Apps do Wix: guias de design
3 min
Neste artigo
- Adicionar Guias de design do Wix ao seu site
- Personalizar as configurações da Guia de design
O add-on Guia de design do Wix permite que você crie linhas, colunas ou células no Editor do Wix Studio para ajudar a estruturar e criar seu site de forma mais organizada.
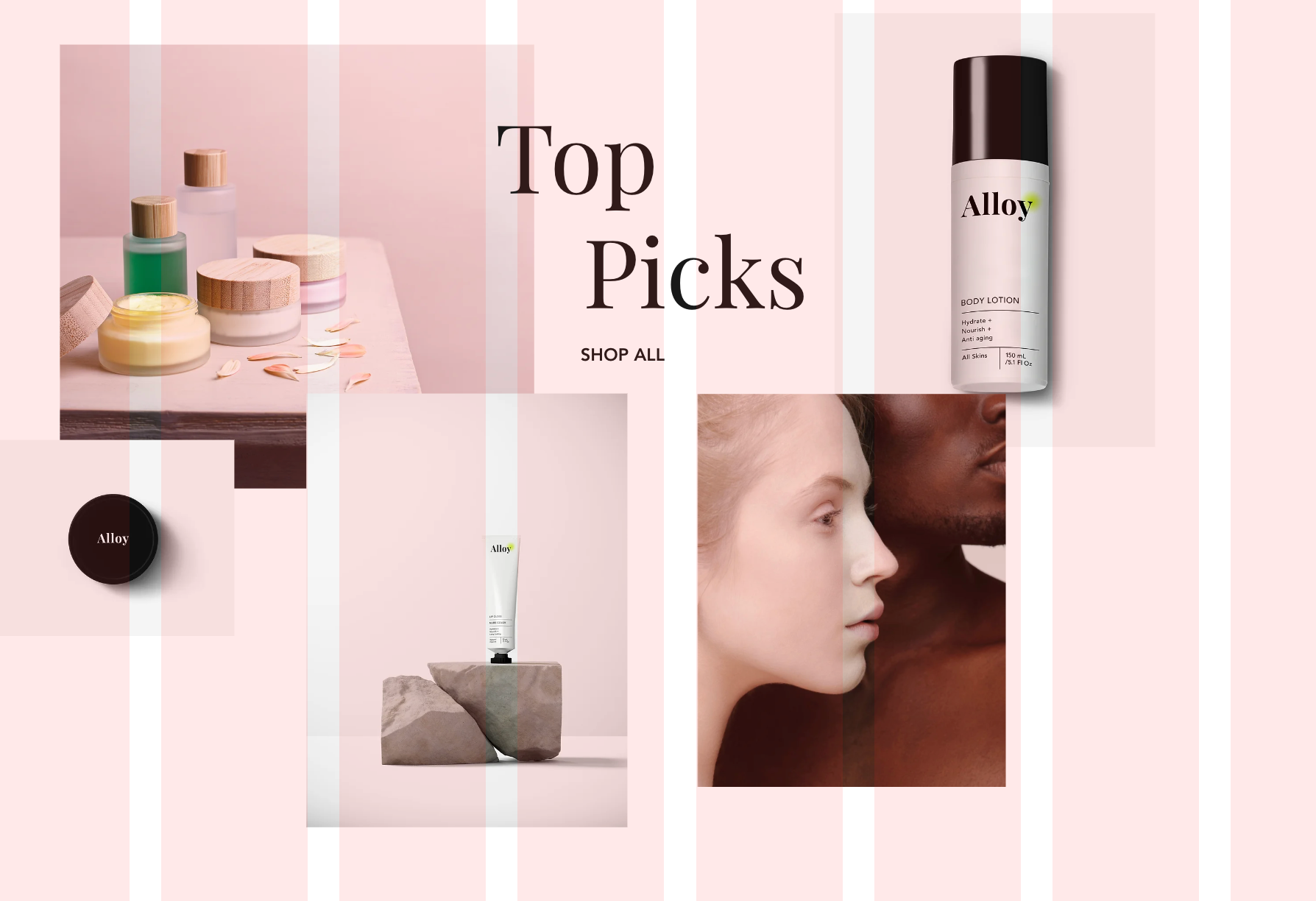
A guia aparece no seu Editor como uma grade colorida. Ela não aparece em seu site online. O objetivo disso é guiar você à medida que você coloca seus elementos em seu site e garantir que tudo esteja alinhado corretamente.
As Guias de design do Wix só estão disponíveis no Editor do Wix Studio.

Adicionar Guias de design do Wix ao seu site
Adicione o add-on Guias de design a partir das ferramentas no Editor do Wix Studio.
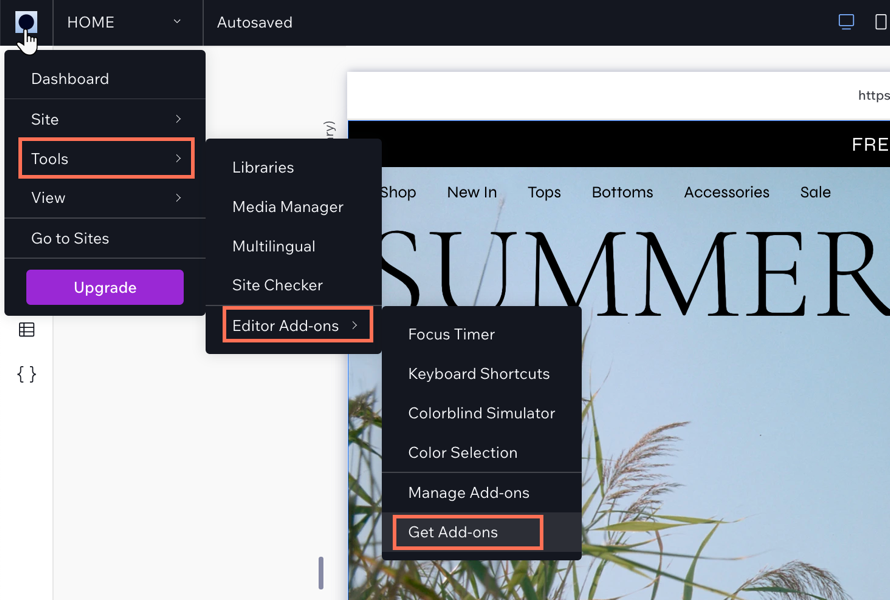
Para adicionar Guias de design do Wix:
- Clique no ícone Wix Studio
 no canto superior esquerdo.
no canto superior esquerdo. - Clique em Ferramentas.
- Clique em Add-Ons do Editor.
- Clique em Obter add-ons.
- Clique em Guias de design.

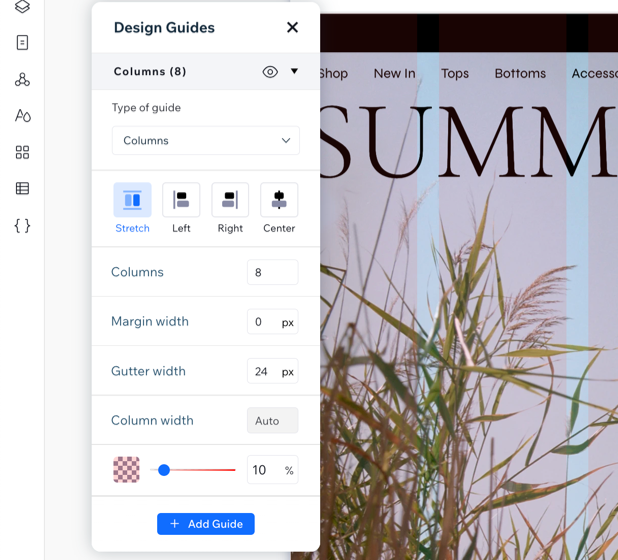
Personalizar as configurações da Guia de design
Personalize sua grade para obter o layout exato que você deseja. Você pode fazer alterações no número de colunas ou linhas em uma grade e alterar seu tamanho, espaçamento, etc. As configurações mudam dependendo do tipo de grade que você escolher.
Para personalizar as configurações:
- Clique no ícone Wix Studio
 no canto superior esquerdo.
no canto superior esquerdo. - Clique em Ferramentas.
- Clique em Add-Ons do Editor.
- Clique em Guias de design.
- Clique no ícone dropdown
 ao lado das colunas para exibir as configurações.
ao lado das colunas para exibir as configurações. - Escolha o que você gostaria de personalizar:
- Tipo de guia: clique no ícone dropdown
 e escolha um guia.
e escolha um guia. - Alinhamento: defina o alinhamento entre as opções esticar, esquerda, direita ou centro.
- Colunas: insira a quantidade de colunas necessárias para o seu guia.
- Largura da margem: defina a largura da margem.
- Largura da medianiz: defina a largura da medianiz. Esse é o espaço entre as colunas.
- Largura da coluna: dependendo do seu alinhamento, a largura da coluna pode ser definida como Auto.
- Opacidade e cor: defina uma cor para suas colunas e ajuste a opacidade.
- Tipo de guia: clique no ícone dropdown
- (Opcional): clique em Adicionar guia para adicionar uma nova guia ao seu site.
Observação: isso coloca as guias uma sobre a outra para que as linhas rosa sejam mais visíveis à medida que você edita.