Editor Wix: backgrounds de imagem no seu site mobile
2 min
Neste artigo
- Escolher um background de imagem para mobile
- Personalizar backgrounds de imagem no mobile
Crie uma boa experiência para os visitantes do seu site mobile, garantindo que seu background esteja totalmente otimizado. Você pode escolher um background para o seu site mobile diferente do que você tem no seu site para desktop. Personalize a opacidade da imagem, escala e adicione um efeito de rolagem.

Escolher um background de imagem para mobile
Você pode optar por ter um background de imagem no seu site mobile que é diferente do background de imagem no seu site para desktop.
Para escolher uma imagem de background para o seu site mobile:
- Clique no ícone Background
 no lado esquerdo do Editor mobile.
no lado esquerdo do Editor mobile. - Clique em Imagem.
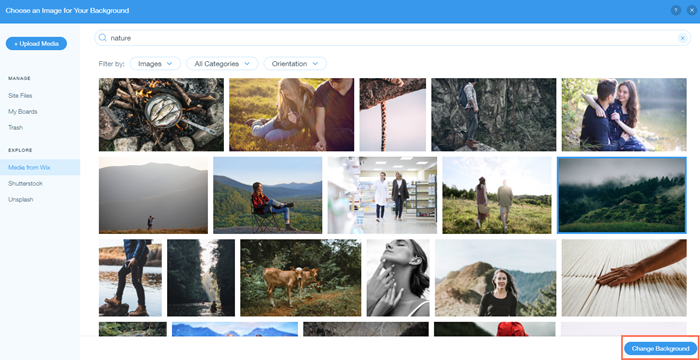
- (No Gerenciador de Mídia) Escolha fazer upload da sua própria imagem, usar uma imagem gratuita do Wix ou até comprar uma imagem da Shutterstock/Unsplash.
- Clique em Alterar background.
- (Opcional) Clique em Aplicar em outras páginas para adicionar o background a outras páginas do seu site.

Personalizar backgrounds de imagem no mobile
Personalize seu background de imagem para que ele fique como você quer no mobile.
Para personalizar seu background de imagem no mobile:
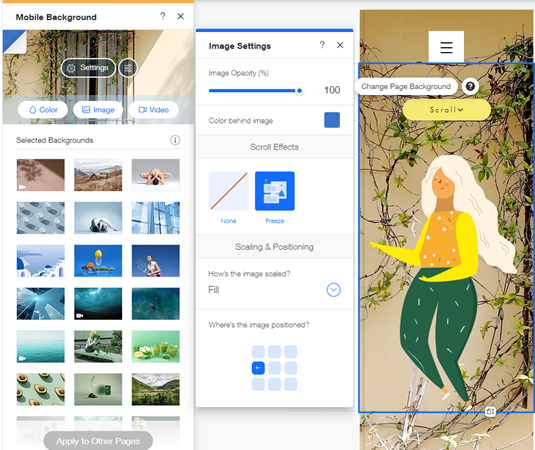
- Clique em Background do lado esquerdo do Editor mobile.
- Clique em Configurações.
- Personalize:
- Opacidade: arraste o slider para aumentar ou diminuir a transparência do seu background.
- Cor atrás da imagem: clique na caixa de cores e selecione uma cor no seletor de cores.
Isso é útil se você diminuir a opacidade da imagem e quiser uma cor atrás da imagem. - Efeitos de rolagem:
- Nenhum: não há efeito de rolagem.
- Congelar: a imagem de background é congelada. Ela não se move durante a rolagem.
- Dimensão da imagem
- Preenchimento: a imagem de background é exibida em seu tamanho original.
- Ajustar: a imagem de background mantém sua proporção entre largura e altura.
- Ladrilhos: o background exibe uma seção específica da imagem. Essa seção pode ser redefinida usando a grade Posição da imagem.
- Posição da imagem: selecione uma posição na grade para ajustar qual parte da sua imagem está em foco.