Editor do Wix Studio: usar menus hambúrguer
6 min
Neste artigo
- Adicionar um menu hambúrguer
- Gerenciar um menu hambúrguer
- Personalizar um menu hambúrguer
O menu hambúrguer oferece uma solução "clean" e eficiente que só aparece quando os visitantes clicam no ícone do menu.
No Editor do Wix Studio, você tem controle total sobre os elementos de design do menu hambúrguer, permitindo que você o adapte à marca e ao estilo específicos do seu cliente. Essa flexibilidade ajuda a criar uma experiência de navegação intuitiva que se alinha perfeitamente com a sua visão.

Adicionar um menu hambúrguer
Adicione um menu hambúrguer a qualquer momento usando o painel Elementos. Dependendo das necessidades do seu cliente, você pode adicionar vários menus ao site e gerenciá-los/personalizá-los individualmente.
Para adicionar um menu hambúrguer:
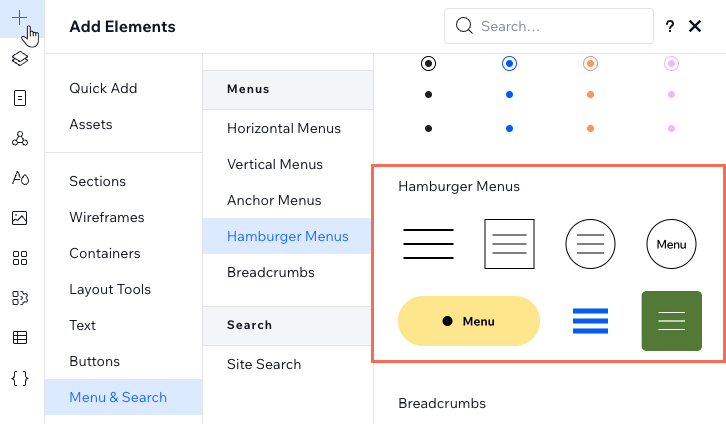
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Menu e busca.
- Clique em Menus hambúrguer.
- Arraste e solte o menu relevante para o local desejado da página.

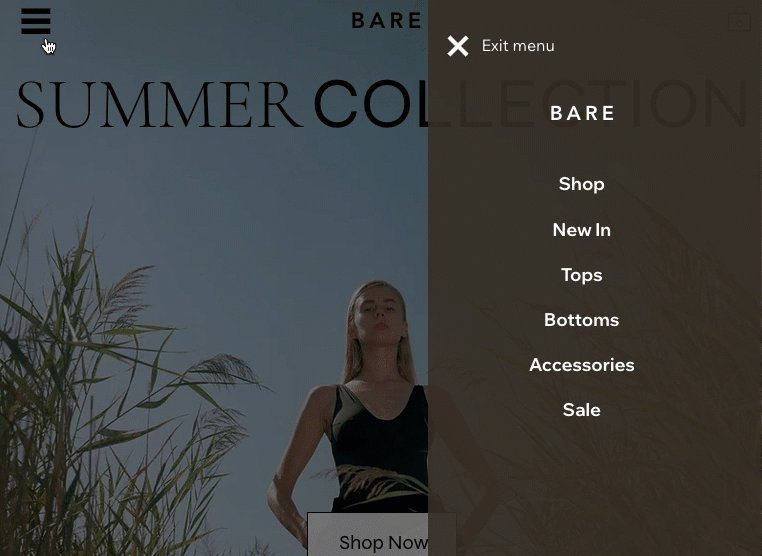
Gerenciar um menu hambúrguer
Após adicionar um menu hambúrguer ao site, escolha o menu que ele exibe. Você pode exibir menus diferentes em cada menu hambúrguer individual, fornecendo um contexto específico da página/seção em que ele está.
Para gerenciar um menu hambúrguer:
- Selecione o ícone do menu hambúrguer.
- Clique em Editar menu.
- Selecione o elemento Menu vertical.
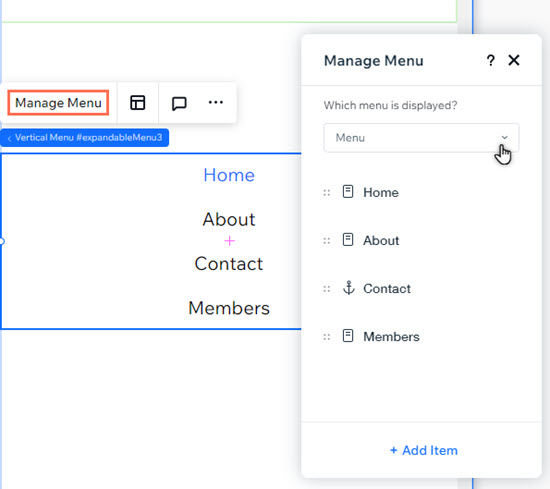
- Clique em Gerenciar menu.
- Clique no dropdown em Qual menu é exibido?.
- Menu existente: selecione o menu escolhido no dropdown.
- Novo menu:
- Clique em Gerenciar menus do site.
- Clique em + Adicionar menu e crie o menu personalizado.

Você sabia?
Você pode adicionar itens ao menu que escolheu clicando em + Adicionar item na parte inferior do painel.
Personalizar um menu hambúrguer
Após adicionar um menu hambúrguer, personalize cada parte dele para combinar com a aparência do site.
Para personalizar um menu hambúrguer:
- Selecione o ícone do menu hambúrguer.
- Escolha o que você deseja personalizar:
Ícone do menu hambúrguer
Contêiner e sobreposição do menu
Menu vertical
Ícone do botão Fechar


 para decidir qual ícone e/ou texto mostrar.
para decidir qual ícone e/ou texto mostrar. para ajustar o alinhamento do ícone/texto. Se você estiver mostrando um ícone e texto, você pode definir o espaço entre eles e a posição do ícone.
para ajustar o alinhamento do ícone/texto. Se você estiver mostrando um ícone e texto, você pode definir o espaço entre eles e a posição do ícone.
 para que ele ocupe a tela inteira ou simplesmente ajuste o tamanho na tela.
para que ele ocupe a tela inteira ou simplesmente ajuste o tamanho na tela. para escolher se deseja ou não mostrar uma sobreposição de background, assim como a opção de clicar fora para fechar o contêiner.
para escolher se deseja ou não mostrar uma sobreposição de background, assim como a opção de clicar fora para fechar o contêiner. 

 para alterar o alinhamento dos itens de menu e a seta do submenu.
para alterar o alinhamento dos itens de menu e a seta do submenu.

