Personalizar o carrinho lateral
6 min
Neste artigo
- Acessar o carrinho lateral no editor
- Configurar o ícone do carrinho para abrir o carrinho lateral
- Configurar o botão "Adicionar ao carrinho" para abrir o carrinho lateral
- Personalizar o carrinho lateral
- Perguntas frequentes
Importante:
- Este artigo é relevante para Wix Stores, Wix Bookings e Pedidos do Wix Restaurantes (Novo).
- No momento, o carrinho lateral não está disponível com o Doações Wix ou Planos Pagos Wix.
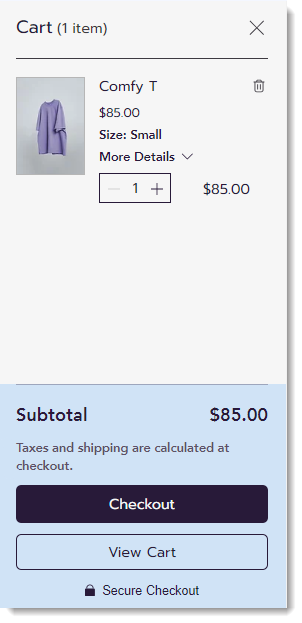
O carrinho lateral é uma pré-visualização da página do carrinho, que abre na lateral das páginas do seu site. Os clientes podem acessar o carrinho lateral ao clicar no ícone do carrinho ou no botão "Adicionar ao carrinho".

Acessar o carrinho lateral no editor
Se você estiver usando apenas uma solução de negócios, você acessa o carrinho lateral através da seção da página da solução de negócios específica no seu editor. Por exemplo, se você usar apenas Wix Stores, você encontra o carrinho lateral em Páginas da loja.
No entanto, se você usar mais soluções de negócios, por exemplo, Wix Stores e Wix Bookings, o carrinho lateral pode ser encontrado em Carrinho e agradecimento.
Editor Wix
Editor do Wix Studio
- Vá para o seu editor.
- Clique em Páginas e menu
 no lado esquerdo do editor.
no lado esquerdo do editor. - Selecione a solução de negócios relevante (Páginas da loja, Páginas de agendamento ou Páginas do restaurante) ou selecione Carrinho e agradecimento.
- Selecione Carrinho lateral.
Configurar o ícone do carrinho para abrir o carrinho lateral
Você pode escolher o que acontece quando um cliente clica no ícone do carrinho. Ele pode direcionar os clientes para o carrinho lateral ou enviá-los diretamente para a página do carrinho.
Para definir o que acontece quando o ícone do carrinho é clicado:
- Clique no ícone do carrinho no seu editor.

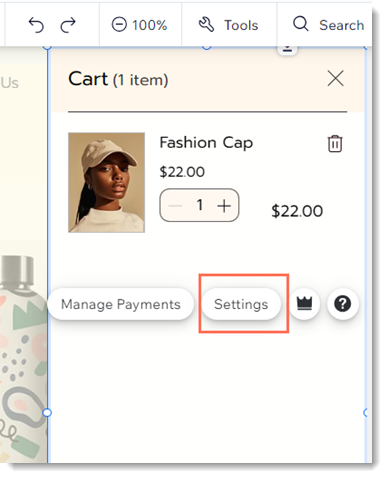
- Clique em Configurações.
- Selecione a aba Configurações.
- Selecione uma opção:
- Mostrar carrinho lateral: quando os clientes clicam no ícone do carrinho, o carrinho lateral abre à direita. Nele, eles podem clicar em Ver carrinho para ir para a página do carrinho ou em Checkout para ir diretamente para a compra do pedido.
- Abrir a página completa do carrinho: quando os clientes clicam no ícone do carrinho, eles são direcionados para a página do carrinho.
Configurar o botão "Adicionar ao carrinho" para abrir o carrinho lateral
Você pode definir o que acontece quando um cliente clica no botão "Adicionar ao carrinho". O botão "Adicionar ao carrinho" pode ser definido para direcionar para o carrinho lateral ou para qualquer uma das outras opções.
Dicas:
- Essa opção é relevante apenas para o Wix Stores.
- O botão pode ser exibido na página de produto, na página de categoria ou em uma galeria.

Para definir o que acontece quando o botão "Adicionar ao carrinho" é clicado:
- Clique em página de produto, página de categoria ou galeria em grade no editor.
Dica: o botão em cada uma delas pode ser personalizado separadamente. - Clique em Configurações.
- Clique na aba Configurações.
- Em Adicionar ao carrinho, verifique se a alavanca Mostrar botão está ativada.
- Em Quando o botão é clicado, selecione uma opção:
- Mostrar pop-up: uma notificação pop-up aparece.
Observação: o pop-up de sucesso não aparece no mobile. Clientes no mobile são direcionados para a página do carrinho. - O carrinho lateral abre: o carrinho lateral abre na lateral da tela.
- Ir para a página do carrinho: os clientes são levados diretamente para a página do carrinho.
- Ficar na página: os clientes permanecem na página atual. O botão exibe uma marca de seleção para indicar que o produto foi adicionado com sucesso.
- Mostrar pop-up: uma notificação pop-up aparece.
Personalizar o carrinho lateral
Faça alterações no texto e no design do carrinho lateral para que ele combine com a aparência da sua marca.
Dica:
Para visualizar o carrinho lateral com itens ao personalizá-lo, clique em Visualizar no canto superior direito do seu editor, adicione um item (por exemplo: um produto ou serviço) e, em seguida, clique em Voltar ao Editor para sair do modo de visualização.
Para personalizar o carrinho lateral:
- Clique no carrinho lateral no seu editor.
- Clique em Configurações.

- Personalize o carrinho lateral usando as opções disponíveis:
- Configurações: mostre ou oculte qualquer um dos elementos do carrinho lateral.
- Design: personalize as cores, fontes, opacidade e mais.
- Texto: edite o texto padrão.
- Personalize a sobreposição no resto da página:
- Clique em qualquer lugar na página fora do carrinho lateral.

- Clique em Alterar background.
- Clique em Configurações e personalize a sobreposição.
- Clique em qualquer lugar na página fora do carrinho lateral.
- Defina o que acontece quando os clientes clicam fora do carrinho lateral:
- Clique em qualquer lugar na página fora do carrinho lateral.
- Clique em Configurar a sobreposição.
- Clique na alavanca Clique para fechar a janela para ativá-la ou desativá-la.
- Ativada: quando os clientes clicam fora do carrinho lateral, o carrinho lateral fecha. Os clientes também podem fechar o carrinho lateral ao clicar no "X" no canto superior.
- Desativada: quando os clientes clicam fora do carrinho lateral, nada acontece. Os clientes podem fechar o carrinho lateral ao clicar no "X" no canto superior.
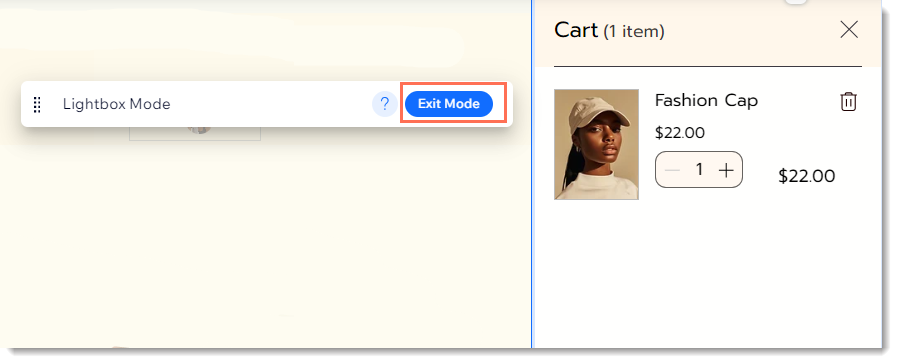
- Quando terminar, clique em Sair do modo.

- (Opcional) Você pode alterar para o editor mobile e personalizar o carrinho lateral no mobile.
Dica: as personalizações feitas no editor mobile não afetam o carrinho lateral no desktop.
Perguntas frequentes
Clique nas perguntas abaixo para saber mais.
Eu não tenho o ícone do carrinho. Como posso adicionar um?
Eu uso o Wix Bookings. Como posso ativar o carrinho lateral, a página do carrinho e o ícone do carrinho?
Posso personalizar a sobreposição nas minhas páginas quando o carrinho lateral é exibido?
Posso personalizar se a ação de clicar fora do carrinho lateral o fecha?




