Editor Wix: adicionar e configurar uma caixa interativa
5 min
Neste artigo
- Etapa 1 | Adicione uma caixa interativa ao seu site
- Etapa 2 | Adicione elementos à sua caixa interativa
- Etapa 3 | Personalize o design da caixa
- Etapa 4 | Adicione um efeito à sua caixa interativa
Adicione uma caixa interativa ao seu site para criar um efeito interativo legal para os visitantes do seu site.
As caixas interativas mudam quando os visitantes passam o mouse sobre elas para revelar diferentes elementos e conteúdo. Você também pode adicionar uma animação aos elementos para impressionar ainda mais os visitantes e incentivá-los a continuar explorando seu site.
Etapa 1 | Adicione uma caixa interativa ao seu site
Adicione uma caixa interativa para começar a criar páginas atraentes. Existem muitos templates divertidos e coloridos disponíveis, para que você possa escolher um que combine com o visual e o tema do seu site.
Para adicionar uma caixa interativa:
- Vá para o seu editor.
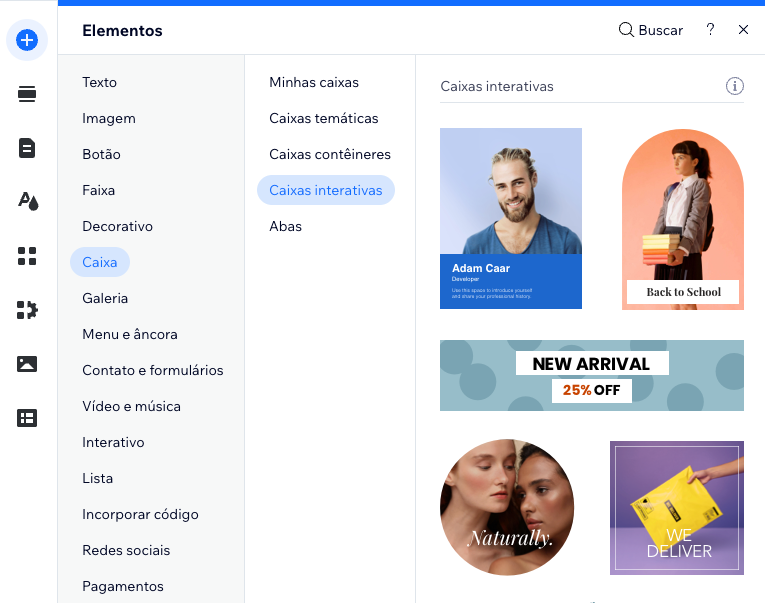
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Interativo.
- Clique em Caixas interativas.
- Clique ou arraste a caixa escolhida para adicioná-la à página.

Etapa 2 | Adicione elementos à sua caixa interativa
Adicione elementos à sua caixa para exibir informações e conteúdo relevantes para seus visitantes. Você pode adicionar elementos diferentes para o modo Normal e Ao passar o mouse, ou ambos.
Para adicionar um elemento a ambas as visualizações, basta adicioná-lo no modo Normal. Para exibir apenas um elemento no modo Normal, adicione-o e oculte-o no modo Ao passar o mouse.
Para exibir um elemento apenas ao passar o mouse, basta adicioná-lo no modo Ao passar o mouse.
Para adicionar elementos à sua caixa interativa:
- Clique na caixa interativa.
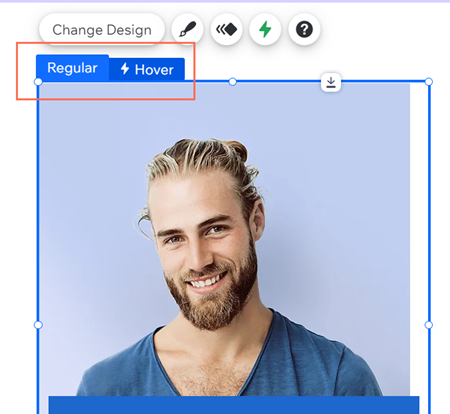
- Clique na aba Normal ou Ao passar o mouse, dependendo de qual modo você gostaria de adicionar o elemento:
- Normal:
- Clique em Elementos no lado esquerdo do editor.
- Clique ou arraste o elemento escolhido para adicioná-lo à sua caixa.
- Ao passar o mouse:
- Clique em Adicionar ao passar o mouse no lado esquerdo do editor.
- Clique ou arraste o elemento escolhido para adicioná-lo à caixa.
- Normal:

Observação:
Se você adicionar um botão na visualização Normal, não poderá editar o design no modo Ao passar o mouse. Como alternativa, você pode ocultar o botão na visualização Ao passar o mouse e, em seguida, adicioná-lo novamente e adaptá-lo como desejar.
Etapa 3 | Personalize o design da caixa
Você pode personalizar a caixa interativa para que ela fique exatamente do jeito que você quer. Dependendo do design da caixa que você selecionar, você pode ajustar configurações como preenchimento, borda e cantos para que funcionem para o seu site.
Para personalizar o design da caixa:
- Clique no ícone Design
.
- Clique em Personalizar design.
- (Opcional) Selecione um design predefinido diferente na parte superior.
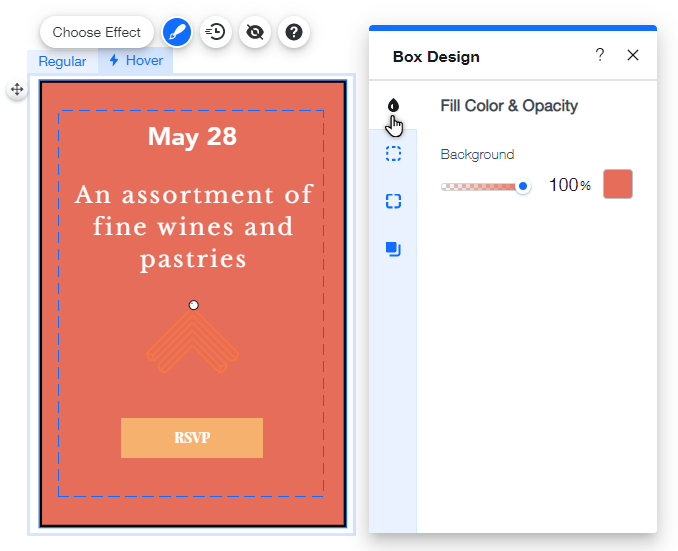
- Escolha entre as seguintes abas para ajustar cada configuração:
- Cor e opacidade: escolha uma cor de background e arraste o slider para ajustar sua opacidade.
- Borda: ajuste a cor, a opacidade e a largura da borda.
- Cantos: use as caixas para ajustar o tamanho do pixel dos cantos da caixa.
- Sombra: ative ou desative uma sombra e ajuste o ângulo, a distância, o tamanho do borrado, a cor e a opacidade.

Etapa 4 | Adicione um efeito à sua caixa interativa
Os efeitos dão vida às suas caixas interativas. Com uma variedade de opções disponíveis, você pode criar um efeito atraente e divertido.
Você também pode personalizar o efeito para que ele combine perfeitamente com o seu site e caixa interativa.

Para adicionar e personalizar um efeito:
- Clique na caixa interativa.
- Clique na aba Ao passar o mouse.
- Clique em Escolher efeito.
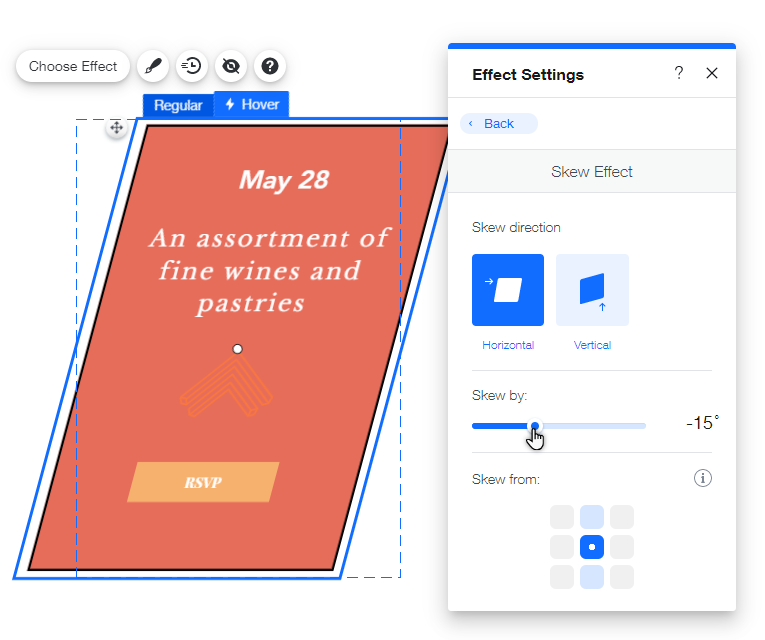
- Clique em Personalizar para ajustar as configurações do efeito.
Clique em uma das opções abaixo para saber mais sobre como você pode personalizar cada efeito.
Aumentar
Diminuir
Inclinar
Girar
Combo


