Editor Wix: ajustar e personalizar abas para o seu site mobile
11 min
Neste artigo
- Ocultar abas do seu site mobile
- Ajustar o layout das abas no mobile
- Personalizar o design das abas no mobile
As abas são uma maneira avançada de organizar e categorizar seu conteúdo. As abas que você adiciona no desktop aparecem automaticamente no seu site mobile, e você pode ajustá-las conforme necessário para se adequarem a telas menores.
Observação:
As abas são um elemento do desktop, o que significa que você não pode adicionar abas apenas para mobile.
Ocultar abas do seu site mobile
Se você não quiser exibir abas no seu site mobile, você pode ocultá-las facilmente. Depois de ocultar um elemento de aba, você pode acessá-lo e mostrá-lo novamente no painel Oculto no mobile.
Para ocultar abas do seu site mobile:
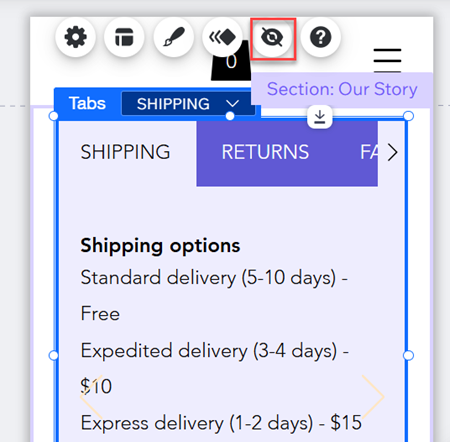
- Clique no elemento de aba no seu editor mobile.
- Clique no ícone Ocultar elemento
.

Ajustar o layout das abas no mobile
Edite o layout das abas no seu site mobile para que elas se ajustem a telas menores. Você pode alterar o espaçamento e a direção para estruturar suas abas e escolher como os visitantes no mobile visualizam as abas que não cabem no menu superior.
Para ajustar o layout das abas no seu site mobile:
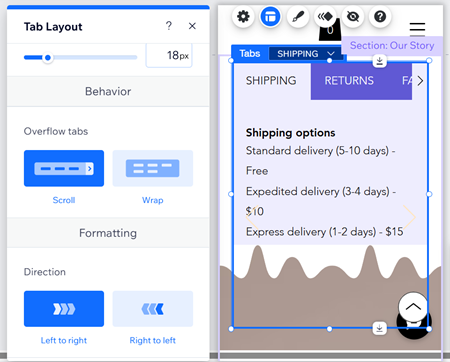
- Clique no elemento de aba no seu editor mobile.
- Clique no ícone Layout
.
- Escolha como deseja ajustar o layout da sua aba:
- Distribuição da aba: escolha o quanto você deseja que o menu da aba seja esticado:
- Padrão: o menu não se ajusta à largura da caixa.
- Esticar: o menu se ajusta à largura da caixa inteira.
- Espaçamento entre abas: aumente ou diminua o espaçamento entre os itens da aba.
- Espaço entre as abas e os contêineres: aumente ou diminua o espaço entre o menu e as caixas de conteúdo.
- Preenchimento horizontal: ajuste o preenchimento à esquerda e à direita dos itens de menu.
- Preenchimento vertical: ajuste o preenchimento na parte superior e inferior dos itens.
- Abas que não se encaixam: selecione como exibir itens que não cabem no menu:
- Rolar: os visitantes podem rolar pelo menu para ver todos os itens.
- Quebrar texto: outra linha é adicionada para abranger todos os itens. Você pode então usar o slider para aumentar ou diminuir o espaçamento entre as linhas.
- Mostrar as abas da: mostre abas no menu da esquerda para a direita ou vice-versa.
- Alinhamento do texto: selecione uma opção para definir se o texto é alinhado à esquerda, ao centro ou à direita.
- Distribuição da aba: escolha o quanto você deseja que o menu da aba seja esticado:

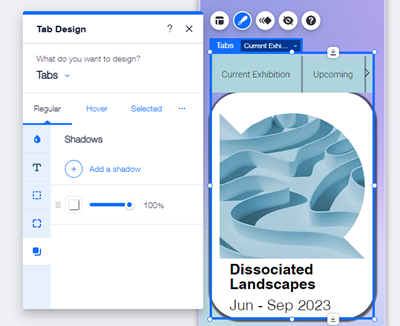
Personalizar o design das abas no mobile
Altere o design do elemento da aba para que ele se adapte à aparência do seu site mobile. As alterações feitas não afetam o site para desktop, portanto, você pode alterar opções como o texto e a cor de preenchimento para criar uma experiência personalizada para seus visitantes mobile.
Para editar o design das abas:
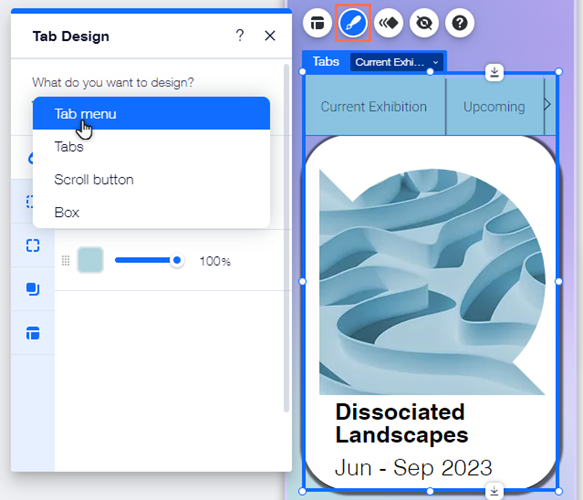
- Clique no elemento de aba no seu editor mobile.
- Clique no ícone Design
.
- Selecione uma opção em O que você deseja criar? e personalize-a com as opções disponíveis:
Contêiner de abas
Abas
Botão de rolagem
Contêineres



 : adicione bordas ao background do menu para criar um contraste com a página do seu site. Escolha um design e uma cor e defina a largura para que ela tenha o tamanho desejado.
: adicione bordas ao background do menu para criar um contraste com a página do seu site. Escolha um design e uma cor e defina a largura para que ela tenha o tamanho desejado. : escolha como deseja que os cantos do seu menu fiquem. Você pode ajustar cada canto de forma diferente e torná-los mais redondos ou mais quadrados.
: escolha como deseja que os cantos do seu menu fiquem. Você pode ajustar cada canto de forma diferente e torná-los mais redondos ou mais quadrados. : adicione sombras ao background do menu para um efeito 3D interessante. Você pode definir o tamanho, a visibilidade, o ângulo e muito mais para dar mais impacto.
: adicione sombras ao background do menu para um efeito 3D interessante. Você pode definir o tamanho, a visibilidade, o ângulo e muito mais para dar mais impacto. : ajuste o preenchimento ao redor do menu da aba para torná-lo maior ou menor. Você pode ativar ou desativar o ícone de cadeado
: ajuste o preenchimento ao redor do menu da aba para torná-lo maior ou menor. Você pode ativar ou desativar o ícone de cadeado  para ajustar cada lado separadamente ou fazer com que eles sejam iguais.
para ajustar cada lado separadamente ou fazer com que eles sejam iguais.
 : personalize o texto do item com configurações como fonte, tamanho e espaçamento. Você também pode adicionar formatação como negrito e itálico e escolher a cor.
: personalize o texto do item com configurações como fonte, tamanho e espaçamento. Você também pode adicionar formatação como negrito e itálico e escolher a cor.
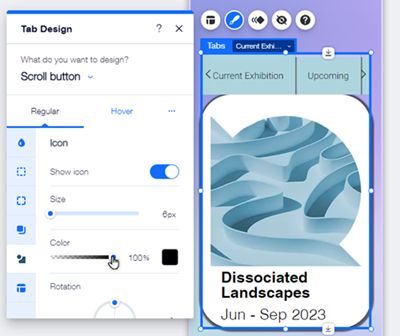
 : faça o design do ícone do botão de rolagem para destacá-lo no menu de abas e incentive os visitantes a ver outros conteúdos que seu site tem para oferecer.
: faça o design do ícone do botão de rolagem para destacá-lo no menu de abas e incentive os visitantes a ver outros conteúdos que seu site tem para oferecer.