Editor do Wix Studio: gerenciar e personalizar caixas flexíveis
5 min
Neste artigo
- Gerenciar itens da caixa flexível
- Personalizar a exibição da sua caixa flexível
- Redimensionar itens da caixa flexível
Gerencie e personalize suas caixas flexíveis para criar uma experiência única para seus visitantes. Você pode redimensionar itens para se adequar à estrutura da sua página, ajustar as configurações de exibição e adicionar, excluir e reordenar itens quando quiser.
Gerenciar itens da caixa flexível
Gerencie os itens da caixa flexível para personalizar ainda mais o seu conteúdo e mantê-lo atualizado. Você pode ocultar itens do breakpoint, alterar sua ordem e muito mais.
Para gerenciar seus itens da caixa flexível no Inspetor:
- Selecione a caixa flexível relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- (No Inspetor) Clique em Gerenciar ao lado do número de itens.
- Escolha o que você quer fazer com seus itens:
- Reordenar: clique no ícone Reordenar
 ao lado do item relevante e arraste-o para sua nova posição.
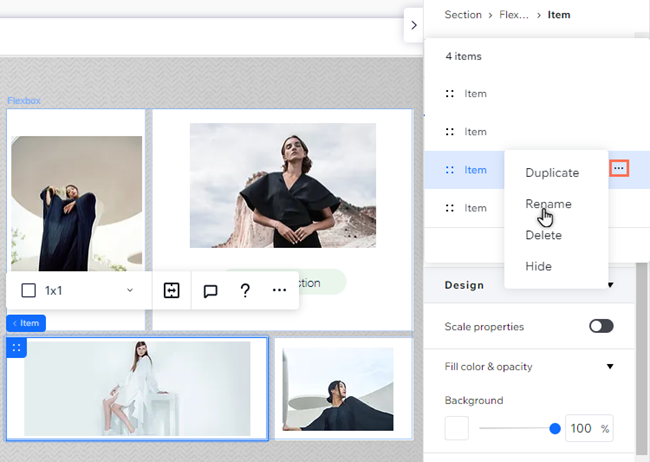
ao lado do item relevante e arraste-o para sua nova posição. - Gerenciar:
- Clique no ícone Mais ações
 ao lado do item relevante.
ao lado do item relevante. - Gerencie os itens usando as opções:
- Duplicar: faça uma cópia de um item específico.
- Renomear: dê a cada item um nome que você possa reconhecer.
- Excluir: remova o item completamente.
- Ocultar: oculte esse item do breakpoint específico em que você está trabalhando.
- Clique no ícone Mais ações
- Reordenar: clique no ícone Reordenar

Personalizar a exibição da sua caixa flexível
Selecione uma exibição de caixa flexível para complementar a estrutura da sua página. Altere o tipo de exibição diretamente na tela ou vá para o painel Inspetor se quiser personalizar configurações como espaços, direção e largura.

Para personalizar a exibição:
- Selecione a caixa flexível relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

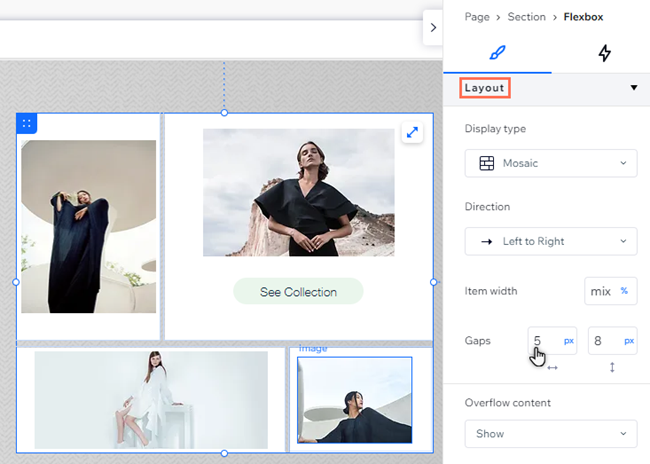
- Role para baixo até Layout.
- (Opcional) Clique em Tipo de exibição e selecione um tipo no dropdown.
- Personalize sua caixa flexível com base no tipo de exibição que você escolher:
- Direção: decida se seus itens são organizados da esquerda para a direita ou da direita para a esquerda.
- Proporções do item: clique em Igualar para dar a todos os itens da caixa flexível as mesmas definições de tamanho.
- Largura do item: selecione a largura dos itens da caixa flexível em porcentagem ou defina todos como a largura máxima.
- Intervalos: insira um valor (em px, vh, vw, ou à escala) para os espaços horizontais e verticais entre os itens da caixa flexível. Observação: se você escolher a exibição com slider ou slides, as opções disponíveis (horizontal ou vertical) dependem da direção do slider que você escolher.
- Alinhamento do item: escolha como seus itens devem ser alinhados e posicionados. Dependendo do visual que você deseja mostrar, você pode alinhar os itens às bordas da caixa flexível (início ou fim) ou criar espaço entre/ao redor dos itens.
- Conteúdo excedido: selecione se deseja ocultar ou exibir o conteúdo excedido.
- Direção do slider: mostre seus itens em um slider horizontal ou vertical.
- Alinhamento do Scroll Snap: clique na alavanca para ativá-la. Ao rolar pelos slides da sua caixa flexível, ela "se ajusta" a cada item (slide) para que os visitantes não percam nada.
- Itens por slide: defina quantos itens são exibidos por ação de slide.
- Navegação: adicione setas, um botão ou texto para ajudar os visitantes a navegar pelos itens.
- Mostrar barra de rolagem: mostre ou oculte uma barra de rolagem para que seus visitantes possam percorrer pelos itens.
Observações:
- As configurações disponíveis variam com base no layout que você escolher.
- Alguns navegadores mais antigos não suportam intervalos (por exemplo: Chrome 76-83, Safari 12-14 e Edge 79-83). Isso significa que os visitantes que acessam o site do seu cliente usando esses navegadores não veem os intervalos que você definiu entre os itens da caixa flexível.

Trabalhando com breakpoints:
- Você pode definir um layout de caixa flexível diferente para cada breakpoint.
- Recomendamos o layout de coluna ou slider em telas menores, como dispositivos móveis.
Redimensionar itens da caixa flexível
Você pode redimensionar cada item da caixa flexível para torná-lo maior ou menor que os outros. Use o painel Inspetor para ajustar a largura e a altura de cada item, assim como as margens horizontais e verticais ao redor dos itens.
Para redimensionar um item:
- Selecione a caixa flexível relevante.
- Selecione o item que deseja redimensionar.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

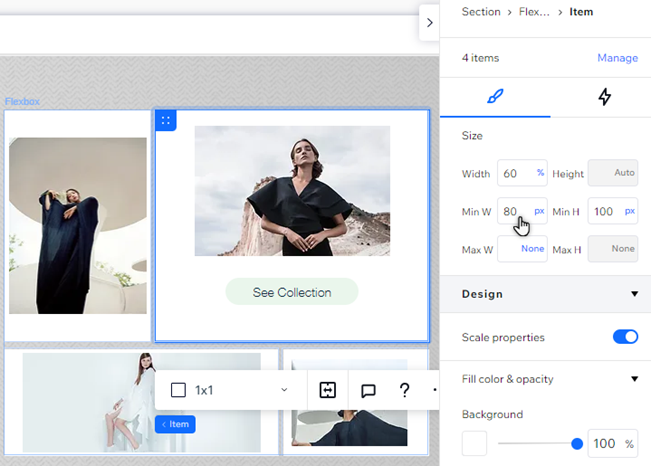
- Escolha como ajustar o item:
- Tamanho: insira o tamanho escolhido nos campos na parte superior do painel Inspetor. Você pode clicar na unidade de medida atual para alterá-la.
- Margens: role para baixo até Posição no painel Inspetor para definir as margens superior, inferior e lateral para esse item específico.