounds primário e secundário no seu site, assim como linhas e separadores.
- Texto: aplique as cores escolhidas a diferentes tipos de texto em seu site, incluindo legendas e links.
- Botões: defina as cores que você deseja usar nos botões principal e secundário. Você pode escolher uma cor para cada estado do botão (normal, passar o mouse ou desativado) separadamente.

Aplicar manualmente cores do tema aos elementos
Você pode aplicar as cores do tema a quaisquer elementos adicionais no seu site. Elas são salvas no seletor de cores no painel do design do elemento, por isso é ainda mais fácil criar um design consistente.
Para aplicar uma cor do tema a um elemento:
- Clique no elemento no seu editor.
- Clique no ícone Design
.
- Clique em Personalizar design (se exibido).
- Clique nas configurações de cor.
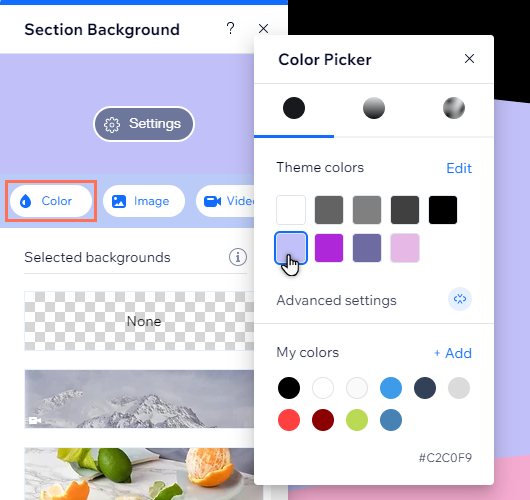
- Clique na caixa de cores.
- Selecione uma cor do tema no seletor.

Observações:
- Você pode salvar cores personalizadas que não fazem parte do seu tema no seletor de cores ao clicar em + Adicionar ao lado de Minhas cores.
- Em alguns painéis, como backgrounds de seção, você só pode adicionar cores a Minhas cores e não pode excluí-las ou substituí-las, enquanto em outros, como nos contêineres de abas, o painel é chamado de Cores personalizadas e você pode adicionar e excluir cores.
Além disso, os elementos temáticos dentro do painel Elementos no Editor Wix já apresentam as cores do seu tema (por exemplo: botões temáticos, caixas e linhas). Portanto, você não precisa se preocupar em ajustá-los manualmente para que combinem com o seu site.


