Editor Wix: adicionar e personalizar caixas no site mobile
4 min
Neste artigo
- Caixas vindas da sua versão para desktop
- Caixas adicionadas a partir do editor mobile
As caixas ajudam a enquadrar, organizar e estruturar o conteúdo do seu site mobile. Refine as caixas que vêm da sua versão para desktop e personalize as que você adicionar usando o editor mobile.
Quando você adiciona caixas no editor mobile, você pode personalizar totalmente suas bordas, sombras, cores e espaçamento. Ao editar caixas que vieram do seu site para desktop, você só pode editar suas animações ou ocultá-las.
Não tem certeza se é um elemento do mobile ou desktop?
Elementos apenas para mobile exibem um ícone de Mobile  quando você clica neles.
quando você clica neles.
 quando você clica neles.
quando você clica neles.
Caixas vindas da sua versão para desktop
Adicionar caixas à versão desktop do seu site as adiciona automaticamente ao seu site mobile. Você pode adicionar uma animação ou ocultar a caixa.
Observação:
Interações ao passar o mouse (geralmente aplicados a caixas) não estão disponíveis no mobile.
Para personalizar caixas que vieram do desktop:
- Clique na caixa no editor mobile.
- Escolha como personalizar sua caixa:
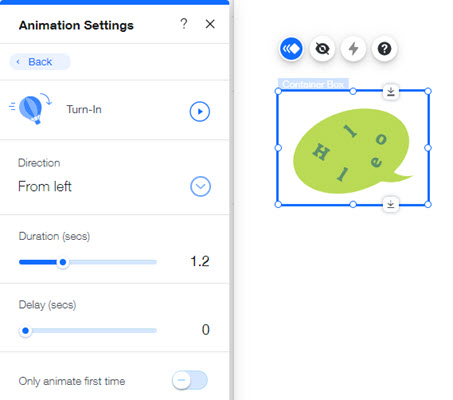
- Adicione uma animação:
- Clique no ícone Animação
 .
. - Selecione a animação que deseja aplicar à sua caixa.
- (Opcional) Clique em Personalizar para ajustar ainda mais as configurações da sua animação.
- Clique no ícone Animação
- Ocultar a caixa: clique no ícone Ocultar elemento
 para ocultar a caixa do seu site mobile.
para ocultar a caixa do seu site mobile.
- Adicione uma animação:

Dica:
Para mostrar um elemento, clique no ícone Oculto no mobile  à esquerda do editor mobile. Em seguida, clique em Mostrar ao lado do elemento relevante para exibi-lo no seu site mobile.
à esquerda do editor mobile. Em seguida, clique em Mostrar ao lado do elemento relevante para exibi-lo no seu site mobile.
 à esquerda do editor mobile. Em seguida, clique em Mostrar ao lado do elemento relevante para exibi-lo no seu site mobile.
à esquerda do editor mobile. Em seguida, clique em Mostrar ao lado do elemento relevante para exibi-lo no seu site mobile.Caixas adicionadas a partir do editor mobile
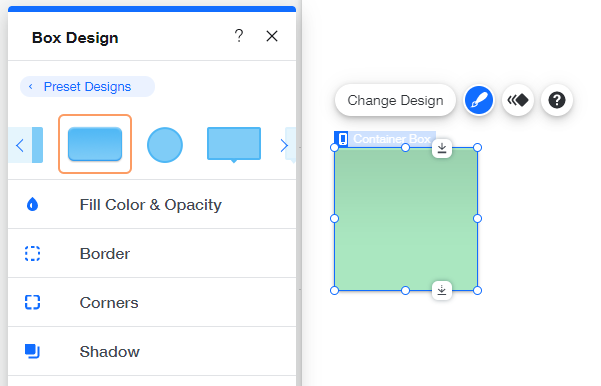
Adicione uma caixa contêiner diretamente ao seu site mobile. Escolha entre uma variedade de designs predefinidos para sua caixa e personalize suas cores, bordas, cantos, sombras e espaçamento.
Para adicionar e personalizar caixas apenas para dispositivos móveis:
- Clique em Adicionar ao mobile
 no lado esquerdo do seu editor mobile.
no lado esquerdo do seu editor mobile. - Clique em Caixa.
- Clique na caixa que deseja adicionar ao seu site.
- Clique no ícone Design
 .
. - Clique em Personalizar design
- Selecione as seguintes opções para personalizar o design da caixa:
- Cor e opacidade: clique na caixa de cores para alterar o background da sua caixa ao passar o mouse e arraste o slider para ajustar sua opacidade.
- Bordas: ajuste as bordas da sua caixa.
- Opacidade e cor: edite a cor da borda e arraste o slider para ajustar a opacidade.
- Largura: arraste o slider para ajustar a largura da borda. Para não deixar uma borda, defina como zero.
- Cantos: arredonde os cantos da sua caixa.
- Raio: insira um número para arredondar os cantos da caixa ou para criar uma caixa redonda.
- Bloquear: clique no ícone de cadeado
 para deixar os quatro cantos iguais.
para deixar os quatro cantos iguais.
- Sombra: clique na alavanca para aplicar uma sombra ao redor da sua caixa.
- Ângulo: selecione uma posição no círculo ou insira um valor.
- Distância: arraste o slider para aumentar ou diminuir a distância da sombra.
- Tamanho: arraste o slider para aumentar ou diminuir o tamanho.
- Borrado: arraste o slider para aumentar ou diminuir o borrado de sombra.
- Opacidade e cor: selecione uma cor e arraste o slider para aumentar ou diminuir a opacidade da sombra.