Editor do Wix Studio: adicionar efeitos de rolagem no cabeçalho
6 min
Neste artigo
- Adicionar e configurar um efeito de rolagem no cabeçalho
- Alterar a cor do background do cabeçalho durante a rolagem
- Remover um efeito de rolagem
- Configurações avançadas do cabeçalho
Melhore o comportamento do cabeçalho durante a rolagem ao implementar efeitos de transição suaves. Você pode fazer com que o cabeçalho desapareça ou deslize para fora da sua visualização enquanto os visitantes navegam pela página. Você também pode ajustar a cor e a opacidade de preenchimento para manter a visibilidade sem que isso tire a sua atenção.
Essa abordagem não apenas melhora a experiência do visitante do site, como também mantém o foco no conteúdo, garantindo que os sites dos seus clientes tenham uma aparência refinada e profissional.

Adicionar e configurar um efeito de rolagem no cabeçalho
Escolha como você deseja que o cabeçalho se comporte, dependendo do quanto ele deve ser visível. Você pode congelar o cabeçalho, por exemplo, para que fique sempre visível, ou fazer com que ele saia do caminho para que os visitantes possam se concentrar no conteúdo da página.
Dica:
O efeito de rolagem só se aplica à página em que você está trabalhando no momento.
Para aplicar um efeito de rolagem ao cabeçalho:
- Selecione o cabeçalho.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

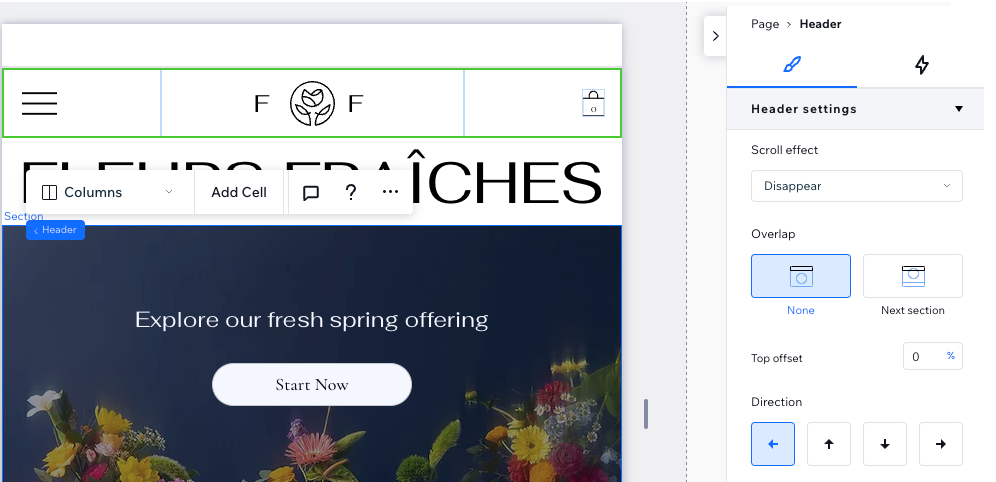
- Em Configurações do cabeçalho, escolha um Efeito de rolagem e configure-o:
Rolar com o site
Congelar
Desaparecer
Fade out

Alterar a cor do background do cabeçalho durante a rolagem
Junto com o efeito de rolagem que você escolher para o cabeçalho, você pode fazer com que ele mude de cor quando os visitantes rolam para baixo. Isso chama ainda mais atenção para o cabeçalho, garantindo que os visitantes não o percam de vista.
Dica:
Essa configuração se aplica a todas as páginas onde o cabeçalho aparece.
Para alterar a cor do background do cabeçalho durante a rolagem:
- Selecione o cabeçalho.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

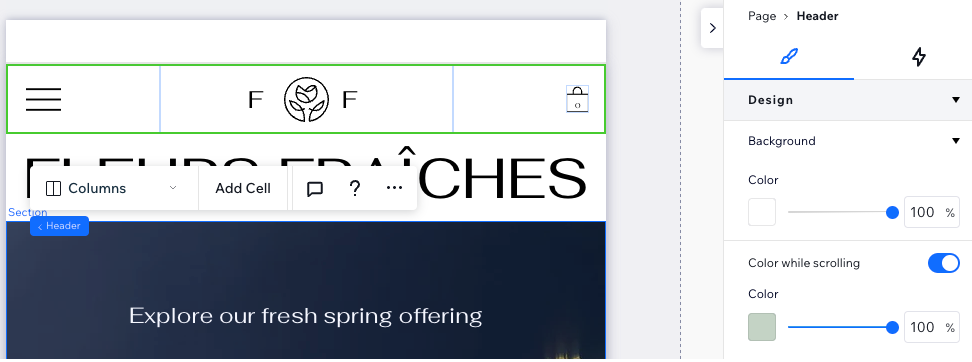
- Em Design, ative a alavanca Cor ao rolar .
- Clique na caixa de cores para escolher uma cor diferente.
- (Opcional) Arraste o slider para alterar a opacidade.

Remover um efeito de rolagem
Você pode remover um efeito de rolagem que adicionou anteriormente ao cabeçalho quando quiser.
Para remover o efeito de rolagem:
- Selecione o cabeçalho.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Escolha o que você deseja desativar:
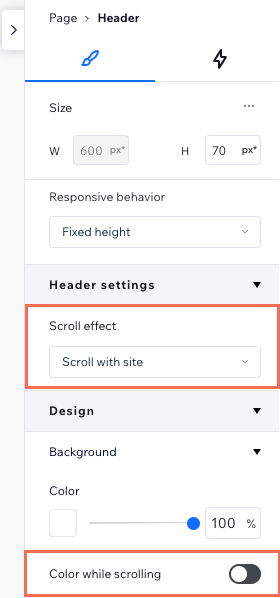
- Efeito de rolagem: selecione a opção Rolar com site no dropdown.
- Cor ao rolar: desative a alavanca para remover esse efeito.

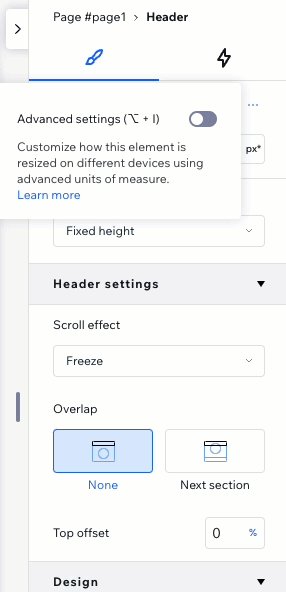
Configurações avançadas do cabeçalho
Ao ativar configurações avançadas no Inspetor, você obtém um controle mais detalhado do efeito de rolagem do cabeçalho. Essa visualização permite que você ajuste o tipo de posição (por exemplo: fixo, sticky) e a transição (por exemplo: mover, desaparecer) separadamente, criando seu próprio efeito em vez de nossas predefinições.
Observação:
Por definição, os cabeçalhos fixados se sobrepõem com a próxima seção. Se você não quiser que o cabeçalho se sobreponha à próxima seção, mas ainda assim quiser que ele seja fixado na tela, você pode torná-lo "sticky".
Para ativar as configurações avançadas:
- Selecione o cabeçalho.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique no ícone Mais ações
 ao lado de Tamanho.
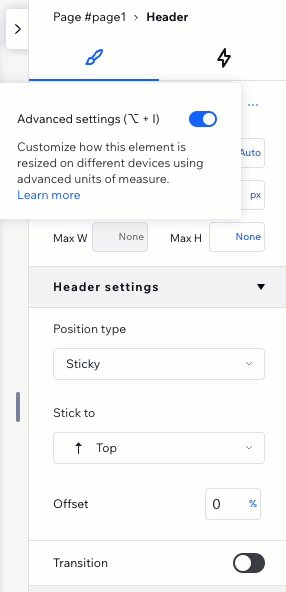
ao lado de Tamanho. - Ative a alavanca Configurações avançadas.
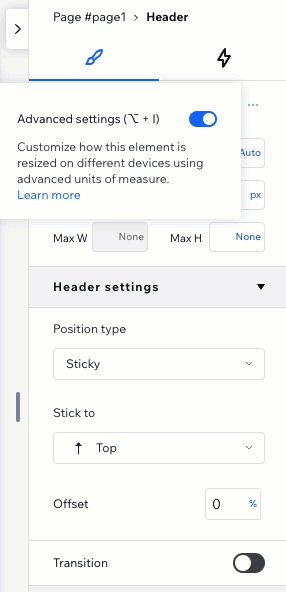
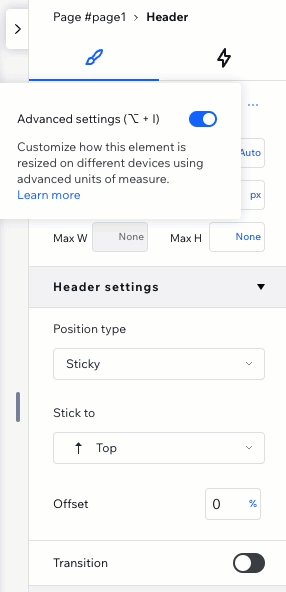
- Ajuste o efeito de rolagem do cabeçalho em Configurações do cabeçalho:
- Selecione um Tipo de posição (por exemplo: fixo, sticky).
- Adicione um Recuo para criar uma distância entre o cabeçalho e a parte superior da página.
- Ative a alavanca Transição para adicionar o efeito Mover ou Desaparecer.
- Adicione uma Cor ao rolar (em Design).