CMS: criar um site usando páginas dinâmicas
8 min de leitura
O CMS (sistema de gerenciamento de conteúdo) do Wix permite que você crie uma coleção de todo o conteúdo que deseja exibir. Usando as páginas dinâmicas, você pode exibir esse conteúdo automaticamente em até 100 páginas diferentes, cada uma com o mesmo design, mas com um conteúdo exclusivo.
Por exemplo, se você quiser criar um site com críticas de filmes, em vez de adicionar manualmente uma página para cada filme, você irá reunir todas as suas críticas em uma coleção. Como a coleção está conectada a uma página dinâmica, qualquer conteúdo que você adicionar à coleção é exibido automaticamente nas páginas dinâmicas.
Para criar um site com páginas dinâmicas, você precisa adicionar o CMS ao seu site, criar sua coleção e configurar suas páginas dinâmicas. Isso pode exigir um pouco de esforço, mas vai economizar muito do seu tempo no futuro, quando você precisar adicionar mais conteúdo.
Etapa 1 | Adicione o CMS ao seu site
O CMS guarda todas as suas coleções. Adicione uma página dinâmica de lista e uma página dinâmica de item para exibir os itens da sua coleção.
Saiba mais
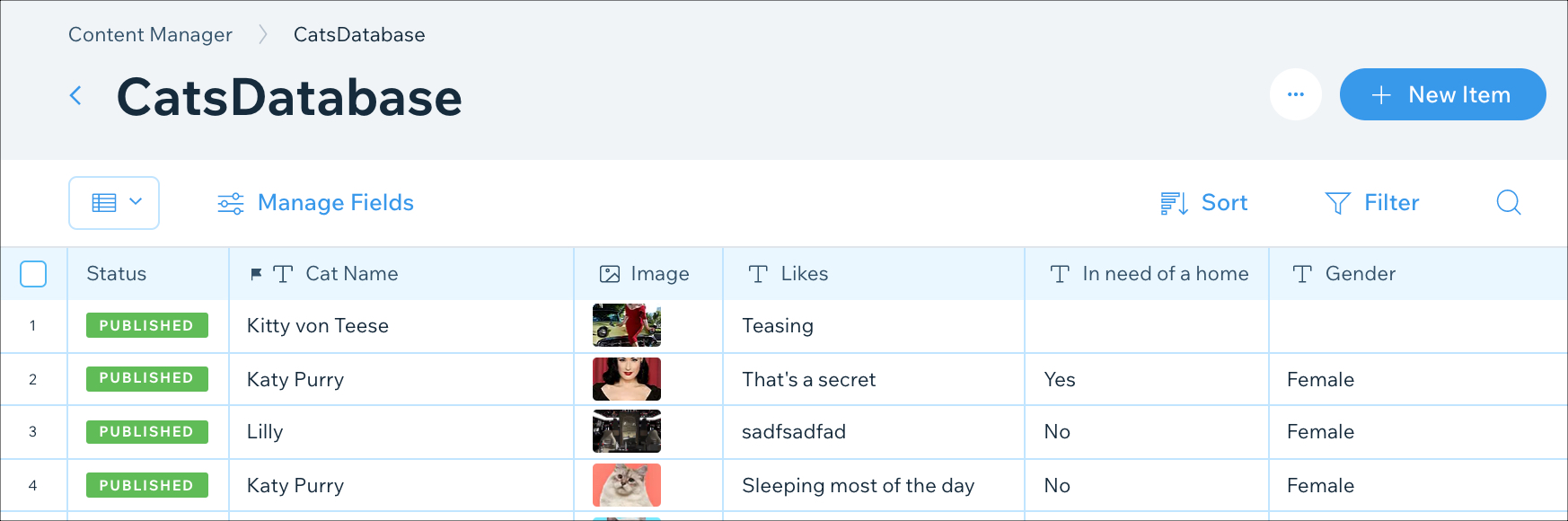
Etapa 2 | Adicione seu conteúdo à coleção
Ao usar páginas dinâmicas, tudo o que você deseja exibir é guardado em sua coleção. Sempre que você adicionar mais itens à sua coleção, eles são automaticamente disponibilizadas em suas páginas dinâmicas.
Você pode começar criando uma coleção básica, apenas com alguns itens, e voltar a qualquer momento para adicionar mais.
Saiba mais

Observação:
Os sites recém-criados têm o Sandbox opcional definido como "desativado" por padrão. Os sites existentes têm a opção de "desativar" o Sandbox opcional em Configurações avançadas em Mais ações no CMS. Se você estiver trabalhando na coleção Sandbox opcional, o conteúdo que você adiciona à coleção ainda não está online. Saiba mais sobre as coleções sandbox e live.
Etapa 3 | Configure suas páginas dinâmicas de item
Agora que você tem algum conteúdo em sua coleção, você pode começar a configurar e criar o design das suas páginas dinâmicas. Lembre-se, você só precisa fazer isso uma vez. Toda vez que você adiciona um novo item à sua coleção, uma página dinâmica é automaticamente criada para ele.
Ao configurar sua página dinâmica, você deve pensar em quais tipos de conteúdo você tem em sua coleção e quais elementos você pode usar para exibir esse conteúdo. Por exemplo, você provavelmente vai precisar de uma caixa de texto, uma imagem e talvez até um botão.
Dica:
As páginas dinâmicas vêm com alguns elementos padrão. Se você gostar deles, não há necessidade de alterá-los.
Usando nosso exemplo das críticas de filmes, vamos configurar uma página dinâmica com caixas de texto para os títulos e resenhas, e um elemento de imagem para a imagem.
Saiba mais
Etapa 4 | Configure suas páginas dinâmicas de lista
Sua página de categoria é como um índice de todos os itens da sua coleção. Os visitantes podem explorar esse índice e escolher o que querem ver. Sua página de índice deve incluir um elemento de vários itens, como um repetidor, galeria ou tabela (ainda não disponível no Editor X), para que os visitantes possam ver algumas informações sobre cada item antes de acessarem sua página principal.
Por definição, sua página de categoria vem com um repetidor que já vem configurado e pronto para você usar. Vá em frente e personalize-a adicionando mais elementos e conectando-os aos campos relevantes. Ou deixe como está se você gostar do resultado.
Saiba mais
(Opcional) Etapa 5 | Sincronize suas coleções Sandbox e Live
Observação:
A etapa a seguir só é relevante se você tiver ativado o Sandbox.
Você está pronto para que todos vejam sua criação. Até agora você trabalhou em uma coleção de Sandbox opcional, isso significa que o conteúdo ainda não está disponível em seu site. Talvez você queira dar outra uma olhada na sua coleção e adicionar mais alguns itens. Quando estiver tudo pronto, vá em frente e sincronize.
Saiba mais
Esse artigo foi útil?
|
 no lado esquerdo do Editor.
no lado esquerdo do Editor. na parte superior do Editor X.
na parte superior do Editor X. ao lado da sua nova coleção.
ao lado da sua nova coleção.

 .
.

