Personalizar o botão de busca no site
9 min
Neste artigo
- Personalizar as configurações do botão de busca
- Alterar o layout do botão de busca
- Personalizar o design do botão de busca
A Barra de Busca Wix permite que os visitantes pesquisem o que quiserem em seu site. Este app vem com um botão de busca totalmente personalizável, permitindo que você adapte a aparência e funcionalidade para que o botão funcione para você.

Dica:
Você também pode personalizar a página de resultados de busca onde os resultados são exibidos.
Personalizar as configurações do botão de busca
Personalize seu botão de busca ao editar o texto do placeholder (o texto inicial exibido antes que os visitantes comecem a digitar) e ajuste a responsividade para controlar se os resultados aparecem quando o visitante digita ou somente depois que ele termina.
Editor Wix
Editor do Wix Studio
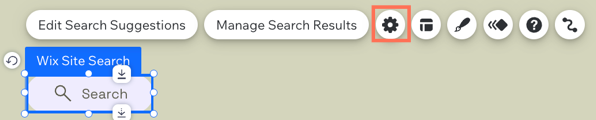
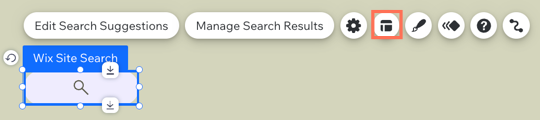
- Clique no botão de busca no seu editor.
- Clique no ícone Configurações
 .
.

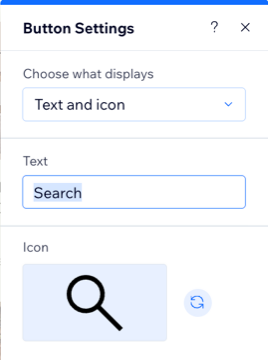
- Personalize as seguintes opções:
- Escolha o que exibir: clique no dropdown e selecione o que exibir no seu botão de busca:
- Texto e ícone: mostre texto e um ícone no seu botão.
- Texto: insira o texto que aparece no botão.
- Ícone: selecione ou faça upload do ícone que deseja exibir.
- Apenas ícone: mostre apenas um ícone no seu botão, sem texto.
- Ícone: selecione ou faça upload do ícone que deseja exibir.
- Nome acessível: adicione uma etiqueta para que os leitores de tela descrevam seu botão.
- Apenas texto: mostre apenas texto no seu botão.
- Texto: insira o texto do botão.
- Nada: oculte o texto e o ícone do botão.
- Nome acessível: adicione uma etiqueta para que os leitores de tela descrevam seu botão.
- Texto e ícone: mostre texto e um ícone no seu botão.
- Escolha o que exibir: clique no dropdown e selecione o que exibir no seu botão de busca:

Alterar o layout do botão de busca
Ajuste o alinhamento, as margens e a estrutura geral do seu botão de busca para melhor integrá-lo ao design do seu site.
Editor Wix
Editor do Wix Studio
- Clique no botão de busca no seu editor.
- Clique no ícone Layout
 .
.

- Personalize as seguintes opções:
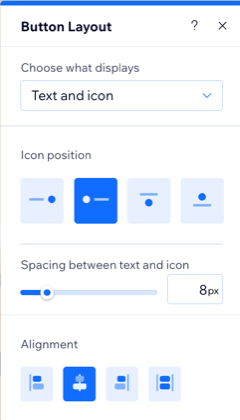
- Escolha o que exibir: clique no dropdown e selecione o que aparece no seu botão:
- Apenas texto: mostre apenas texto no seu botão.
- Alinhamento: selecione como alinhar o texto no seu botão: Esquerda, Centro ou Direita.
- Texto e ícone: mostre texto e um ícone no seu botão.
- Posição do ícone: escolha onde colocar o ícone em relação ao texto: Esquerda, Direita, Abaixo ou Acima.
- Espaçamento entre texto e ícone: ajuste a distância entre o texto e o ícone usando o slider ou a caixa numérica.
- Alinhamento: selecione como alinhar o texto e o ícone: Esquerda, Centro, Direita ou Justificar.
- Apenas ícone: mostre apenas um ícone no seu botão.
- Alinhamento: selecione como alinhar o ícone no seu botão: Esquerda, Centro ou Direita.
- Apenas texto: mostre apenas texto no seu botão.
- Nada: oculte o texto e o ícone do botão.
- Escolha o que exibir: clique no dropdown e selecione o que aparece no seu botão:

Personalizar o design do botão de busca
Você pode personalizar o design do seu botão de busca para os estados normal e interativo.
Editor Wix
Editor do Wix Studio
- Clique no botão de busca no seu editor.
- Clique no ícone Design
 .
.

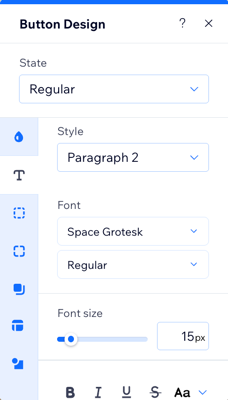
- Clique no dropdown Estado e selecione um estado para personalizar:
- Normal: a aparência padrão do seu botão.
- Interativo: como o botão fica quando um visitante passa o mouse sobre ele.
- Clique nas abas à esquerda para personalizar diferentes partes do botão:
Background
Texto
Bordas
Cantos
Sombras
Preenchimento
Ícone