Editor Wix: adicionar e configurar um menu vertical
3 min
Neste artigo
- Adicionar um menu vertical
- Personalizar o design do menu
- Ajustar o layout de um menu
Menus verticais são uma maneira limpa e sofisticada para os visitantes navegarem no seu site. Você encontra uma variedade de templates disponíveis para pode personalizar e criar algo que é atraente e informativo.

Adicionar um menu vertical
Adicione um menu vertical do Editor e crie algo que incentive a interação e chame a atenção dos visitantes do seu site.
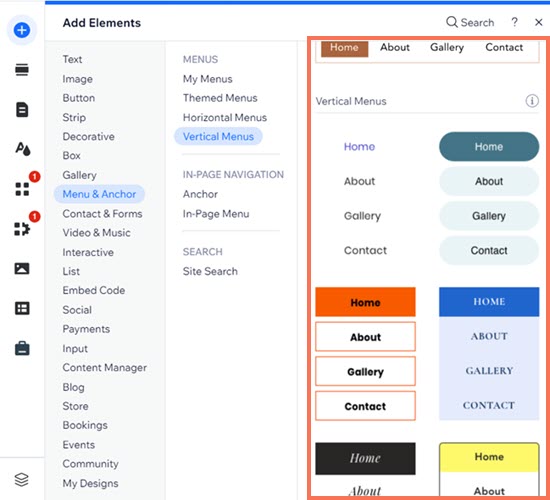
Para adicionar um menu vertical:
- Clique em Elementos
no lado esquerdo do editor.
- Selecione Menu e âncora.
- Selecione Menus verticais.
- Clique ou arraste o menu escolhido para adicioná-lo ao seu site.

Personalizar o design do menu
Use as opções de personalização para criar seu menu exatamente do jeito que você gostaria. O menu tem três estados separados - normal, ao passar o mouse e clicado. Você pode personalizar cada estado individualmente para que funcione com o seu site.
- Normal: como o menu é exibido em seu site antes de um visitante interagir com ele.
- Ao passar o mouse: como o menu fica quando o cursor passa sobre ele.
- Clicado: como o menu aparece quando um visitante clica nele.
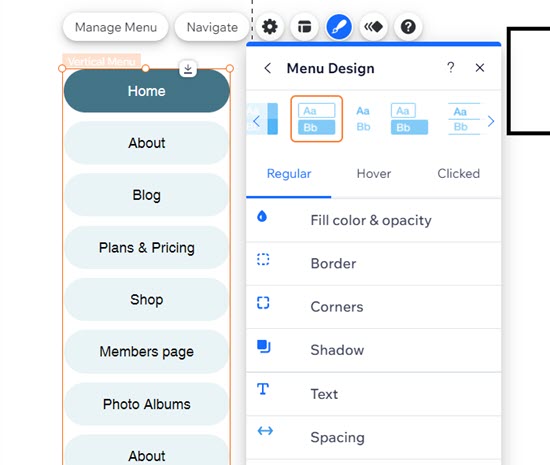
Para personalizar o design do menu:
- Clique no ícone Design
.
- Clique em Personalizar design.
- Selecione o estado do menu no qual você deseja trabalhar (Normal, Ao passar o mouse ou Clicado).
- Escolha uma das opções abaixo para ajustar suas configurações:
- Cor e opacidade: escolha a cor de preenchimento do menu e ajuste sua opacidade.
- Borda: ajuste a largura e a cor da borda do menu.
- Cantos: ajuste o quão arredondados são os cantos do seu menu e dos menus dropdown.
- Sombra: adicione uma sombra e ajuste seu ângulo, tamanho, desfoque, cor e distância.
- Texto: edite as configurações de texto do menu, como fonte, tamanho e formato.
- Espaçamento: ajuste o espaçamento e a distância do menu usando os sliders.

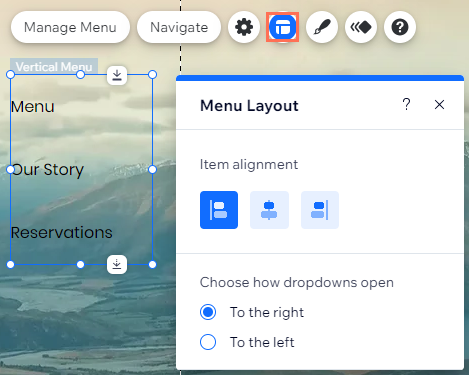
Ajustar o layout de um menu
Você pode ajustar o layout do menu para que se adeque ainda mais ao estilo e estética do seu site. Você pode alterar a forma como os itens do seu menu são alinhados e escolher se o menu dropdown abre à esquerda ou à direita.
Para ajustar o layout do menu:
- Clique no ícone Layout
.
- Escolha entre as seguintes opções:
- Alinhamento dos itens: selecione se os itens do menu são alinhados à esquerda, à direita ou ao centro.
- Escolha como os dropdowns são abertos: selecione se os dropdowns abrem à esquerda ou à direita.