Editor do Wix Studio: adicionar e personalizar texto recolhível
4 min
Neste artigo
- Adicionar texto recolhível
- Ajustar o layout do texto recolhível
- Editar o texto recolhível
- Fazer o design da caixa de texto recolhível
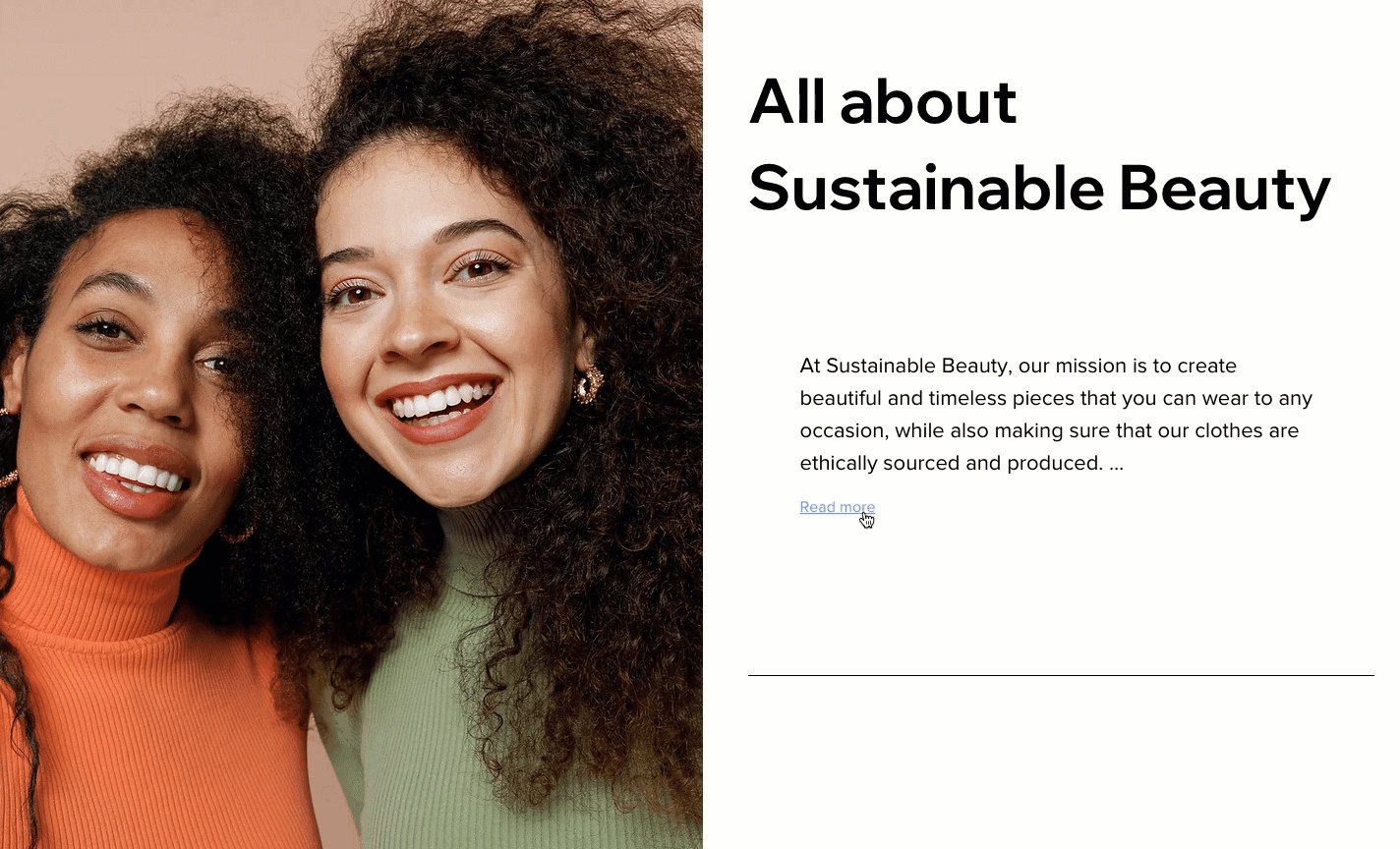
O texto recolhível é uma ótima opção se você quiser exibir muitas informações. Partes do texto ficam ocultas e os visitantes podem visualizar o texto completo ao clicar em um botão de expansão ou em um link para o corpo completo do texto.

Adicionar texto recolhível
Dependendo do que precisar, você pode adicionar diferentes estilos de texto recolhível à página. Algumas predefinições incluem um botão que expande o texto na página atual, outras mostram um link que leva os visitantes para outra página para ler o corpo completo do texto.
Para adicionar um texto recolhível:
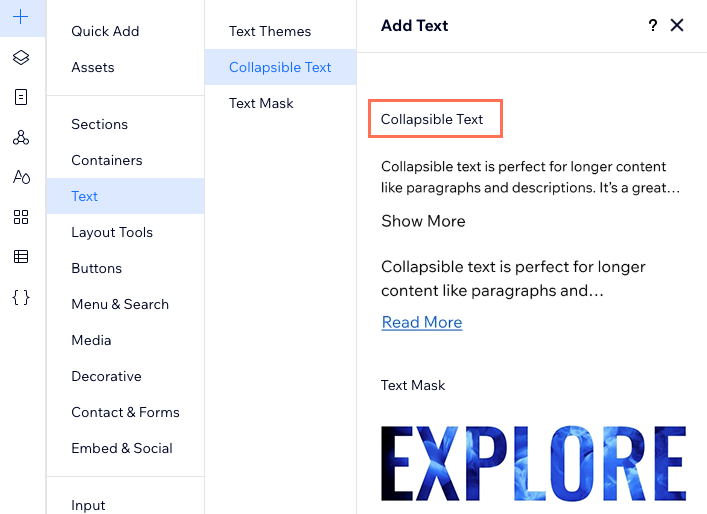
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Texto.
- Clique em Texto recolhível.
- Arraste a caixa de texto escolhida para a página.

Ajustar o layout do texto recolhível
Escolha como os visitantes podem ler o corpo completo do texto. Adicione um botão que abre o texto completo na página atual ou um link que direciona os visitantes para o texto completo.
Você também pode definir o alinhamento, o espaçamento e o número de linhas que aparecem antes que um visitante precise clicar.
Para ajustar o layout do texto:
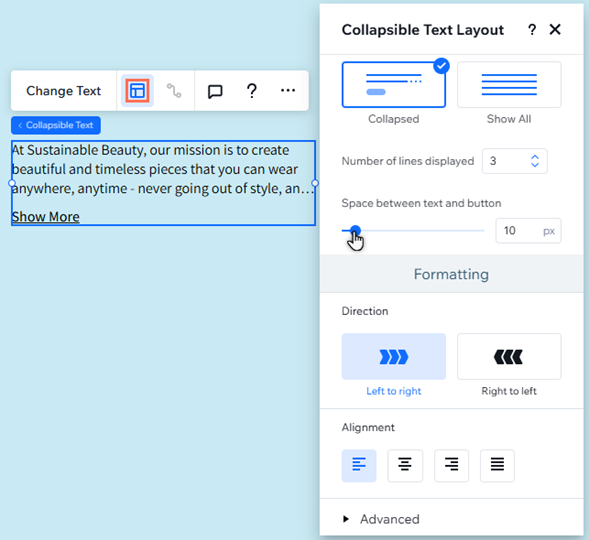
- Clique na caixa de texto recolhível.
- Clique no ícone Layout
 .
. - Personalize o layout usando as opções:
- Escolha como o texto aparece: selecione como você deseja que o texto apareça no site online:
- Recolhido: os visitantes veem uma prévia do texto e precisam clicar em um botão ou link para ler o corpo completo do texto. Você pode personalizá-lo para que fique como você deseja:
- Número de linhas exibidas: defina quantas linhas de texto são mostradas na visualização.
- Espaço entre texto e botão: aumente ou diminua o espaço entre a prévia do texto e o botão/link de expansão.
- Mostrar tudo: todo o texto é exibido na página e não é recolhido.
- Recolhido: os visitantes veem uma prévia do texto e precisam clicar em um botão ou link para ler o corpo completo do texto. Você pode personalizá-lo para que fique como você deseja:
- Direção: selecione se o texto é lido da esquerda para a direita ou da direita para a esquerda.
- Alinhamento: alinhe o texto à esquerda, ao centro ou à direita da caixa de texto.
- Avançado: formate os botões e o texto individualmente ao selecionar sua direção e alinhamento.
- Escolha como o texto aparece: selecione como você deseja que o texto apareça no site online:

Editar o texto recolhível
Após adicionar uma caixa de texto recolhível, clique em Alterar texto para inserir o corpo completo do texto (até 120.000 caracteres) e atualizar suas configurações. Você também pode editar o texto dos botões/link de expansão para mostrar o que você deseja.
Para editar o texto:
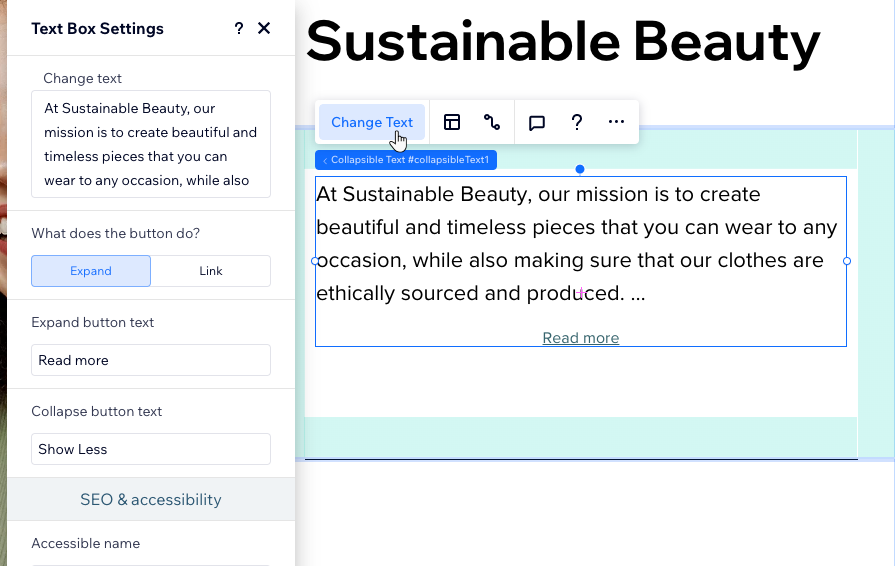
- Clique na caixa de texto recolhível.
- Clique em Alterar texto.
- Digite ou cole o texto completo em Alterar texto.
- Escolha a função do botão:
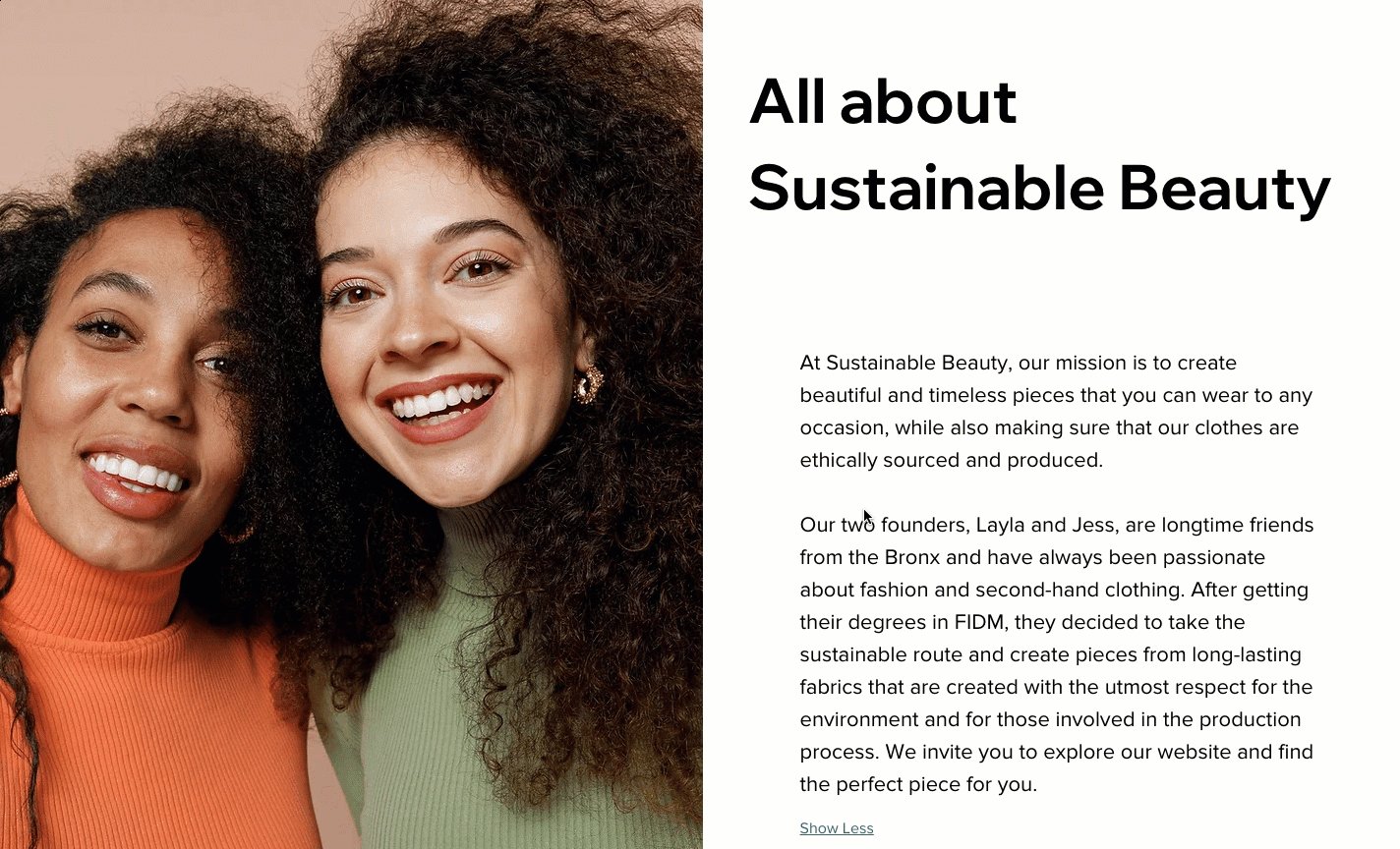
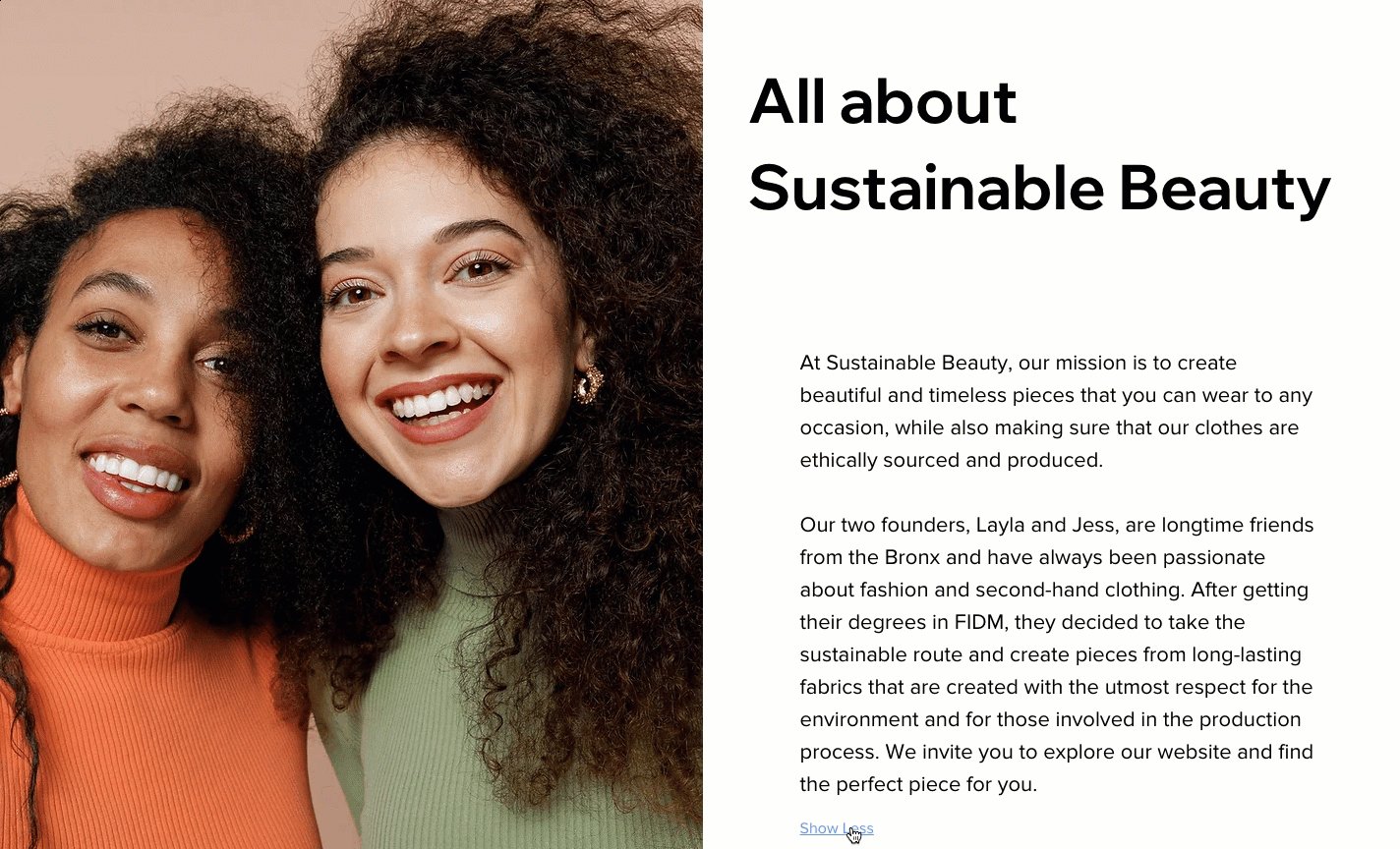
- Expandir: clicar no botão expande a caixa de texto na página atual para mostrar o texto inteiro.
- Link: clicar no botão redireciona os visitantes para outra página com o texto completo. Certifique-se de escolher o destino em Link para.
- Insira o texto que você quer que apareça no botão.
- Atualize as configurações do texto:
- Nome acessível: insira um título curto e descritivo que descreva o tipo e o conteúdo do texto.
- Escolha a tag HTML: escolha uma tag de cabeçalho para definir o tipo de texto para os motores de busca e tecnologias assistivas.

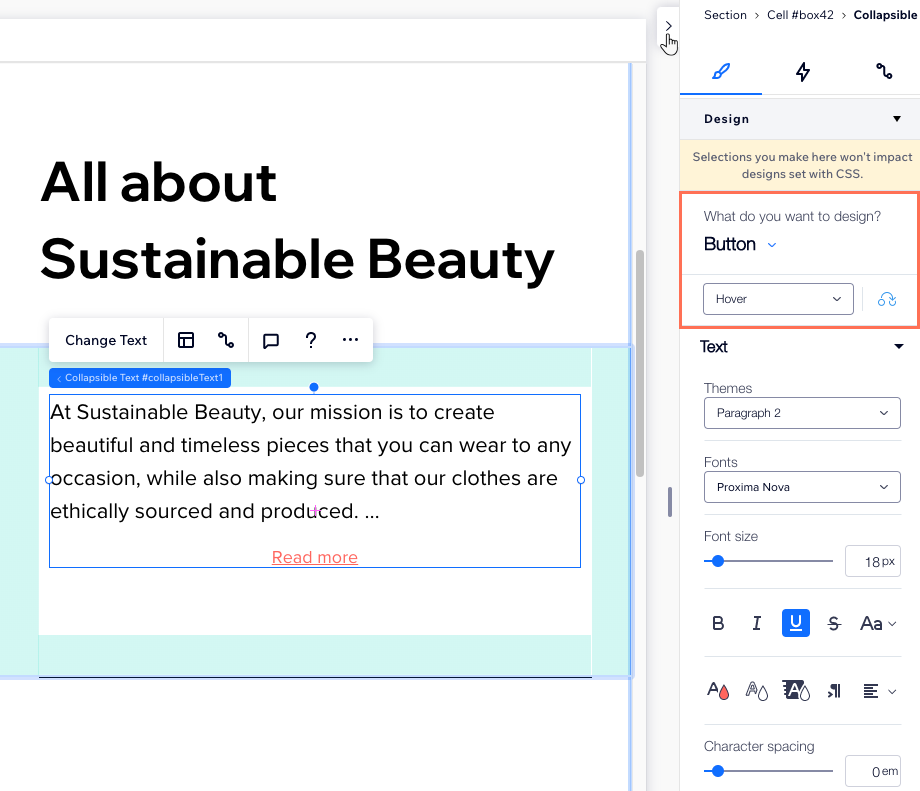
Fazer o design da caixa de texto recolhível
Faça o design da caixa de texto recolhível para combinar com a estética da página. Você pode ajustar a aparência da própria caixa (por exemplo: a cor do background), formatar o texto e personalizar o botão/link que leva ao texto completo.
Para fazer o design da caixa de texto recolhível:
- Clique na caixa de texto recolhível.
- Clique na seta Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor. - Role para baixo até Design.
- Escolha uma opção em O que você deseja criar?:
- Texto: personalize a caixa que contém o texto (por exemplo: cor do background, bordas, sombra), assim como o texto (fonte, tamanho e mais).
- Botão: personalize o link ou botão em que os visitantes clicam para visualizar o texto completo. Você pode ajustá-la em 3 estados diferentes - Normal, Interativo e Desativado.
Observação:
Atualmente, a opção de dimensionar o texto não está disponível para texto recolhível.