Editor do Wix Studio: adicionar uma animação em loop
4 min
Neste artigo
- Adicionar uma animação em loop
- Personalizar uma animação em loop
- Remover uma animação em loop
Crie uma sensação de movimento em seu design com animações que se repetem continuamente. Você pode adicionar uma animação em loop a qualquer elemento que deseja que atrair a atenção dos visitantes. Algumas são mais sutis e outras chamam mais atenção.
O que acontece com as animações em diferentes breakpoints?
Ao adicionar uma animação no breakpoint do desktop, ela é replicada para os breakpoints menores. No entanto, você pode definir uma animação diferente ou personalizar a mesma animação em cada breakpoint.
Vá para a Wix Studio Academy (em inglês) para conferir webinars, tutoriais e cursos adicionais do Wix Studio.
Adicionar uma animação em loop
Você pode adicionar uma animação em loop a elementos e seções específicos ou à página do site como um todo.
Adicionar uma animação em loop
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Animações e efeitos
 .
. - Clique em + Adicionar abaixo de Loop.
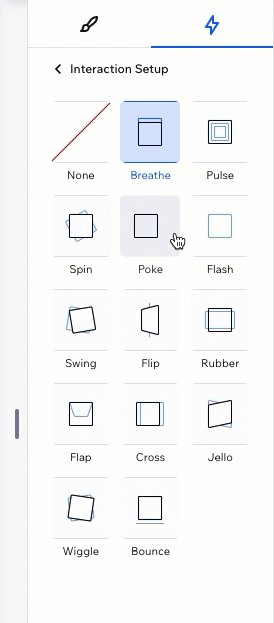
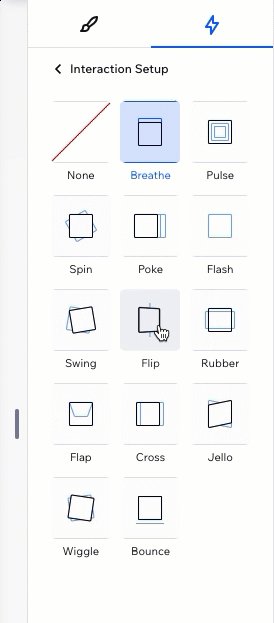
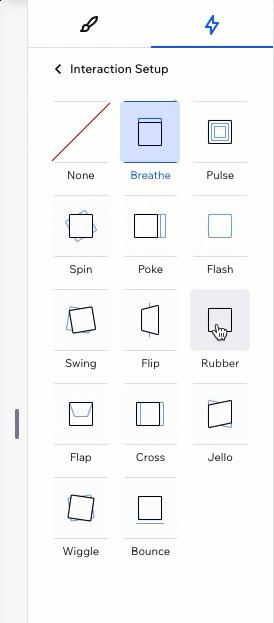
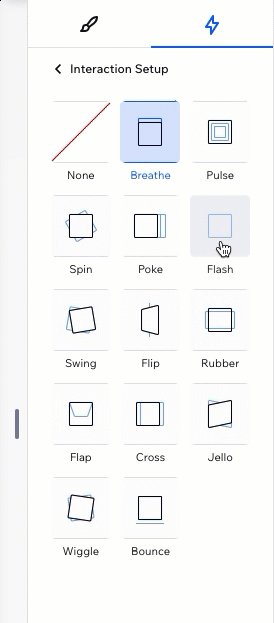
- Selecione uma animação da lista.
Dica: passe o mouse sobre as animações para ver como elas ficam.

Personalizar uma animação em loop
Depois de escolher uma animação, configure-a para se comportar da maneira que você deseja. Escolha quanto tempo dura a animação, defina a intensidade, adicione um atraso entre as repetições e mais.
Para personalizar uma animação em loop:
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Animações e efeitos
 .
. - Clique na animação que você deseja alterar.
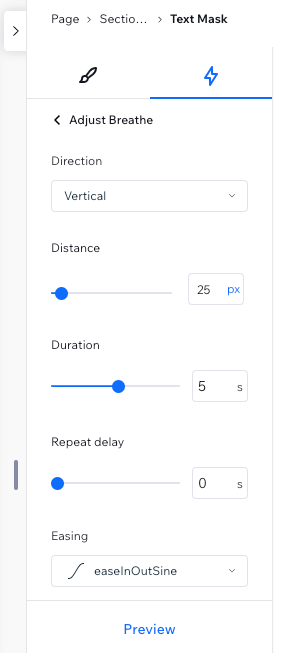
- Clique em Ajustar animação para alterar suas configurações:
- Direção: escolha a direção de onde a animação deve vir (por exemplo: da esquerda, de cima).
- Intensidade: torne essa animação mais sutil ou mais intensa.
- Duração: altere a duração da animação.
- Atraso na repetição: adicione um atraso (em segundos) entre as repetições infinitas da animação.
- Easing: escolha a forma gradual com que a animação deve aparecer e/ou desaparecer.
Observação:
As configurações disponíveis dependem da animação que você escolher.

Remover uma animação em loop
Você pode remover uma animação em loop a qualquer momento no painel Inspetor.
Para remover uma animação em loop:
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Animações e efeitos
 .
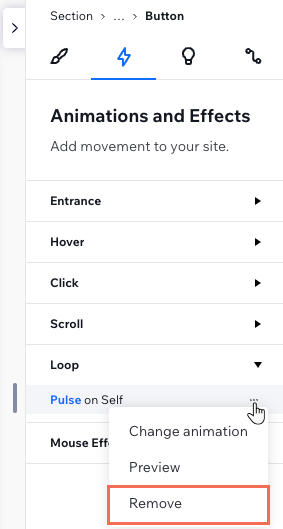
. - Passe o mouse sobre a animação e clique no ícone Mais ações
 .
. - Clique em Remover.