Editor do Wix Studio: sobre a edição de CSS
3 min
Neste artigo
- Tenha mais controle sobre seu design
- Alterar partes específicas de elementos
- Criar classes CSS personalizadas
- Uma página global para todas as edições de CSS
- Como começar
Adicione seu próprio código CSS para estilizar elementos e suas partes individuais. O CSS expande suas possibilidades na criação de sites para clientes, pois você pode aplicar opções de design e alterações de comportamento que não estão disponíveis no Editor.
Dica:
Confira nosso webinar da Wix Studio Academy sobre como melhorar seu design com CSS (em inglês). Para obter mais informações sobre estilização com CSS, consulte os documentos de referência MDN CSS.
Tenha mais controle sobre seu design
Adicionar CSS aos elementos abre um novo leque de possibilidades de estilização. Ele permite que você altere o design de um elemento como preferir, o que é especialmente útil para opções que ainda não estão disponíveis no Editor.
O CSS também oferece a liberdade de animar elementos como quiser. Crie suas próprias animações com as propriedades de sua escolha e aplique várias animações a um elemento, se necessário.
Outro uso importante do CSS é maximizar a responsividade. Por exemplo, use media queries (com base no tamanho da janela de visualização ou nos recursos do dispositivo) para garantir que um elemento tenha a melhor aparência em todas as telas.
Observação:
Confira nossa lista de elementos compatíveis para garantir que você pode personalizar um elemento com CSS.
Alterar partes específicas de elementos
No Editor do Wix Studio, os elementos são divididos em classes semânticas para que você possa personalizar cada parte que você precisa. Por exemplo, os botões têm 3 classes CSS:
- .button: todo o elemento do botão.
- .button__label: o texto no botão.
- .button__icon: o ícone no botão.
Depois de escolher uma classe da lista, ela é adicionada automaticamente ao código para que você possa começar a trabalhar.
Quais classes estão disponíveis?
Confira a lista completa de elementos e suas classes.

Criar classes CSS personalizadas
Você também pode adicionar suas próprias classes CSS à página global.css. Isso permite que você aplique estilo e formatação aos elementos que você designa com sua classe personalizada, em vez de todas as instâncias de um elemento específico. Saiba tudo sobre classes personalizadas (em inglês)
Uma página global para todas as edições de CSS
O painel de código no editor inclui uma página "global CSS" para todas as suas edições. O código nesta página se aplica globalmente, a qualquer elemento com a classe relevante, em todas as páginas do site.

O código CSS que você adiciona a esta página substitui as seleções feitas em outros painéis no editor. Por exemplo, se você usar CSS para alterar o background de todos os botões, ele substituirá o background que você definiu no painel Inspetor.
Como começar
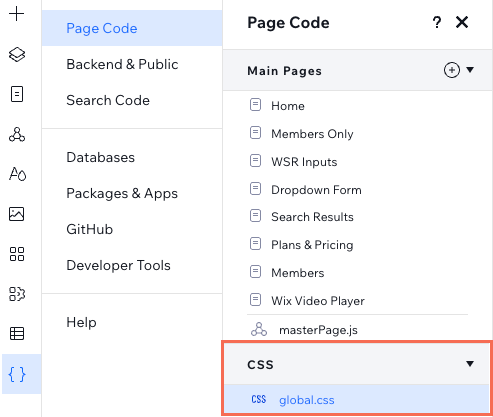
- Acesse a seção CSS no painel Código:
- Clique no ícone Código
 no lado esquerdo do editor.
no lado esquerdo do editor. - (Se esta for a sua primeira vez no site) Clique em Começar.
- Clique em Código da página.
- Clique em global.css em CSS.
- Clique no ícone Código
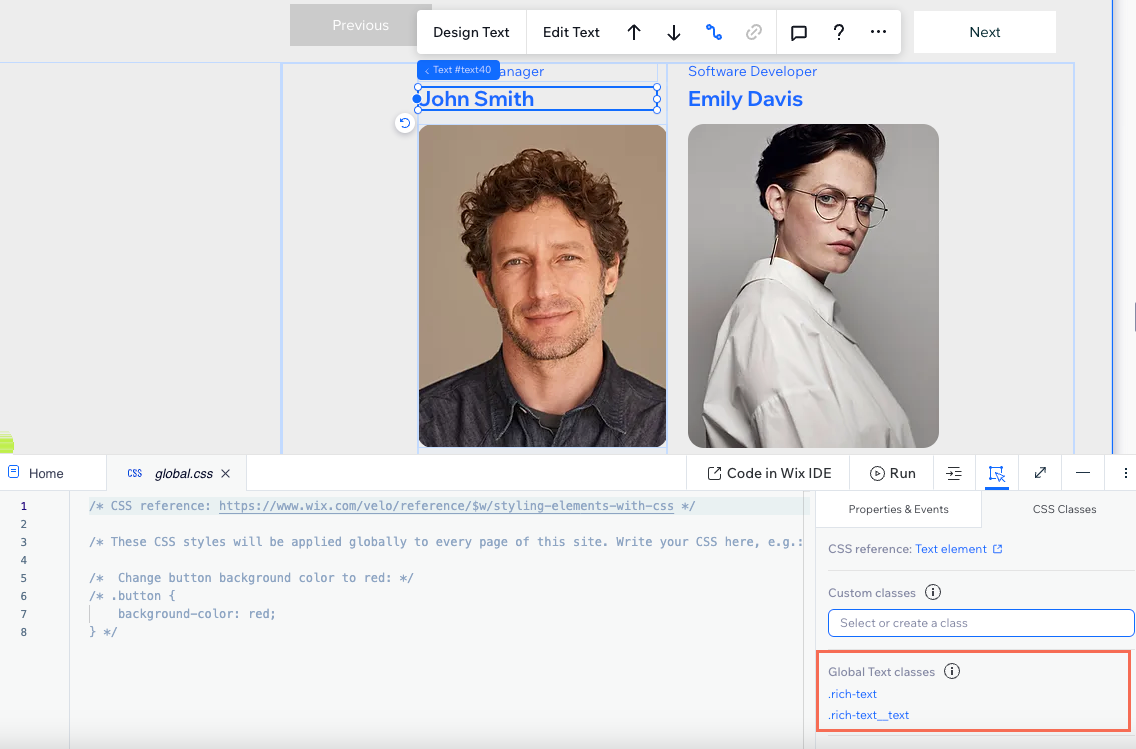
- Comece a estilizar um elemento:
- Selecione o elemento relevante na tela.
Observação: certifique-se de que o painel CSS ainda está aberto. - (No painel CSS) Selecione a classe relevante em Classes CSS:
- Nossas classes: selecione uma classe em Classes master.
- Sua própria classe: digite-a em Classes personalizadas.
- Adicione seu código CSS.
- Selecione o elemento relevante na tela.