Editor do Wix Studio: adicionar e personalizar os botões de compartilhamento
4 min
Neste artigo
- Adicionar e configurar botões de compartilhamento
- Escolher quais botões mostrar
- Ajustar o layout dos botões de compartilhamento
- Fazer o design dos botões de compartilhamento
Os botões de compartilhamento são uma ótima maneira de gerar mais exposição para o site do seu cliente. Os visitantes usam os botões para compartilhar a página inicial do site ou a página atual em que estão.
Os botões já estão integrados com plataformas como Facebook e WhatsApp, tornando o processo mais fácil do que nunca.
Adicionar e configurar botões de compartilhamento
Adicione seu design preferido e, em seguida, escolha se o botão vincula à página atual ou à página inicial do site.
Para adicionar e configurar os botões de compartilhamento:
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Incorporar e redes sociais.
- Clique em Botões de compartilhamento.
- Arraste o design que você mais gostou para a página.
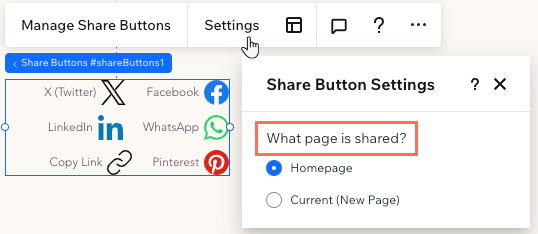
- Escolha a página para a qual os botões são vinculados:
- Clique em Configurações.
- Selecione a opção relevante em Qual página é compartilhada?.

Escolher quais botões mostrar
Decida em quais redes sociais você deseja incentivar os visitantes a compartilhar o site. Você pode ocultar botões que são irrelevantes e reordenar os botões de acordo com suas preferências.
Para escolher quais botões mostrar:
- Selecione o elemento Botões de compartilhamento.
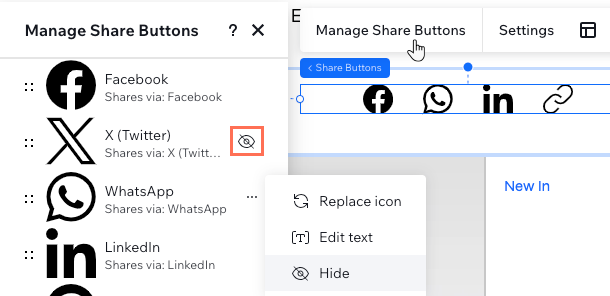
- Clique em Gerenciar botões de compartilhamento.
- Escolha o que fazer a seguir:
Ocultar um botão
Mostrar um botão
Reordenar os botões

Ajustar o layout dos botões de compartilhamento
Ajuste o layout dos botões para que eles combinem com o seu site. Escolha se deseja mostrar os ícones de redes sociais, apenas texto ou ambos lado a lado. Você também pode editar opções como alinhamento e espaçamento para garantir uma exibição clara para os visitantes.
Para ajustar o layout dos botões:
- Selecione o elemento Botões de compartilhamento.
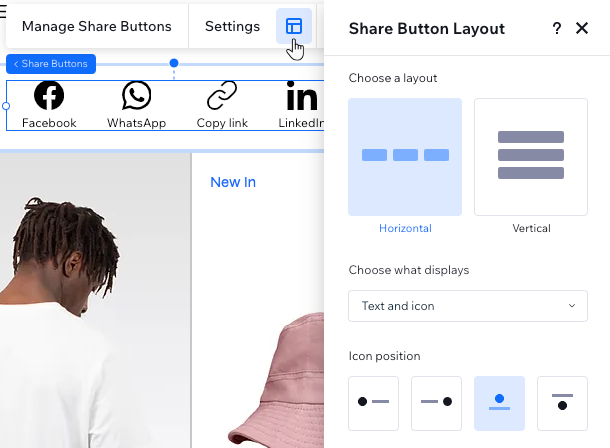
- Clique no ícone Layout
 .
. - Escolha o que ajustar:
- Escolha um layout: decida se os botões serão exibidos na horizontal ou na vertical.
- Escolha o que exibir: escolha se deseja mostrar apenas os ícones, apenas texto ou ambos.
- Posição do ícone: quando você define texto e ícones para aparecer, você pode escolher onde o ícone aparece em relação ao texto (por exemplo: acima do texto).
- Alinhamento do botão: alinhe os botões à esquerda, à direita ou ao centro do elemento.
- Espaçamento: arraste os sliders para aumentar ou diminuir o espaço entre os botões, linhas e ícone e texto (quando aplicável).
- Direção do botão: controla a ordem dos botões, com base na forma como você os organizou no painel Gerenciar botões de compartilhamento.
Observação: esta opção só está disponível se você escolher o layout Horizontal.

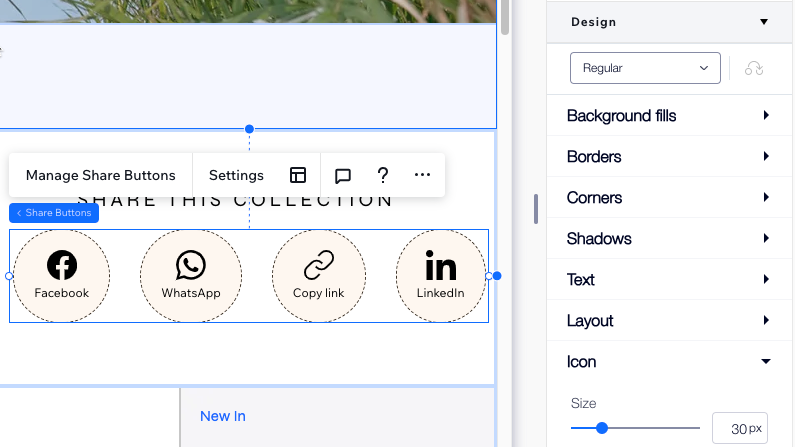
Fazer o design dos botões de compartilhamento
Existem muitas maneiras de personalizar o design dos botões de compartilhamento. Adicione um background interessante, redimensione os ícones, personalize o texto e muito mais. Você pode personalizar os botões para 2 estados separados: normal e ao passar o mouse.
Para fazer o design dos botões:
- Selecione o elemento Botões de compartilhamento.
- Clique na seta Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor. - Role para baixo até Design.
- Selecione um estado no dropdown: Normal ou Interativo.
- Escolha como personalizar os botões:
- Background: escolha uma cor, gradiente ou preenchimento de imagem para os botões. Você pode adicionar várias camadas e ajustar sua opacidade para um efeito mais interessante.
- Bordas: adicione bordas na cor e estilo que deseja para destacar os botões.
- Cantos: deixe os cantos dos botões quadrados ou arredondados.
- Sombras: adicione uma sombra atrás do elemento para um efeito 3D legal.
- Texto: personalize e formate o texto que aparece no elemento.
- Layout: adicione preenchimento ao redor dos ícones para tornar os botões maiores.
- Ícone: ajuste o tamanho e o ângulo do ícone.