Editor Wix: mostrar e personalizar pop-ups no site mobile
3 min
Neste artigo
- Mostrar um pop-up no seu site mobile
- Editar um pop-up no site mobile
Por definição, todos os pop-ups que você tem no seu site para desktop são automaticamente ocultos no seu site mobile.
Você pode optar por manter seus pop-ups ocultos do seu site mobile ou personalizá-los e otimizá-los no Editor mobile para exibi-los em dispositivos móveis.
Mostrar um pop-up no seu site mobile
Dependendo do conteúdo e do layout do seu site mobile, pode ser que você queira exibir o pop-up para os visitantes do seu site mobile. Como os pop-ups funcionam como páginas, você pode configurar seu pop-up para ser exibido no mobile através do painel Páginas.
Se você mudar de ideia, você pode facilmente ocultá-la novamente a qualquer momento.
Para mostrar seu pop-up no mobile:
- Acesse o editor mobile.
- Clique em Páginas e menu
no lado esquerdo do Editor mobile.
- Clique em Pop-ups.
- Clique no pop-up relevante.
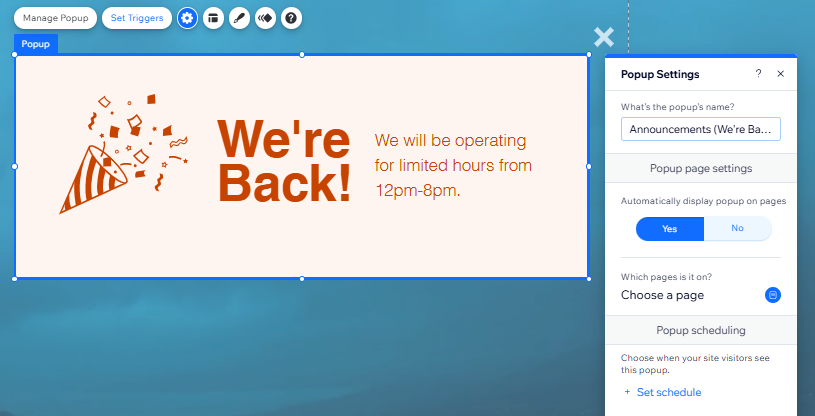
- Clique no ícone Configurações
.
Observação: essa opção só fica visível se você clicou em Sim em Exibir automaticamente o pop-up nas páginas nas configurações do pop-up no Editor no desktop. - Clique em Sim em Exibir automaticamente o pop-up nas páginas.

Editar um pop-up no site mobile
Edite o conteúdo do pop-up no seu site mobile para que ele tenha uma boa aparência em telas menores. Talvez você queira ter menos texto no seu pop-up no mobile do que no site para desktop, ou você pode querer alterar como os visitantes do site podem fechá-lo.
Para editar seu pop-up para mobile:
- Acesse o editor mobile.
- Clique em Páginas e menu
no lado esquerdo do Editor mobile.
- Clique em Pop-ups.
- Clique no pop-up relevante.
- Clique nos elementos no seu pop-up (como texto e imagens) para personalizá-los, adicionar efeitos de animação ou ocultá-los do seu site mobile.
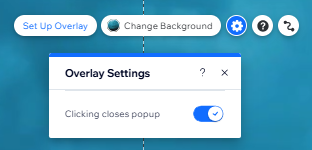
- Clique fora do pop-up para acessar a sobreposição e, em seguida, clique no ícone Configurações
para ativar ou desativar a função de clicar para fechar o pop-up.
- Clique no ícone "X" (se você definir seu pop-up para incluir um) para adicionar animação ou ocultá-la do seu site mobile.
- Clique no "Botão Fechar" (se você definir seu pop-up para incluir um) para alterar o tamanho e o alinhamento do texto, adicionar animação ou ocultá-lo do seu site mobile.
Importante:
As opções de design para pop-ups são limitadas no editor mobile. Por exemplo:
- Não é possível editar a sobreposição do pop-up na versão mobile do seu site.
- Se você adicionar uma sobreposição de cor ou imagem no desktop, isso será aplicado automaticamente ao seu site mobile. No entanto, se você adicionar uma sobreposição de vídeo, ela será convertida em uma imagem estática do vídeo na versão mobile do seu site.
- O background que você escolher é aplicado automaticamente ao seu site mobile e não pode ser alterado no Editor mobile.

Observação:
O atraso do seu pop-up começa a contar assim que o site estiver totalmente carregado. Se você definiu seu atraso para 0, você ainda pode sofrer um ligeiro atraso enquanto o site está carregando.


