Editor do Wix Studio: adicionar uma animação de entrada
4 min
Neste artigo
- Adicionar uma animação de entrada
- Personalizar uma animação de entrada
- Remover uma animação de entrada
Adicionar uma animação de entrada a um elemento é uma ótima maneira de chamar a atenção dos visitantes para ele. A animação aparece quando o elemento aparece pela primeira vez, então chama a atenção instantaneamente. Existem muitos tipos para você escolher e personalizar de acordo com o que o seu cliente deseja.

Adicionar uma animação de entrada
Você pode adicionar uma animação de entrada a elementos e seções específicos ou à página do site como um todo.
Para adicionar uma animação de entrada:
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Animações e efeitos
 .
. - Clique em + Adicionar em Entrar.
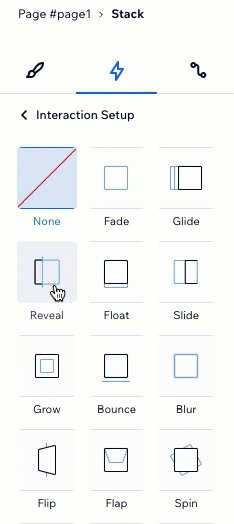
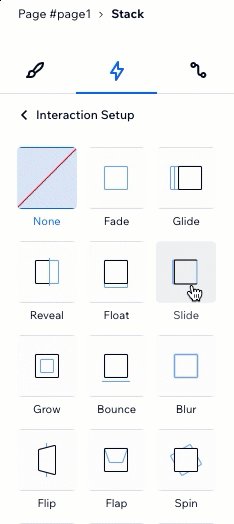
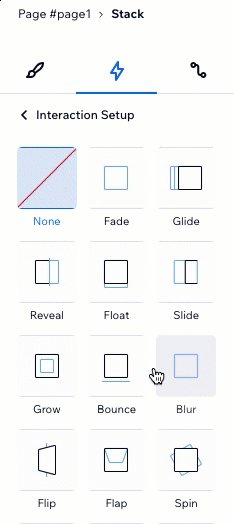
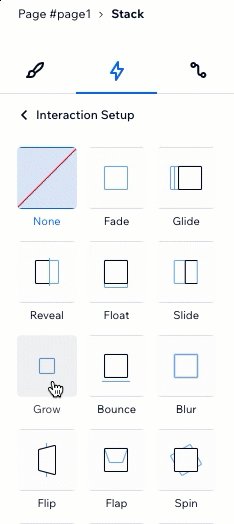
- Selecione uma animação da lista.
Dica: passe o mouse sobre as animações para ver como elas ficam. - (Opcional) Clique em Ajustar animação na parte inferior para personalizar configurações como direção, atraso e duração.

Personalizar uma animação de entrada
Depois de escolher uma animação, configure-a para se comportar da maneira que você deseja. Escolha quanto tempo dura a animação, quando começa, sua intensidade e mais.
Para personalizar uma animação de entrada:
- Selecione o elemento, seção ou página relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Animações e efeitos
 .
. - Clique na animação que você deseja alterar.
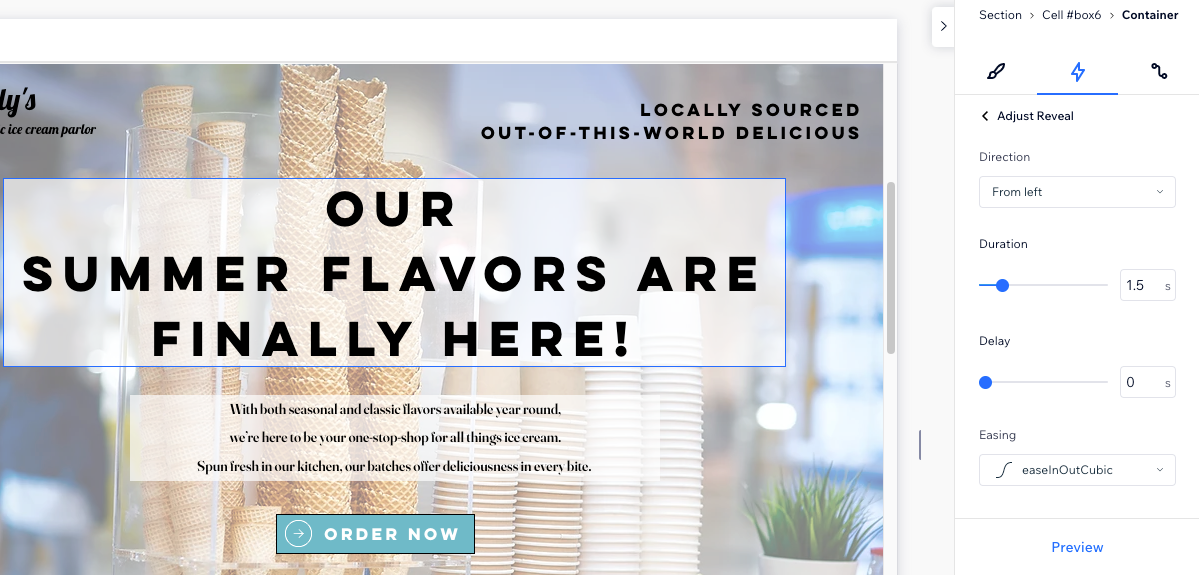
- Clique em Ajustar animação para alterar suas configurações:
- Direção: decida de qual direção a animação deve vir.
Dica: dependendo do tipo de animação, você pode definir a direção em graus (por exemplo: 180°) ou escolher uma opção no menu dropdown (por exemplo: da esquerda para a direita, no sentido horário). - Duração: altere a duração da animação.
- Atraso: defina quanto tempo deve passar entre o carregamento da página e o início da animação.
- Easing: escolha a forma gradual com que a animação deve aparecer e/ou desaparecer.
- Direção: decida de qual direção a animação deve vir.
Observação:
As opções de personalização disponíveis dependem da animação que você escolher.

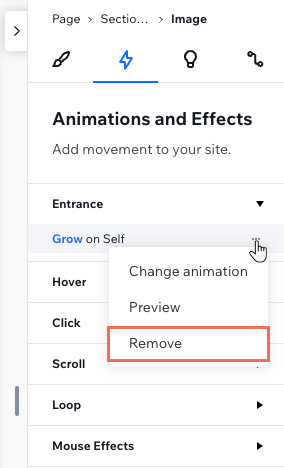
Remover uma animação de entrada
Você pode remover uma animação de entrada a qualquer momento no painel Inspetor.
Para remover uma animação de entrada:
- Selecione o elemento relevante.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Animações e efeitos
 .
. - Passe o mouse sobre a animação e clique no ícone Mais ações
 .
. - Clique em Remover.