Editor Wix: alterar a dimensão, posição e opacidade da imagem de background
4 min
Neste artigo
- Alterar a opacidade do background da página
- Adicionar efeitos de rolagem à imagem de background
- Alterar a dimensão e posição da imagem de background
Adicionar uma imagem de background pode ajudar a destacar sua página. Existem algumas pequenas coisas que você pode fazer para que ele fique como você desejar. Por exemplo, você pode alterar a dimensão e a posição da imagem, adicionar um efeito de rolagem ou ajustar o nível de opacidade da própria imagem.
Alterar a opacidade do background da página
A opacidade é o contrário da transparência. Quando você torna algo mais escuro, você está aumentando o nível de opacidade. Você pode ajustar a opacidade da sua imagem de background ao aumentá-la ou diminuí-la.
Para alterar a opacidade da sua imagem de background:
- Vá para a página relevante no seu editor.
- Clique em Design
no lado esquerdo do editor.
- Clique em Background da página.
- Escolha o que você quer fazer:
- Imagem predefinida: selecione uma imagem predefinida entre as opções disponíveis
- Faça upload da sua própria imagem: siga as etapas para fazer upload de uma nova imagem.
- Clique em Imagem.
- Clique em Upload de mídia.
- Faça upload da sua imagem usando o método que preferir.
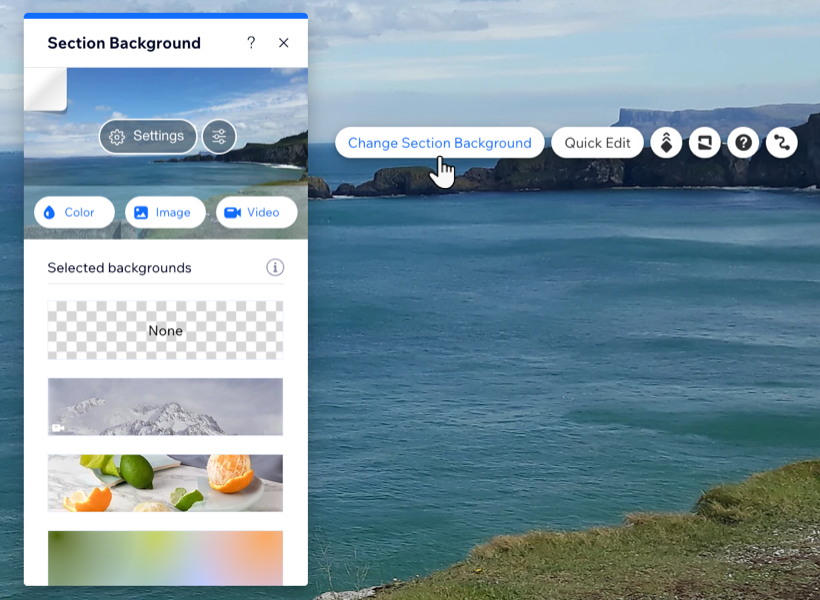
- Clique em Alterar background.
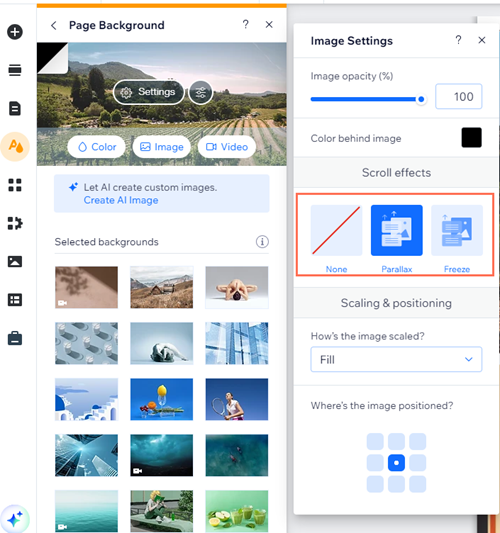
- Clique em Configurações
 na visualização da imagem de background.
na visualização da imagem de background.
Observação: as configurações só aparecem se uma imagem for selecionada ou adicionada.

- Arraste o slider Opacidade da imagem (%) para tornar a imagem mais ou menos visível.
- (Opcional) Clique na caixa Cor atrás da imagem e selecione uma cor.
Adicionar efeitos de rolagem à imagem de background
Adicione um toque especial à sua imagem dando a ela um efeito de rolagem. Você pode optar por adicionar um efeito de rolagem parallax ou um efeito de "congelar". O que eles são?
Uma rolagem parallax permite que o primeiro plano e o background se movam, mas o background se move mais lentamente, oferecendo a impressão de profundidade. Adicionar uma rolagem "congelar" significa que o background da sua página não se move enquanto os visitantes rolam para cima e para baixo, mas o conteúdo na parte superior se move.
Para adicionar efeitos de rolagem:
- Vá para a página relevante no seu editor.
- Clique em Design
no lado esquerdo do editor.
- Clique em Background da página.
- Clique em Configurações
 .
. - Escolha o efeito de rolagem:
- Nenhum: sem efeito de rolagem.
- Parallax: o background e o conteúdo na parte superior da sua página movem-se em velocidade diferentes, criando uma experiência legal e divertida para seus visitantes.
Observação: a rolagem parallax não é exibida na versão mobile do seu site. - Congelar: isso significa que o background da sua página não se move enquanto os visitantes rolam para cima e para baixo, mas o conteúdo na parte superior, sim.

Alterar a dimensão e posição da imagem de background
Altere a dimensão e a posição do seu background para se adequar a diferentes tamanhos de tela. Você pode optar por preencher toda a tela com a imagem de background ou manter uma determinada largura e altura para que uma parte da tela caiba.
Para alterar a dimensão a posição da imagem:
- Adicione uma imagem background.
- Clique na imagem de background e, em seguida, clique em Alterar background.
- Clique em Configurações.

- Em Dimensão da imagem selecione uma opção:
- Preenchimento total: a imagem de background é redimensionada para se ajustar ao tamanho da tela apenas em uma tela de desktop. Para telas de dispositivos móveis, ele mantém as proporções.
- Ladrilhos: a imagem de background é exibida em uma formação de ladrilhos na tela.
- Em Posicionamento, selecione uma posição na grade.
Precisa de mais inspiração para o seu design?
O hub de design do Wix é um ótimo recurso para te ajudar com ideias e ver as tendências de design de sites


