Editor do Wix Studio: usar um contêiner para criar uma seção vertical
5 min
Neste artigo
- Etapa 1 | Adicione um contêiner e aplique uma grade
- Etapa 2 | Anexe o contêiner ao cabeçalho
- Etapa 3 | Alinhe o contêiner e adicione preenchimento à página
- Etapa 4 | Personalize o contêiner
As seções verticais não estão disponíveis no Editor do Wix Studio. No entanto, você pode usar um contêiner fixado para obter um efeito semelhante, fazendo com que ele se pareça com uma seção de barra lateral.

Etapa 1 | Adicione um contêiner e aplique uma grade
Primeiro, adicione um contêiner e defina sua altura para 100 vh para que ele ocupe toda a altura da tela. Em seguida, aplique uma grade CSS avançada com o tamanho da linha definido como Auto.
Para adicionar um contêiner e aplicar uma grade
- Adicione um contêiner no painel Elementos
 no Editor do Wix Studio.
no Editor do Wix Studio. - Altere a altura do contêiner para 100 vh:
- Clique na seta Abrir Inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Clique no ícone Mais ações
 ao lado de Tamanho.
ao lado de Tamanho. - Ative a alavanca Medidas avançadas.
- Defina a Altura como 100 vh.
Dica: clique na unidade de medida atual (por exemplo: %, px) para alterá-la.
- Clique na seta Abrir Inspetor
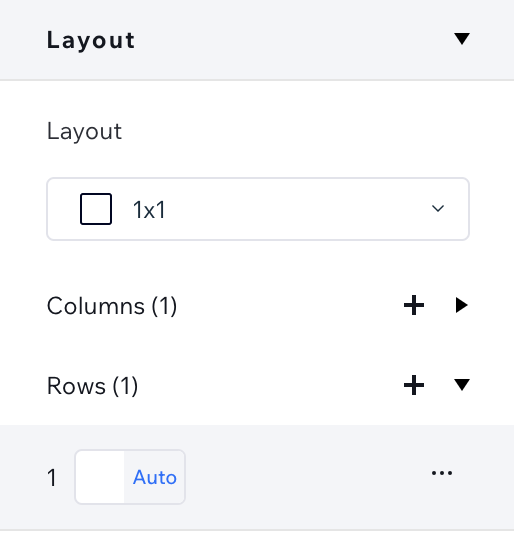
- Aplique uma grade CSS no contêiner:
- (No Inspetor) Role para baixo até Layout.
- Clique em Aplicar ao lado de Grade CSS avançada.
- Clique em Linhas.
- Clique na medida do tamanho atual para alterá-la para Auto.

Etapa 2 | Anexe o contêiner ao cabeçalho
Arraste o contêiner para o cabeçalho da página atual para anexá-lo. Isso redimensiona o cabeçalho de acordo com o contêiner, mas alteraremos a altura novamente no painel Inspetor.
Em seguida, fixe o cabeçalho para que o contêiner fique visível enquanto os visitantes rolam a página para cima e para baixo.
Para anexar o contêiner ao cabeçalho:
- Arraste o contêiner para anexá-lo ao cabeçalho da página.
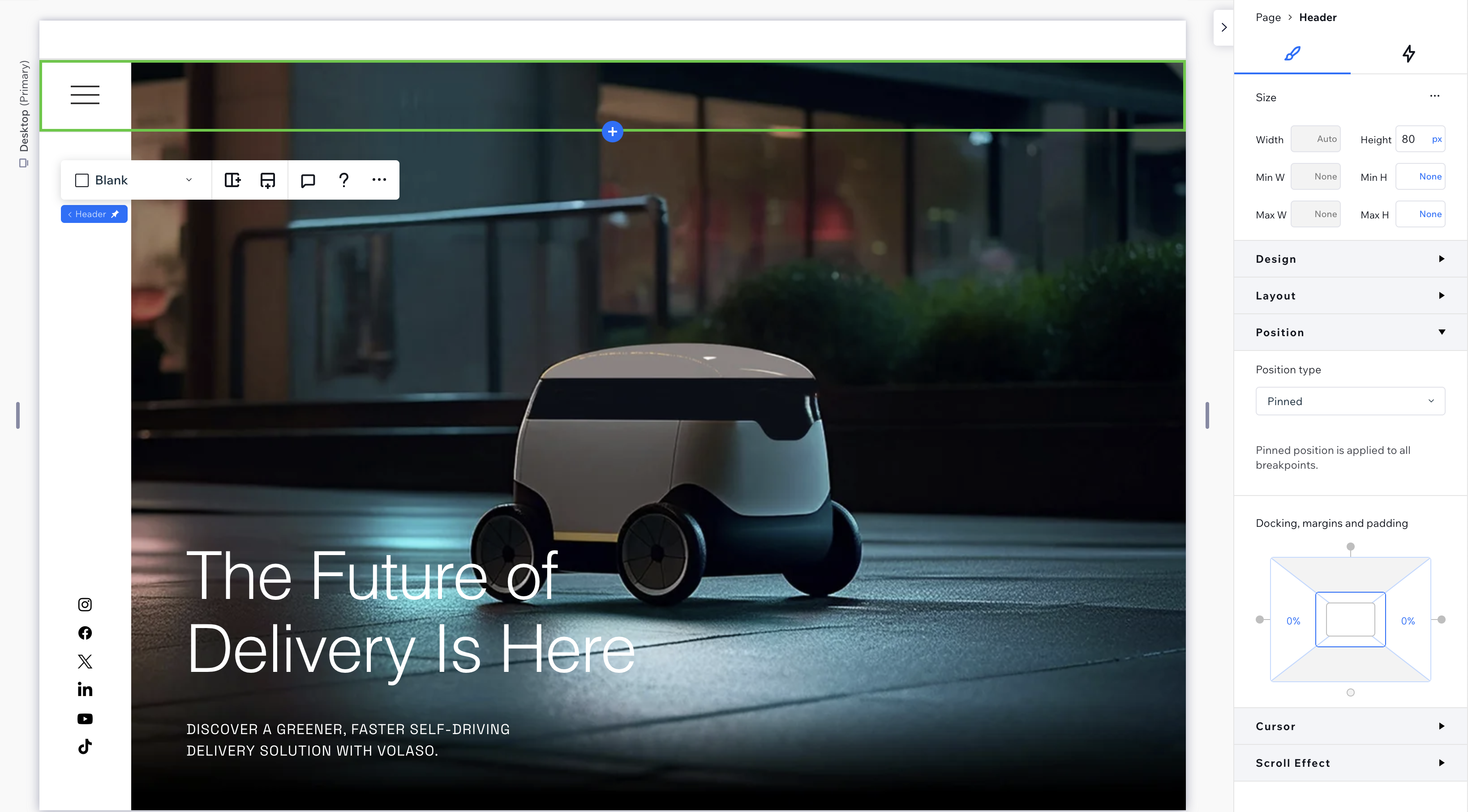
- Redimensione o cabeçalho:
- Selecione o cabeçalho.
- Clique na seta Abrir Inspetor
 no canto superior direito do Editor.
no canto superior direito do Editor. - Clique no ícone Mais ações
 ao lado de Tamanho.
ao lado de Tamanho. - Ative a alavanca Medidas avançadas.
- Defina a Altura com o valor desejado em px.
Dica: clique na unidade de medida atual (por exemplo: %, vh) para alterá-la.
- Role para baixo até Posição.
- Selecione Fixo no dropdown Tipo de posição.

Etapa 3 | Alinhe o contêiner e adicione preenchimento à página
Agora, é hora de posicionar o contêiner. Dependendo de onde você deseja que ele apareça, alinhe o contêiner com os cantos superior e esquerdo/superior e direito.
O último passo é adicionar preenchimento ao lado relevante da página. Isso evita que o contêiner cubra o conteúdo da página.
Para alinhar o contêiner e adicionar preenchimento:
- Selecione o contêiner.
- (No Inspetor) Alinhe o contêiner para cima e para a esquerda/direita:
- Clique no ícone Alinhar ao topo
 .
. - Clique no ícone Alinhar à esquerda
 / Alinhar à direita
/ Alinhar à direita  .
.
- Clique no ícone Alinhar ao topo
- Adicionar preenchimento à página:
- Clique em Página na parte superior do Inspetor.

- Em Posição, defina o preenchimento para que tenha a mesma largura que o contêiner.
Por exemplo, se a largura do contêiner for 20% e estiver localizada no lado esquerdo da página, o preenchimento esquerdo também deverá ser definido para 20%.

- Clique em Página na parte superior do Inspetor.
Etapa 4 | Personalize o contêiner
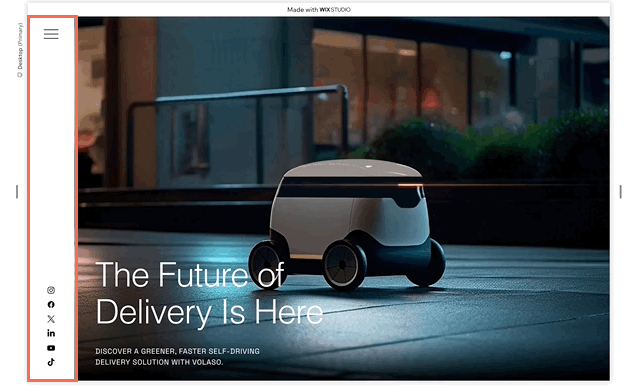
O contêiner está pronto para você usar como uma seção da barra lateral. Adicione os elementos necessários e faça o design do contêiner usando o painel Inspetor. Ele deve ficar parecido com o exemplo abaixo, em que é anexado ao cabeçalho e ocupa toda a altura da tela à medida que você rola a tela para cima e para baixo.