Editor Wix: criar colunas de texto
3 min
Neste artigo
- Etapa 1 | Divida sua faixa em colunas
- Etapa 2 | Redimensione suas colunas
- Etapa 3 | Adicione texto às suas colunas
As colunas são uma ótima maneira de mostrar informações importantes do site. Você pode fazer isso ao adicionar uma faixa ao seu site e organizar seu texto em colunas simples e estruturadas. Projete suas colunas para ter o mesmo tamanho ou personalize as proporções de cada coluna individualmente.

Etapa 1 | Divida sua faixa em colunas
Primeiro, divida sua faixa na quantidade desejada de colunas. Você pode ter até cinco colunas.

Para dividir sua faixa em colunas:
- Vá para o seu editor.
- Clique na faixa relevante.
- Clique no ícone Layout
 .
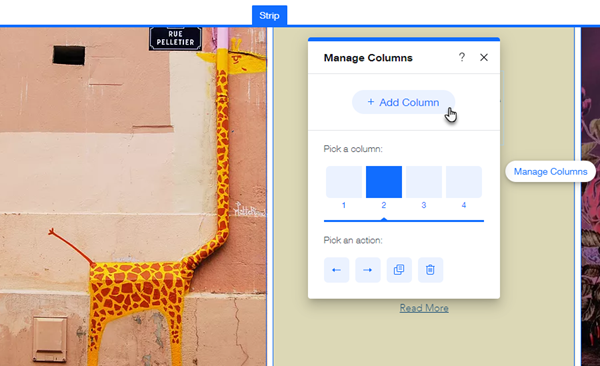
. - Clique em Adicionar coluna.
- (Opcional) Clique em Gerenciar colunas e em Adicionar coluna para adicionar mais colunas.
Etapa 2 | Redimensione suas colunas
Ajuste as proporções da coluna para se adequar à quantidade de texto que você deseja mostrar. Você pode escolher entre uma de nossas predefinições de proporções de coluna ou criar um layout personalizado.
Observação:
Se você tiver 5 colunas, não é possível personalizar suas proporções. Elas são sempre distribuídas igualmente.

Para redimensionar suas colunas:
- Vá para o seu editor.
- Clique na faixa relevante.
- Clique no ícone Layout
 .
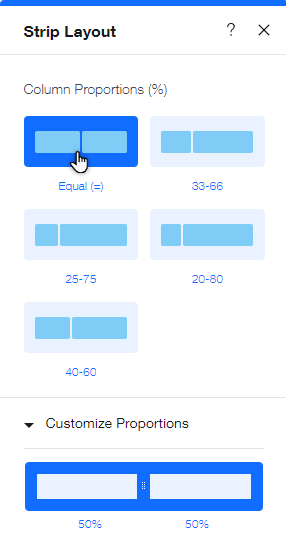
. - Clique em um layout em Proporções da coluna.
- Clique em Personalizar proporções e personalize o layout arrastando as bordas da coluna.
Etapa 3 | Adicione texto às suas colunas
Em seguida, adicione um elemento de texto ao seu site. Depois, redimensione o elemento usando as alças de arrastar e solte-o no lugar desejado da coluna.

Para adicionar texto às suas colunas:
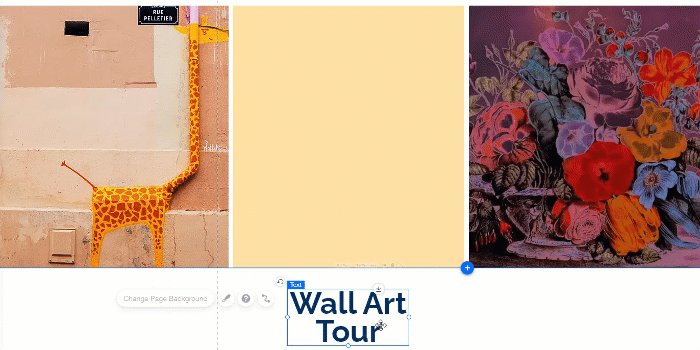
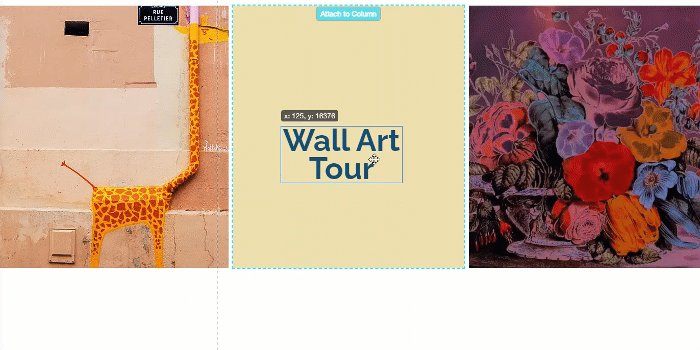
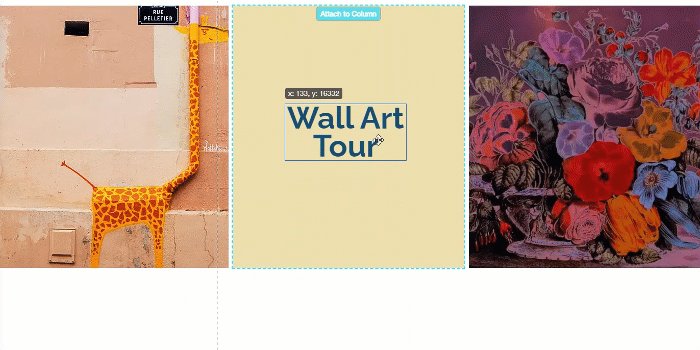
- Adicione um elemento de texto ao site.
- Redimensione o elemento de texto para que ele se encaixe completamente dentro das bordas da coluna.
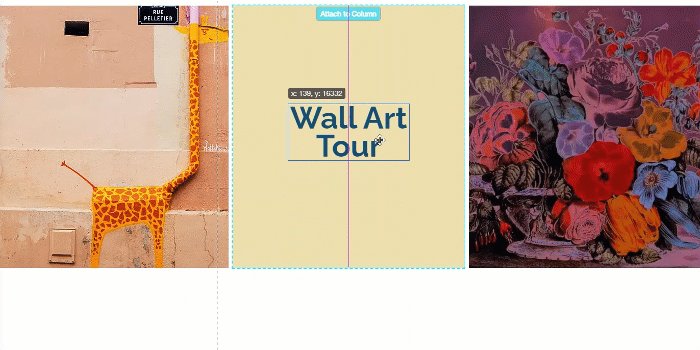
- Clique e arraste o elemento de texto para a posição escolhida na coluna.
- Solte o elemento de texto quando vir Anexar à coluna.
Importante:
Certifique-se de que seu texto seja colocado nas linhas de grade de cada coluna para garantir que o texto seja visível em todos os dispositivos.
Dica:
Se você não quiser que sua faixa (atrás das colunas) seja visível, torne-a transparente ao diminuir a opacidade nas configurações do background.


