Editor do Wix Studio: trabalhar com arte vetorial e formas básicas
5 min
Neste artigo
- Adicionar arte vetorial e formas básicas
- Fazer o design de arte vetorial e formas básicas
- Ajustar as configurações de formas básicas e arte vetorial
- Adicionar um link a formas básicas e arte vetorial
Melhore seu design com artes vetoriais e formas básicas impressionantes. Essas ilustrações e ícones dimensionáveis (SVGs) mantêm uma qualidade perfeita em qualquer tamanho, tornando-os ideais para sites responsivos. Explore a biblioteca de arte vetorial gratuita e as formas básicas do Wix Studio ou faça upload dos seus próprios SVGs para alinhá-los com a marca do seu cliente.
Dica:
Os arquivos de arte vetorial geralmente incluem várias cores, enquanto as formas básicas se concentram em uma única cor. No entanto, ambos são arquivos SVG.
Adicionar arte vetorial e formas básicas
Você pode usar arte vetorial e formas básicas para decorar o site do seu cliente ou como um call to action atraente. Você pode escolher entre as centenas de opções gratuitas disponíveis no Wix Studio ou fazer upload da sua própria.
Clique em uma das opções abaixo para saber mais:
Escolha entre as opções gratuitas disponíveis no Wix
Faça upload do seu próprio SVG

Fazer o design de arte vetorial e formas básicas
Personalize o elemento de arte vetorial/forma básica, incluindo as cores, opacidade e sombra, para que ele combine com seu design.
Observação:
As opções de personalização disponíveis dependem se a arte vetorial apresenta uma única cor, várias cores ou uma paleta de tons de cinza.
Para personalizar o design:
- Vá para o seu editor.
- Selecione a arte vetorial ou o elemento de forma básica relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Faça o design da arte vetorial/forma básica usando as opções disponíveis:
- Forma básica: altere a cor e a opacidade do preenchimento, adicione uma borda e aplique uma sombra.
- Arte vetorial: altere as cores de preenchimento, ajuste a opacidade e aplique uma sombra.
Observação: não é possível alterar a opacidade separadamente para cada cor da arte vetorial.
Você fez upload do seu próprio SVG?
Se não conseguirmos identificar as cores no seu arquivo SVG, pode ser que você não consiga personalizar as cores no editor.

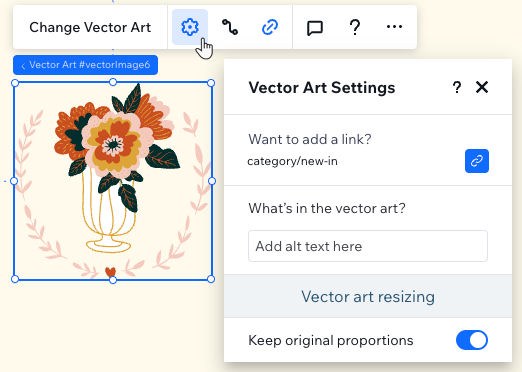
Ajustar as configurações de formas básicas e arte vetorial
Ajuste a arte vetorial ou as configurações de forma básica como preferir. Adicione um link para transformar o elemento em um botão e adicione alt text para torná-lo acessível. Além disso, você pode garantir que o elemento mantenha suas proporções originais ao redimensionar ou decidir que deseja redimensioná-lo livremente.
Para ajustar as configurações:
- Vá para o seu editor.
- Selecione a arte vetorial ou o elemento de forma básica relevante.
- Clique no ícone Configurações
 .
. - Escolha o que fazer a seguir:
- Link: adicione um link para a arte vetorial/forma básica.
- Descrição da forma/Descrição da arte vetorial: insira uma breve descrição do que você pode ver nessa arte vetorial ou forma básica, para ajudar os motores de busca e ferramentas de acessibilidade.
- Manter as proporções originais: ative essa alavanca para garantir que as proporções originais do elemento sejam mantidas quando você o redimensiona.

Adicionar um link a formas básicas e arte vetorial
Adicione um link para transformar o elemento em um botão ou call to action. Você pode vincular a muitos lugares, como uma página do site, um URL externo ou até mesmo um número de telefone. Inserir um link é uma ótima maneira de estimular a interação dos visitantes e deixar o site mais atrativo e funcional.
Para adicionar um link:
- Vá para o seu editor.
- Selecione a arte vetorial ou o elemento de forma básica relevante.
- Clique no ícone Link
 .
. - Selecione o tipo de link na lista à esquerda.
- Insira as informações relevantes.
- Clique em Ok.



 no lado esquerdo do editor.
no lado esquerdo do editor. no lado esquerdo do editor.
no lado esquerdo do editor.