Editor do Wix Studio: usar comentários do site
4 min
Neste artigo
- Adicionar comentários
- Visualizar e gerenciar comentários
Os comentários permitem que você se comunique de forma eficaz com outros membros da equipe quando estiverem colaborando em um site. Você pode anexar arquivos, marcar (mencionar) colaboradores e gerenciar comentários para facilitar o processo de design.
Adicionar comentários
Tem um feedback para um colaborador? Adicione um comentário a um elemento, seção ou página geral. Você também pode escolher o breakpoint para garantir que todos tenham as informações de que precisam.
Para adicionar um comentário:
- Abra a página relevante no editor.
- Selecione o breakpoint relevante.
- Escolha onde você deseja adicionar ao comentário:
- Página: selecione Comentários
 no canto inferior esquerdo do editor.
no canto inferior esquerdo do editor. - Seção/elemento:
- Selecione a seção/elemento relevante.
- Clique no ícone Comentários
 .
.
- Página: selecione Comentários
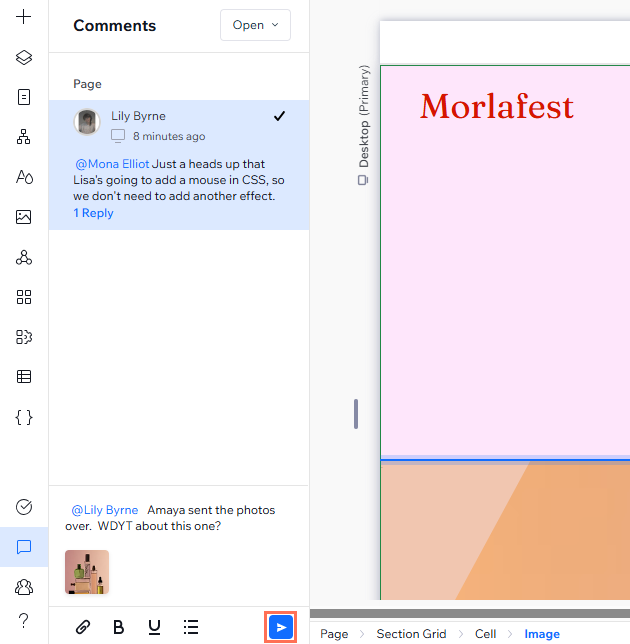
- Insira seu comentário na caixa.
- (Opcional) Use as opções para adicionar mais detalhes:
- Marcação: digite @ e, em seguida, o nome do membro da equipe que você deseja marcar.
- Formatação: clique em um ícone para adicionar formatação ao texto (negrito, sublinhado e lista com marcadores).
- Anexar arquivos: clique no ícone Anexar arquivo
 para adicionar arquivos/imagens.
para adicionar arquivos/imagens.
- Clique no ícone Enviar
 para publicar o comentário.
para publicar o comentário.

Você sabia?
- Você também pode adicionar comentários a elementos/seções ao clicar neles na tela enquanto o painel está aberto.
- Quando você marca um membro da equipe em um comentário ou responde a outro comentário, o destinatário recebe um email e uma notificação no painel de controle.
Visualizar e gerenciar comentários
Cada página tem seu próprio painel de comentários, por isso é mais fácil visualizar e fornecer feedback específico. Você pode filtrar a visualização, responder e editar comentários conforme necessário para gerenciar e agilizar o processo de design.
Para visualizar e gerenciar comentários:
- Abra a página relevante no editor.
- Selecione Comentários
 no canto inferior esquerdo do editor.
no canto inferior esquerdo do editor. - Escolha o que você quer fazer:
- Filtrar a visualização: clique no menu dropdown para selecionar um filtro para os comentários:
- Abertos: comentários abertos que não foram resolvidos.
- Resolvidos: comentários que já foram resolvidos.
- Meus comentários: comentários diretamente relacionados a você. Isso inclui comentários que você adicionou e outros comentários que fazem referência a você.
- Breakpoint atual: comentários relacionados apenas ao breakpoint que você está visualizando no momento (por exemplo: desktop, mobile).
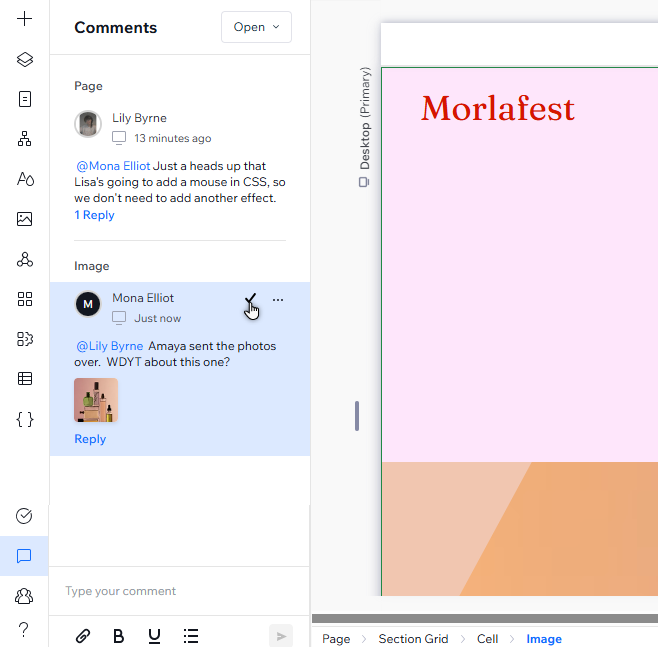
- Responder: clique em Responder em um comentário para responder na conversa.
- Editar/excluir/reabrir: passe o mouse sobre seu comentário e clique no ícone Mais ações
 para editar seu comentário ou excluí-lo completamente. Se o comentário tiver sido resolvido, você também poderá reabri-lo.
para editar seu comentário ou excluí-lo completamente. Se o comentário tiver sido resolvido, você também poderá reabri-lo. - Resolver: passe o mouse sobre o comentário relevante e clique no ícone Resolver
 .
.
- Filtrar a visualização: clique no menu dropdown para selecionar um filtro para os comentários:

Dica:
Clicar em um comentário (ou em uma notificação de comentário) leva você para o breakpoint e para o elemento em que o comentário foi feito.


