Automações Wix: usar código personalizado em uma automação
3 min
Neste artigo
- Criar uma automação com a ação Executar código do Velo
- Perguntas frequentes
Recomendamos apenas usar código personalizado em uma automação se você tiver conhecimento técnico anterior e experiência em trabalhar com codificação.
Aprimore sua automação usando seu próprio código com a ação Executar código do Velo. Com essa ação de automação e as APIs do Velo, você pode personalizar seu site ou negócio como quiser, por exemplo, ao atualizar seu CMS, formatar dados ou conectar-se a apps externos. Escreva seu código, teste-o e, em seguida, ative a automação.
Antes de começar:
- Para usar a ação Executar código do Velo, você deve primeiro ativar a codificação em seu site.
- Um plugin de serviço não pode ser adicionado ao usar a Integração do Git e o CLI do Wix.
- Para que o código seja executado, você deve ter um site publicado. Certifique-se de ter a permissão necessária para publicar.
Criar uma automação com a ação Executar código do Velo
- Vá para Automações no painel de controle do seu site.
- Clique em + Criar automação no canto superior direito.
- Clique em + Criar do zero.
- Clique no título para dar um nome à sua automação.
- Selecione um gatilho para sua automação.
- Clique em + para adicionar uma etapa.
- Clique em Ação.
- Clique em Executar código do Velo à esquerda.
- Clique em Começar a codificar.
- Dê um nome ao arquivo JS e clique em Criar e começar a codificar.
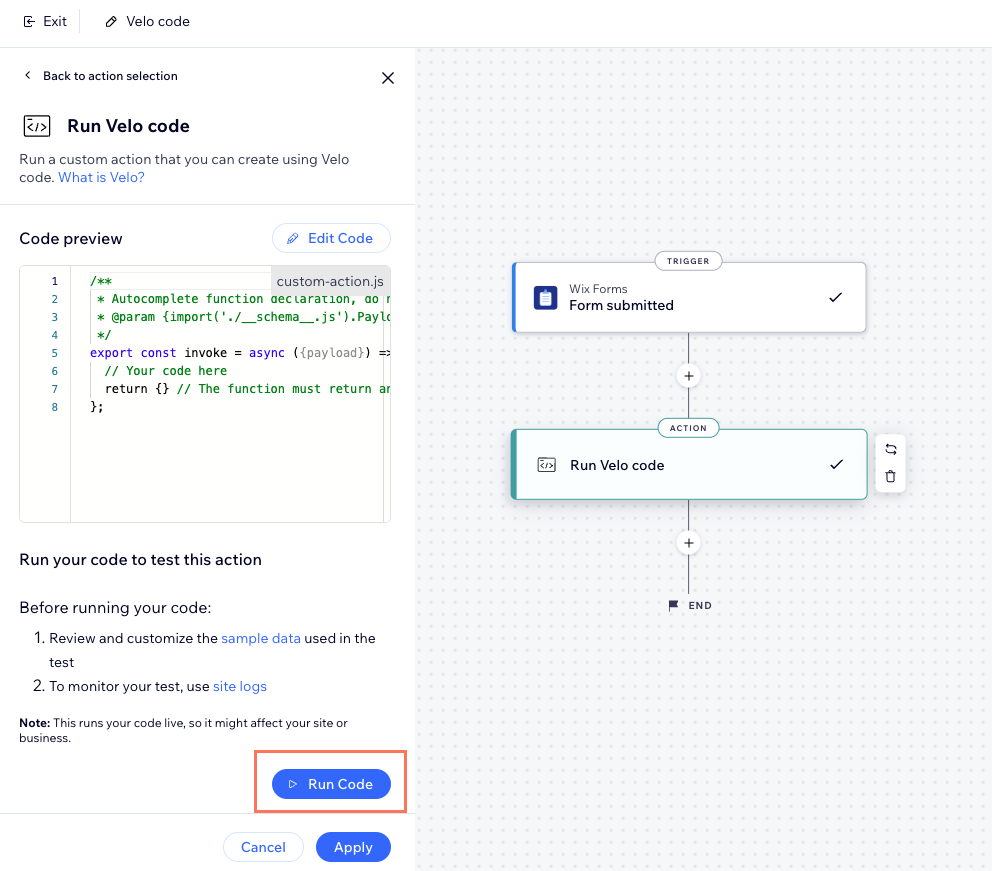
- Escreva seu código na janela que é aberta.
Observações: as linhas 2 a 6 no código padrão são compatíveis com o sistema de autocompletar. Certifique-se de mantê-las no seu arquivo de código. Além disso, use a função "Invoke" para implementar sua lógica de ação. - Clique em Salvar para que seu código integre sua lógica personalizada nessa automação.
- (Opcional) Antes de ativar sua automação, execute seu código para testá-lo e certifique-se de que ele fornece os resultados que você espera. Antes de iniciar seu teste:
- Defina os dados de amostra que serão executados no teste.
- Abra os logs do site para monitorar o resultado.
- Quando estiver tudo pronto, clique em Ativar no canto superior direito.
Importante:
Executar seu código para testá-lo significa que ele está ativo, portanto, pode fazer alterações no seu site e/ou painel de controle.

Perguntas frequentes
Posso usar dados do gatilho na minha ação personalizada?
Onde encontro as especificações do payload?
Posso editar a ação Executar código do Velo em qualquer ambiente de código?
Em que devo prestar atenção ao me conectar a um provedor externo usando SPIs?
Onde posso encontrar ajuda para implementar um SPI?




