Editor do Wix Studio: práticas recomendadas para o Pro Gallery
4 min
Neste artigo
- Encontre as configurações que você precisa
- O painel Configurações
- O painel Inspetor
- Torne sua galeria responsiva
- Verifique o comportamento responsivo da galeria
- Use layouts diferentes por breakpoint
- Solução de problemas com lacunas e espaçamento
O Pro Gallery permite que você mostre vídeos, imagens e texto, tudo em uma linda galeria de mídia. Leia as diretrizes deste artigo para aproveitar ao máximo o Pro Gallery no Editor. Descubra as diferentes maneiras de personalizar sua galeria e deixá-la incrível em qualquer tamanho de tela.
Encontre as configurações que você precisa
Existem duas áreas principais onde você pode ajustar diferentes configurações da galeria:
- O painel de configurações do Wix Pro Gallery
- O painel Inspetor
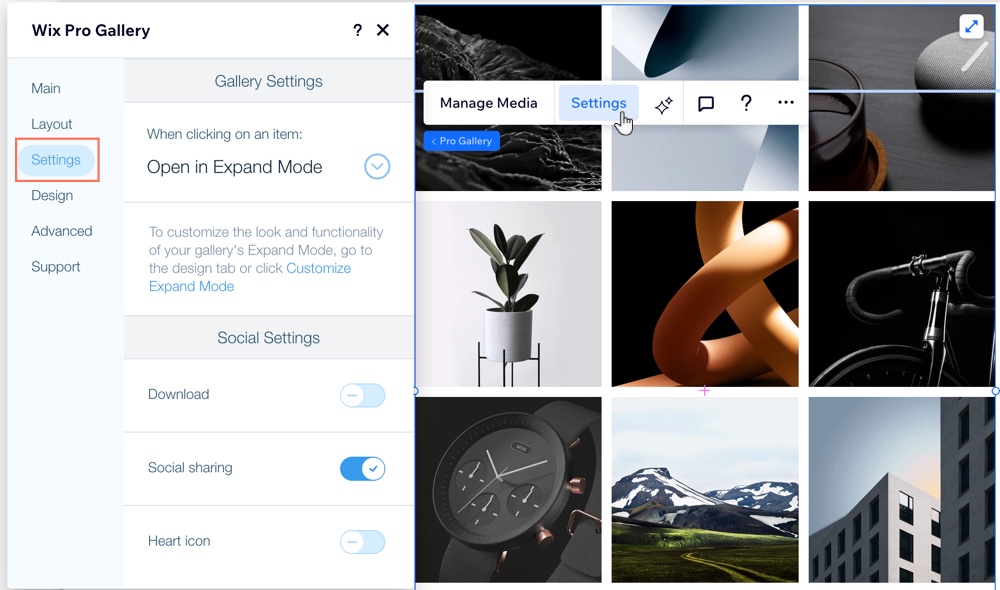
O painel Configurações
O painel Configurações permite que você ajuste o design e a funcionalidade da sua galeria. Você pode escolher um layout que combine com suas imagens, decidir o que acontece quando um item é clicado ou ativar várias configurações de compartilhamento social.

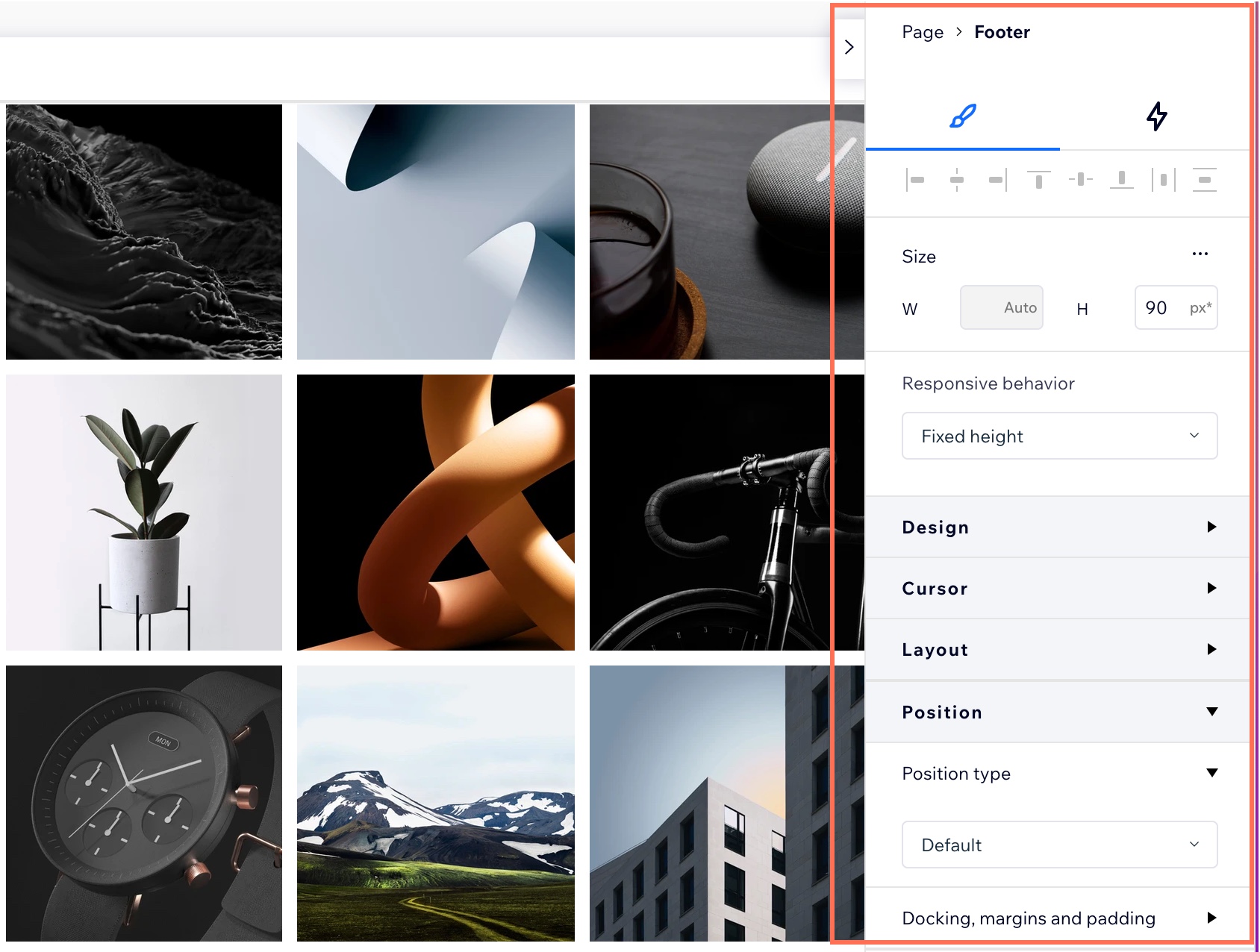
O painel Inspetor
No painel Inspetor, você pode ajustar o tamanho, a posição e o comportamento da sua galeria nos breakpoints. Essas configurações podem ajudar a garantir que sua galeria seja responsiva e fique ótima em todos os tamanhos de tela.
A aba Design é aberta primeiro por padrão. Clique na aba Interações  para criar animações.
para criar animações.
 para criar animações.
para criar animações.
Torne sua galeria responsiva
Existem diversas formas de garantir que sua galeria seja responsiva em todos os tamanhos de tela. Continue lendo para escolher o melhor método para o seu tipo de design.
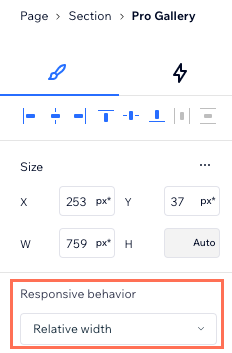
Verifique o comportamento responsivo da galeria
No painel Inspetor, você pode ver o tamanho da galeria e o comportamento responsivo atual. Certifique-se de que a galeria está definida para Largura relativa ou Esticar para garantir que ela seja redimensionada automaticamente e em relação à tela de cada visitante.

Dica:
Não é possível ajustar a altura da sua galeria no Inspetor quando:
- Sua galeria está configurada para rolar verticalmente.
- Sua galeria é horizontal com uma posição fixa.
Você pode alterar essas configurações na aba Layout no painel Configurações da galeria.
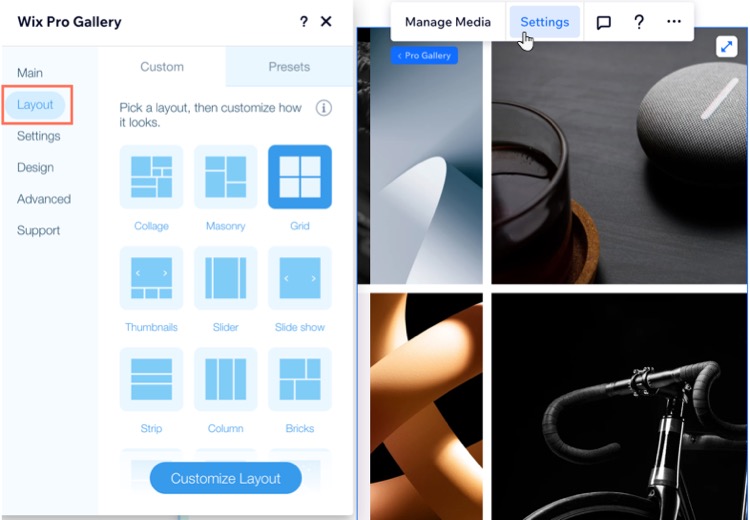
Use layouts diferentes por breakpoint
O Pro Gallery oferece diferentes opções de layout. Você pode escolher um layout para cada um dos seus breakpoints para que a galeria sempre se ajuste à tela. Você também pode economizar tempo ao escolher um layout predefinido onde você só altera a cor, o texto e as animações na aba Design.

Solução de problemas com lacunas e espaçamento
Se você achar que há muito espaço acima, abaixo ou entre as imagens da galeria, siga as etapas abaixo.
Diminua o espaçamento entre imagens
Verifique o tamanho da caixa de texto
(Layout Slides) Verifique o tamanho da barra de informações





