Editor do Wix Studio: adicionar e personalizar abas
7 min
Neste artigo
- Adicionar o elemento Abas a uma página
- Gerenciar abas
- Fazer o design das abas
- Para fazer o design das abas:
- Para adicionar um efeito de transição:
- Escolher uma aba padrão
- Ajustar o layout da aba
Use o elemento Abas para organizar e agrupar dados relacionados em uma página. Esse elemento exibe várias seções de conteúdo de forma compacta, facilitando para que os visitantes do site do seu cliente encontrem as informações de que precisam.

Adicionar o elemento Abas a uma página
Adicione quantos elementos de abas forem necessários para organizar o conteúdo do site. Após escolher uma predefinição e arrastá-la para a página, você pode personalizar o conteúdo e adicionar elementos.
Para adicionar abas:
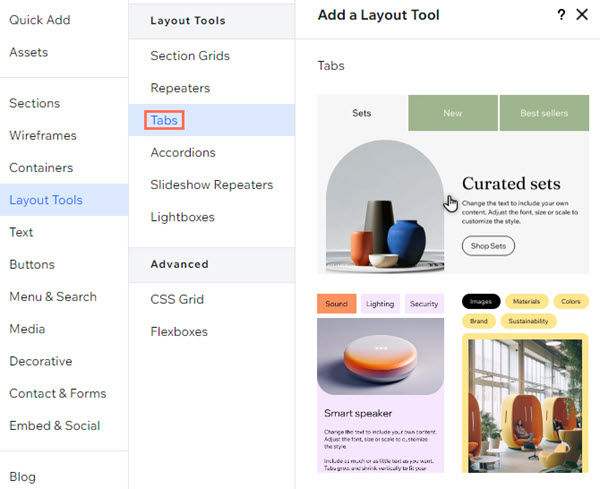
- Clique em Elementos
 no lado esquerdo do editor.
no lado esquerdo do editor. - Clique em Ferramentas de layout.
- Clique em Abas.
- Selecione um design e arraste-o para a página.
- Personalize o conteúdo das abas:
- Clique no elemento Abas que você adicionou.
- Clique em Gerenciar abas.
- Selecione a aba na qual deseja trabalhar.
- Edite o conteúdo da aba:
- Adicione mais elementos.
- Edite os elementos existentes.
- Ajuste a grade para o layout desejado.

Gerenciar abas
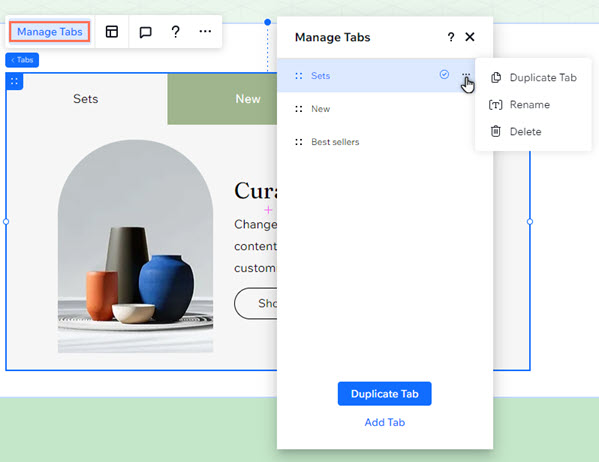
Use o painel Gerenciar abas para adicionar, duplicar, renomear ou excluir abas. Esse painel também permite que você navegue entre as abas para visualizá-las e editá-las conforme necessário.
Para gerenciar as abas:
- Clique no elemento Abas.
- Clique em Gerenciar abas.
- Passe o mouse sobre a aba relevante e clique no ícone Mais ações
 .
. - Escolha o que você deseja fazer com a aba: Renomear, Excluir ou Duplicar.

Quer adicionar uma aba em branco?
Clique em Adicionar nova aba na parte inferior do painel.
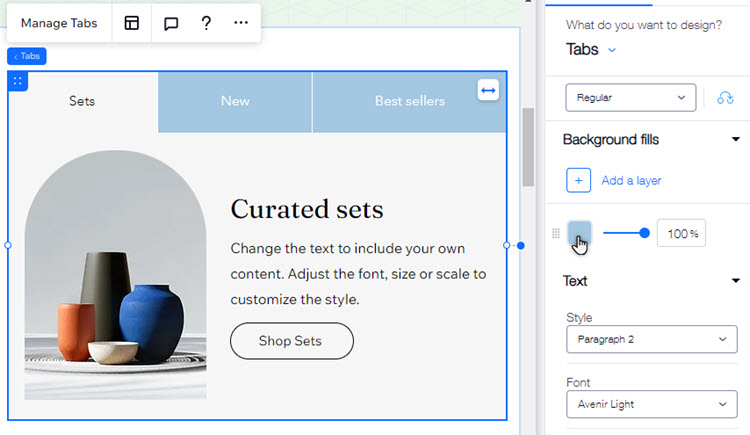
Fazer o design das abas
Personalize o elemento Abas para que ele combine com o estilo da página. Você pode personalizar o menu da aba, as próprias abas e o contêiner que exibe o conteúdo. Você também pode adicionar um efeito de transição que é reproduzido quando os visitantes clicam entre as abas.
Para fazer o design das abas:
- Clique no elemento abas.
- Clique no ícone Abrir inspetor
 no canto superior direito do editor.
no canto superior direito do editor.

- Clique na aba Design
 .
. - Escolha a parte que você deseja personalizar no dropdown:
- Contêiner de abas: esse contêiner mostra o menu da aba.
- Abas: são as abas que aparecem no menu. Selecione o estado que deseja personalizar (Normal, Interativo, ou Selecionado).
- Contêineres: é o contêiner que mostra o conteúdo de cada aba.
- Use as opções de design disponíveis:
- Background: aplique uma cor, gradiente ou background de imagem. Você pode adicionar várias camadas de background e ajustar sua opacidade.
- Bordas: adicione bordas para criar um contraste com a página do site. Escolha um design e cor e defina a largura.
- Cantos: escolha como você deseja que os cantos fiquem. Você pode ajustar cada canto de forma diferente e deixá-los mais redondos ou mais quadrados.
- Sombras: adicione sombras para um efeito 3D legal. Você pode definir o tamanho, a visibilidade, o ângulo e muito mais para dar mais impacto.
- Layout: ajuste o preenchimento para aumentar ou diminuir. Você pode ativar ou desativar o ícone Bloquear
 para ajustar cada lado separadamente ou fazer com que eles combinem.
para ajustar cada lado separadamente ou fazer com que eles combinem. - Texto: estilize e formate os nomes das abas que aparecem no menu. Você pode alterar a fonte, o tamanho, a cor e muito mais.

Observação:
As opções disponíveis dependem da parte que você escolhe personalizar (por exemplo: Contêiner de abas, Abas ou Contêiner).
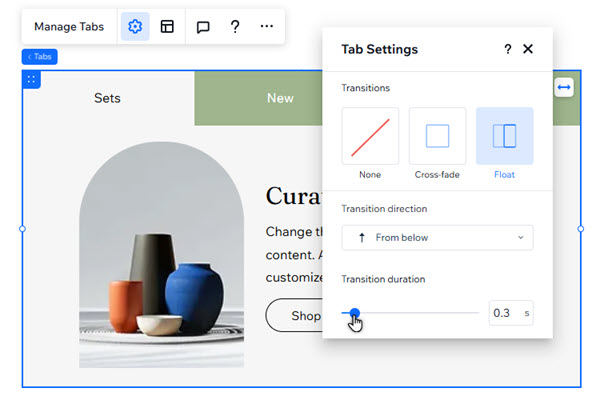
Para adicionar um efeito de transição:
- Clique nas abas do seu editor.
- Clique no ícone Configurações
.
- Escolha um efeito de transição no painel e ajuste-o da maneira que quiser:
- Cross-fade: as abas aparecem e desaparecem quando os visitantes clicam entre elas.
- Duração da transição: use o slider para definir por quanto tempo a transição é reproduzida.
- Flutuar: as abas flutuam quando os visitantes clicam nelas.
- Direção da transição: selecione se as abas entram de baixo ou de cima.
- Duração da transição: use o slider para definir por quanto tempo a transição é reproduzida.
- Cross-fade: as abas aparecem e desaparecem quando os visitantes clicam entre elas.

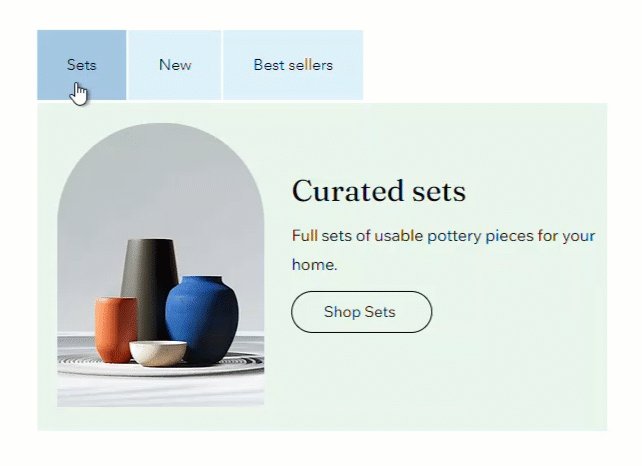
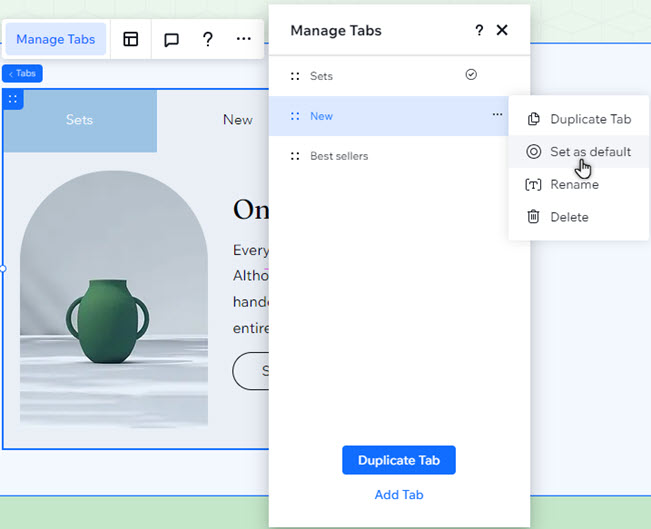
Escolher uma aba padrão
A aba padrão: a aba que é aberta automaticamente no site online. Você pode alterá-la para o que deve aparecer primeiro para o conteúdo do seu cliente e para os requisitos do site.
Dica:
No painel Gerenciar abas, você pode ver um ícone de marca de seleção ao lado da aba padrão atual.

Para definir a aba padrão:
- Clique no elemento Abas.
- Clique em Gerenciar abas.
- Passe o mouse sobre a aba relevante e clique no ícone Mais ações
 .
. - Clique em Definir como padrão.

Ajustar o layout da aba
Personalize o layout, o espaçamento e o preenchimento do elemento abas. Se houver uma grande quantidade de abas, você também pode decidir como exibi-las no menu (Rolar ou Quebrar texto).
Para ajustar o layout da aba:
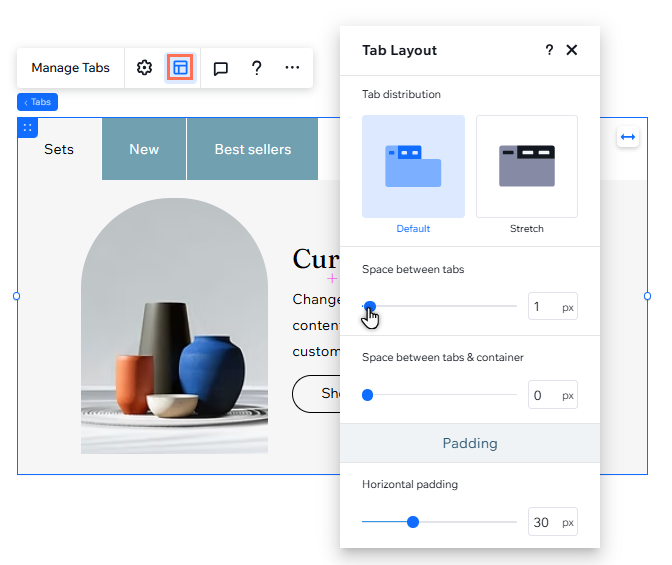
- Clique no elemento Abas.
- Clique no ícone Layout
 .
. - Ajuste o layout usando as opções disponíveis:
- Distribuição de abas: decida quanto o menu da aba deve ser esticado:
- Padrão: o menu não estica para se ajustar à largura do elemento.
- Esticar: o menu se estende para caber na largura do elemento. Você pode alinhar o texto do menu à esquerda, ao centro ou à direita.
- Espaço entre as abas: arraste o slider para alterar o espaço entre as abas no menu.
- Espaço entre as abas e os contêineres: altere o espaço entre o menu e o contêiner que mostra o conteúdo de cada aba.
- Preenchimento horizontal: ajuste o preenchimento à esquerda e à direita das abas do menu.
- Preenchimento vertical: ajuste o preenchimento na parte superior e inferior das abas do menu.
- Abas que não se encaixam: selecione como exibir abas que não cabem no menu:
- Rolar: os visitantes do site podem rolar pelo menu para ver mais abas.
- Quebrar texto: outra linha é adicionada para se ajustar às outras abas. Você pode usar o slider para ajustar o espaço entre as linhas.
- Direção: mostre abas no menu da esquerda para a direita ou vice-versa.
- Alinhamento: dependendo da distribuição escolhida, você pode alterar o alinhamento do texto ou as próprias abas:
- Padrão: alinhe as abas à esquerda, ao centro ou à direita do elemento.
- Esticar: alinhe o texto da aba à esquerda, ao centro ou à direita das abas.
- Distribuição de abas: decida quanto o menu da aba deve ser esticado: