CMS: gerenciar o conteúdo da coleção a partir do site online
9 min de leitura
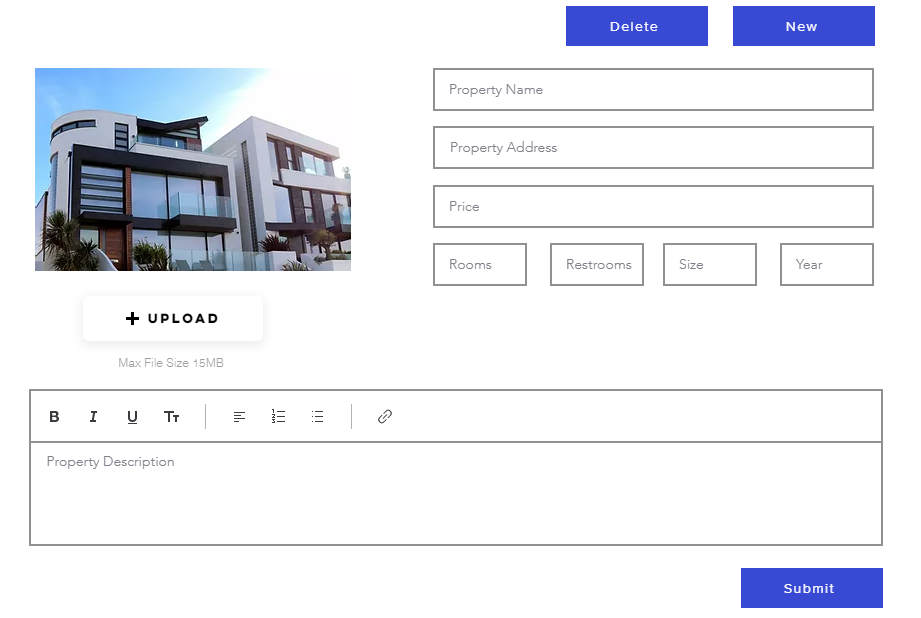
Crie uma página que permita que as pessoas adicionem, editem ou excluam os dados da coleção CMS (sistema de gerenciamento de conteúdo) através do seu site online. Isso é útil quando, por exemplo, os visitantes enviam texto e imagens para uma área de membros. Outro exemplo, ilustrado abaixo, é um formulário em um site de venda de propriedades. Ele permite que os visitantes adicionem, excluam ou atualizem entradas.

Antes de começar:
- Adicione o CMS (sistema de gerenciador de conteúdo) ao seu site.
- Crie uma coleção em que você armazenará o conteúdo.
Nova experiência com conjuntos de dados:
No Wix Studio, movemos conjuntos de dados para o painel Inspetor localizado à direita para torná-los mais fáceis de usar. Saiba mais sobre a nova experiência com conjuntos de dados no Wix Studio.
Etapa 1 | Crie um formulário com elementos de entrada
Crie formulários personalizados para as necessidades específicas do seu site ao adicionar elementos de entrada ao seu site. Os elementos usados para compor seu formulário aceitam dados como texto e uploads de arquivos dos visitantes. Sua coleção salva o conteúdo enviado por meio do formulário. Saiba mais sobre como criar um formulário com elementos de campo de entrada.
Editor Wix
Editor X
- Vá para o seu editor.
- Vá para a página à qual você deseja adicionar elementos de entrada.
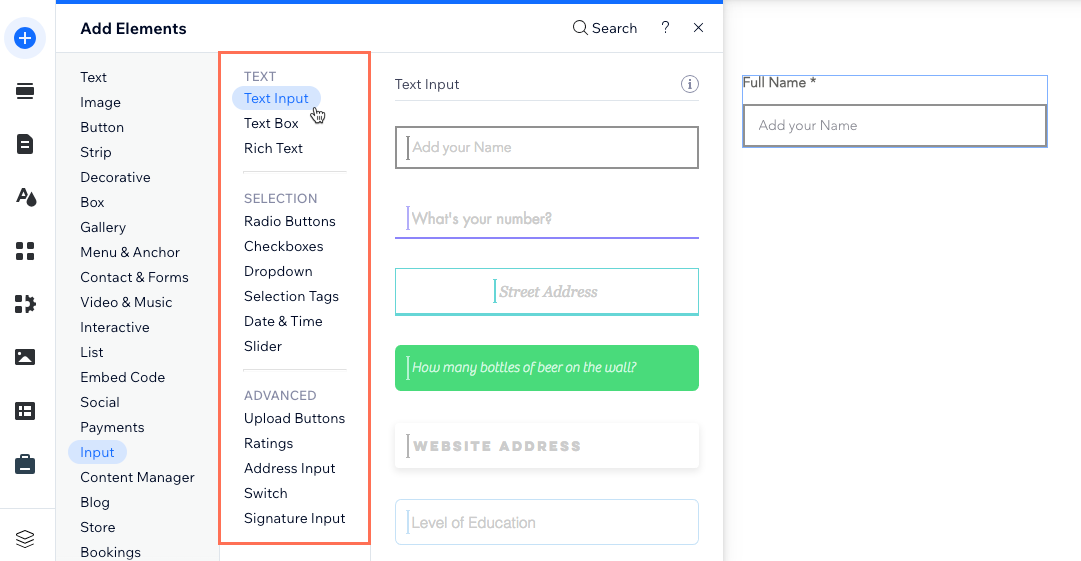
- Clique em Elementos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Entrada.
- Clique e arraste o elemento de entrada relevante para sua página.

- Clique no elemento de entrada que você adicionou e selecione Configurações.
- Preencha as configurações. As opções variam dependendo de qual elemento de entrada você selecionou.
- (Se disponível) Clique no elemento e selecione Gerenciar opções ou Configurar avaliações para definir as opções de seleção.
- (Opcional) Clique nos ícones de Layout
 e Design
e Design  para alterar o layout ou o design.
para alterar o layout ou o design.
Etapa 2 | Adicione um conjunto de dados "ler e escrever"
Existem duas configurações diferentes que afetam o que os usuários podem fazer e quem pode fazê-lo. Uma é o modo conjunto de dados no conjunto de dados. A outra é a configuração de Permissões e privacidade na coleção.
O modo conjunto de dados determina quais ações podem ser feitas entre os elementos conectados e sua coleção. As configurações de Permissões e privacidade determinam quem pode visualizar ou editar o conteúdo da coleção. Saiba mais sobre os modos do conjunto de dados e permissões de coleção.
Para adicionar um conjunto de dados "ler e escrever":
- Clique no primeiro elemento de entrada no Editor.
- Clique no ícone Conectar ao CMS
 .
. - (Apenas na primeira vez) Crie um conjunto de dados:
- Clique em Criar conjunto de dados.
- Clique no dropdown Escolha uma coleção e selecione a coleção relevante.
- (Opcional) Edite o nome do conjunto de dados.
- Clique em Criar.
- Clique no dropdown O valor se conecta com e selecione um campo na sua coleção (ou adicione um novo) para armazenar os dados relevantes.
- Clique no conjunto de dados no Editor.
- Clique em Configurações.
- Clique no dropdown Modo e selecione Ler e escrever.
- Repita essas etapas para cada entrada do usuário e conecte-as ao mesmo conjunto de dados.
Etapa 3 | Adicione e configure um botão interativo
Adicione um botão no qual os visitantes podem clicar para interagir com os dados da sua coleção. Depois, personalize o botão e conecte-o ao mesmo conjunto de dados que seus elementos de entrada.
Você pode adicionar um botão de envio para armazenar os valores de entrada na sua coleção. No conjunto de dados, defina o dropdown A ação do clique conecta-se a como "Enviar" para que o botão envie as entradas para sua coleção. Você pode escolher entre várias ações do clique para criar botões interativos (por exemplo: aplicar filtros, novo ou excluir).
Para adicionar e configurar um botão Enviar:
- Clique em Elementos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Botão.
- Selecione um botão e arraste-o para a página.
- Clique em Alterar texto e ícone e insira um texto que descreva a função do botão (por exemplo: Enviar).
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Conecte um conjunto de dados e selecione o mesmo conjunto de dados que você conectou aos seus elementos de entrada.
- Clique no dropdown A ação do clique conecta-se a e selecione a ação de clique relevante (por exemplo: Enviar).
- (Opcional) Adicione uma mensagem de sucesso que aparece quando a ação do clique funciona conforme o esperado:
- Clique em + Adicionar mensagem de sucesso.
- Clique e arraste a mensagem de sucesso para o local onde deseja que ela apareça.
- (Opcional) Adicione uma mensagem de falha que aparece se a ação do clique falhar:
- Clique em + Adicionar mensagem de falha.
- Clique e arraste a mensagem de falha para o local onde deseja que ela apareça.
- Clique no dropdown Quando bem-sucedido, ir para e selecione uma opção:
- Ficar nessa página: o visitante permanece nessa página depois de clicar no botão.
- Um link: o visitante é redirecionado para outra página após clicar no botão. Clique em Escolher em Escolha um link e configure o link.
- (Opcional) Para fazer com que a etiqueta do seu botão mude dinamicamente, clique no dropdown Etiqueta se conecta a. Selecione o campo de texto em sua coleção cujo conteúdo você deseja usar como etiqueta do seu botão.
Etapa 4 | Defina as permissões de coleção para habilitar a edição do conteúdo
As permissões e configurações de privacidade da sua coleção determinam quem pode visualizar, adicionar, excluir e atualizar os itens da coleção. Defina permissões personalizadas para escolher quem você deseja que tenha acesso para editar a coleção. Você pode ajustar essas configurações, por exemplo, se quiser restringir o acesso de edição aos membros do site.
Saiba mais sobre como alterar suas permissões de coleção no CMS.
Para definir as permissões da coleção:
- Vá para CMS no painel de controle do seu site. Como alternativa, você pode clicar em CMS
 no seu editor, e clicar em Suas coleções.
no seu editor, e clicar em Suas coleções. - Clique na coleção relevante.
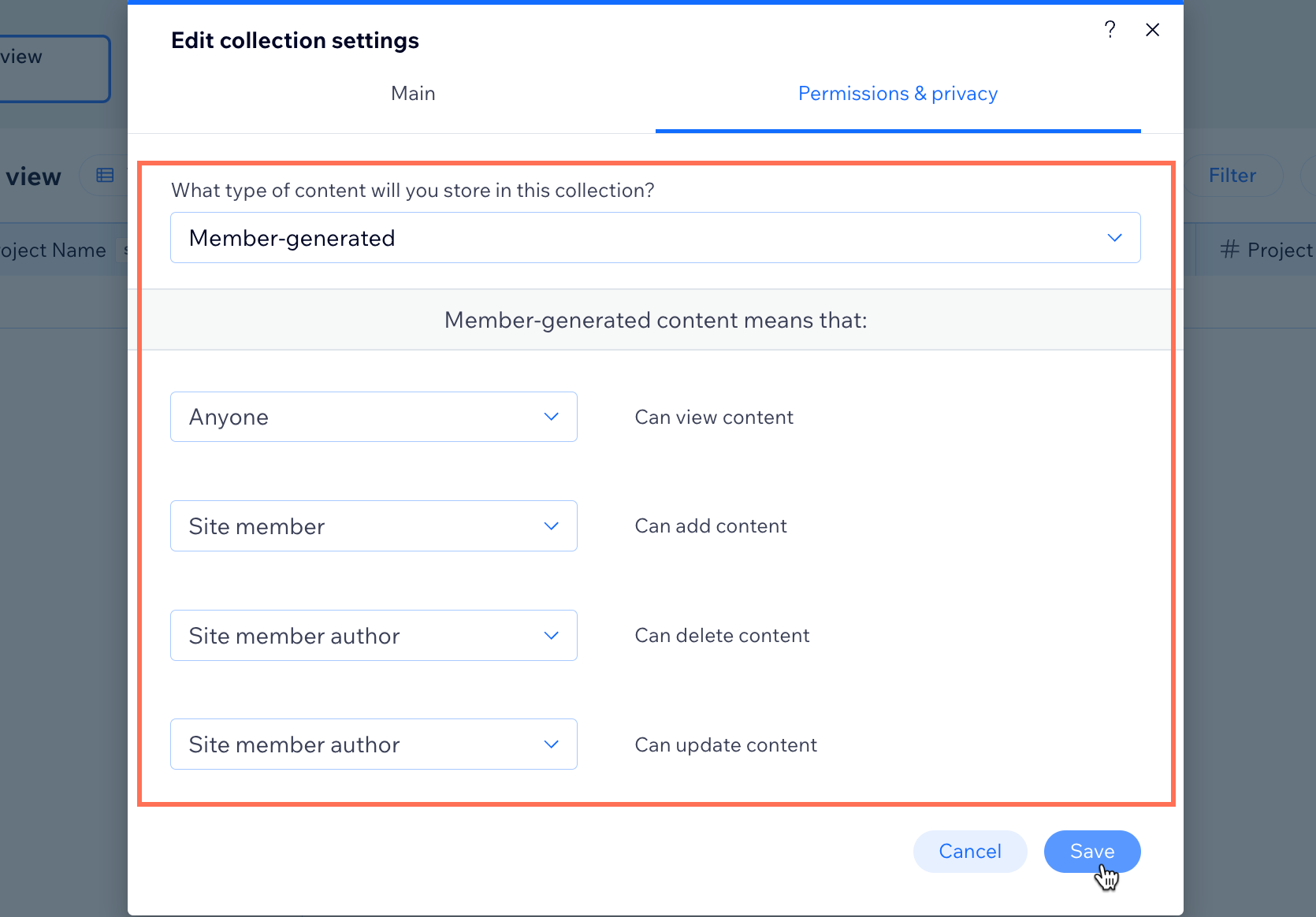
- Clique em Mais ações na parte superior e selecione Permissões e privacidade.
- Clique em Que tipo de conteúdo você vai armazenar nesta coleção? e selecione uma opção:
- Personalizado: defina quem pode visualizar, adicionar, excluir e atualizar o conteúdo nos dropdowns relevantes.
- Gerado por membros: permita que qualquer pessoa visualize o conteúdo, os membros do site adicionem conteúdo e os autores membros do site excluam ou atualizem o conteúdo. Clique nos dropdowns relevantes para ajustar as permissões.
- Clique em Salvar.

Etapa 5 | Adicione uma tabela para selecionar e editar itens específicos
Com um formulário personalizado preenchido, você e os visitantes do seu site podem adicionar dados à sua coleção. Para selecionar e editar itens específicos do seu site online, você precisa adicionar uma tabela.
Importante:
As tabelas ainda não estão disponíveis no Editor X. Como alternativa, configure botões para navegar entre os itens. Para fazer isso, use o menu dropdown "Item anterior" e "Próximo item" em Ação do clique conecta-se a do seu conjunto de dados. Você pode editar os dados que aparecem no seu formulário e clicar em Enviar para atualizar esse item. Você também pode configurar botões para criar uma nova entrada ou excluir uma existente.
Para adicionar uma tabela:
- Clique em Elementos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Clique em Lista.
- Clique em Tabelas.
- Arraste a tabela escolhida para sua página.
- Clique no ícone Conectar ao CMS
 .
. - Clique no dropdown Conecte um conjunto de dados e selecione o conjunto de dados apropriado.
- Use os menus dropdown em Opções de conexão para conectar as colunas da tabela aos campos em sua coleção.
- Clique em Gerenciar tabela para organizar as colunas conforme necessário.
- Clique em Publicar.
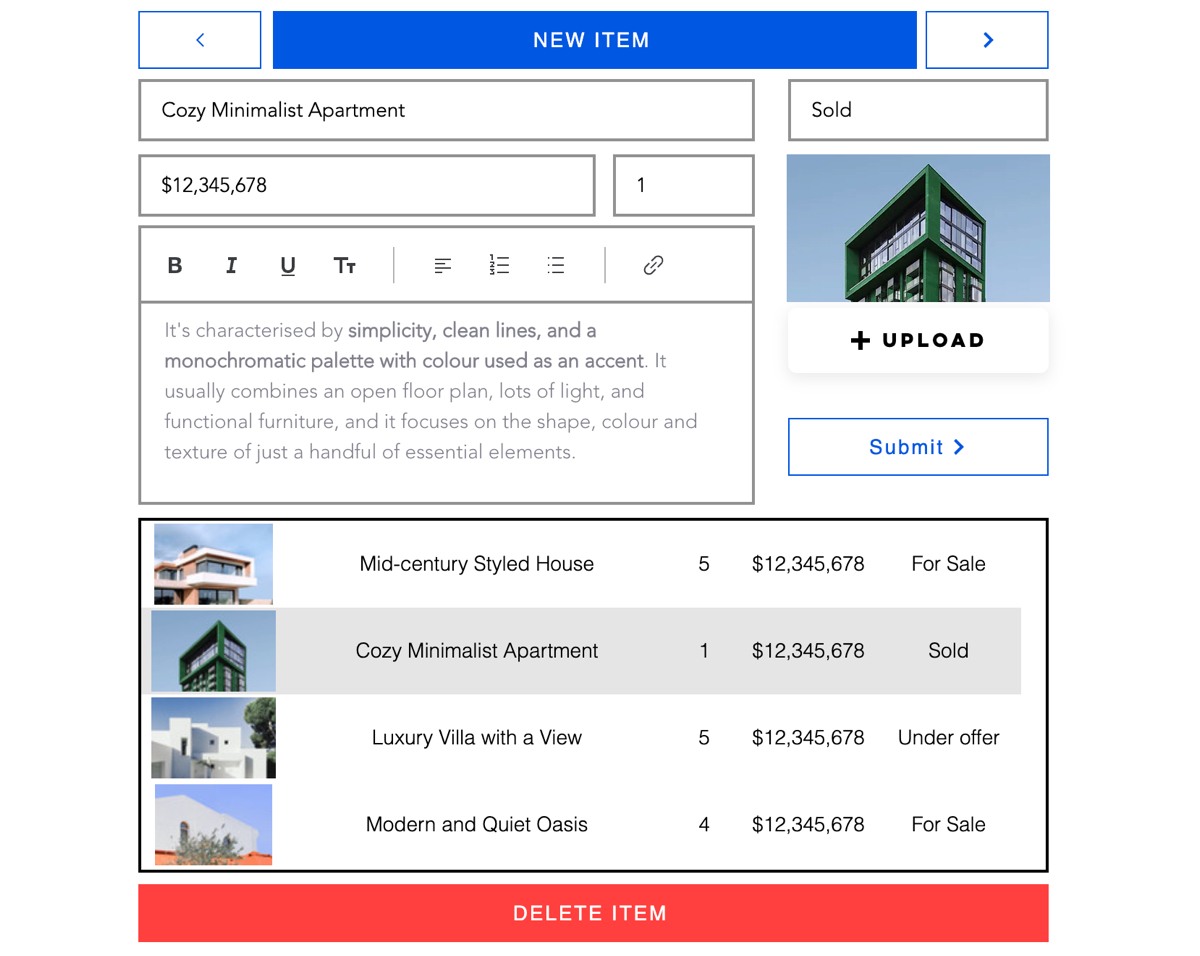
No site online, os itens aparecem na sua tabela à medida que os dados são adicionados. Edite os dados de cada item usando o formulário personalizado.
Você pode conectar botões a ações de clique no conjunto de dados para obter mais funcionalidades, como adicionar e excluir itens da sua coleção. Você também pode adicionar botões para navegar entre itens, configurando-os para mostrar o "próximo item" ou o "item anterior".

(Opcional) Adicione um filtro para exibir itens específicos
Configure filtros em seu conjunto de dados para que os visitantes do seu site visualizem um conteúdo específico. Por exemplo, se você tiver um site de receitas, você pode definir um filtro para receitas com base em sua refeição preferida, como café da manhã, almoço ou jantar. Os visitantes do site podem navegar pelos itens filtrados da coleção usando uma tabela.
Para adicionar um filtro para navegar pelos itens:
- Clique no elemento do conjunto de dados na sua página.
- Clique em Configurações.
- Clique em + Adicionar filtro.
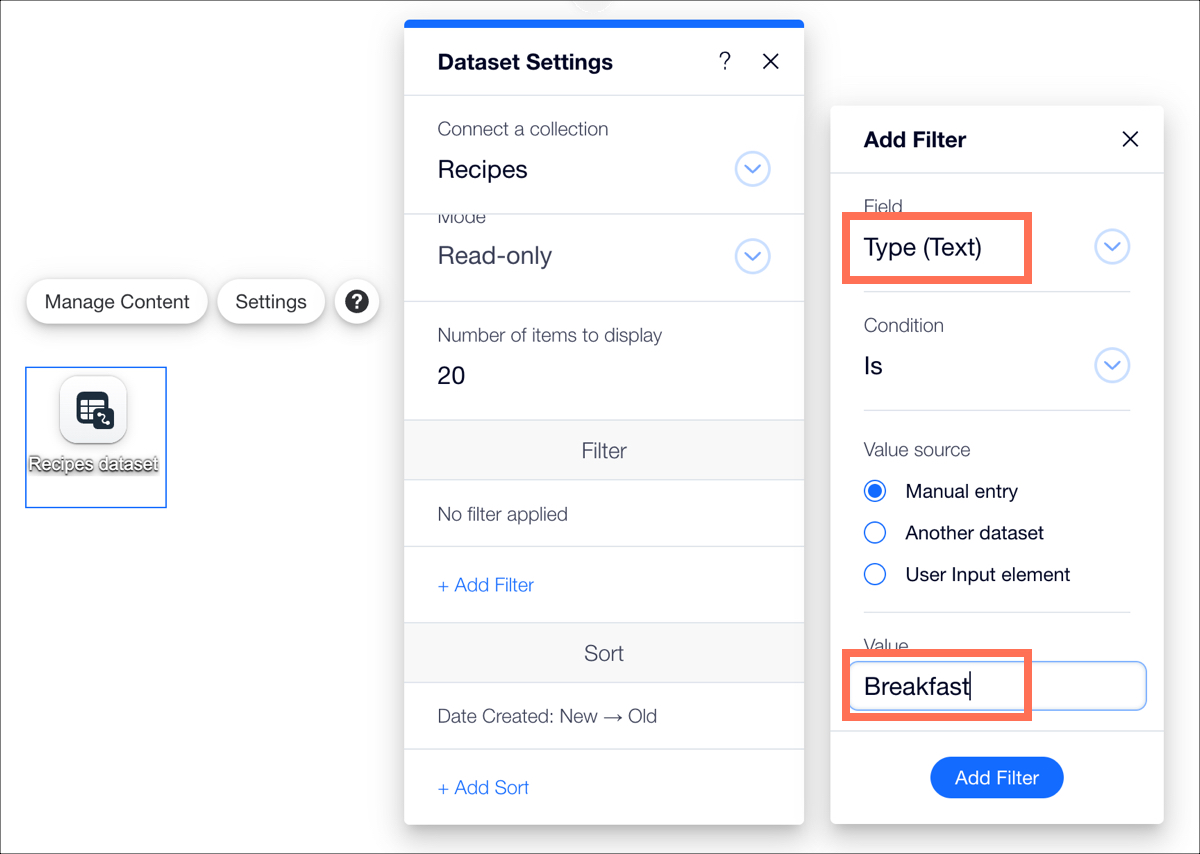
- Use as opções para filtrar os dados por um campo em sua coleção. Por exemplo, você pode exibir apenas itens de café da manhã de uma coleção de receitas. Defina o filtro usando o campo "Tipo", que contém café da manhã, almoço e jantar. Adicione o valor específico ao campo "Valor". Nesse caso, o valor é "Café da manhã".
- Clique em Adicionar filtro.

Observação:
Você pode automatizar o processo de criação de uma entrada na coleção usando o Velo by Wix. Saiba mais sobre como criar uma área de membros onde os visitantes podem visualizar e atualizar seus perfis pessoais a qualquer momento.
Esse artigo foi útil?
|