Editor Wix: recortar e configurar a imagem de background no mobile
3 min
Neste artigo
- Recortar a imagem de background para dispositivos móveis
- Ajustar as configurações da imagem de background para dispositivos móveis
Por definição, o background da página na versão mobile do seu site é o mesmo que o background do desktop.
Como as telas dos dispositivos móveis são menores, pode ser necessário cortar a imagem ou alterar suas configurações para garantir que ela seja exibida corretamente em dispositivos móveis.
Recortar a imagem de background para dispositivos móveis
As telas de dispositivos móveis têm uma forma e um tamanho diferentes das telas do desktop, o que significa que a imagem de background pode ficar diferente no seu site mobile. Você pode recortar a imagem para garantir que ela seja exibida da maneira desejada e se ajuste ao tamanho e forma da tela.
Para recortar a imagem de background para mobile:
- Clique em Background
 no lado esquerdo do editor mobile.
no lado esquerdo do editor mobile. - Clique em Imagem.
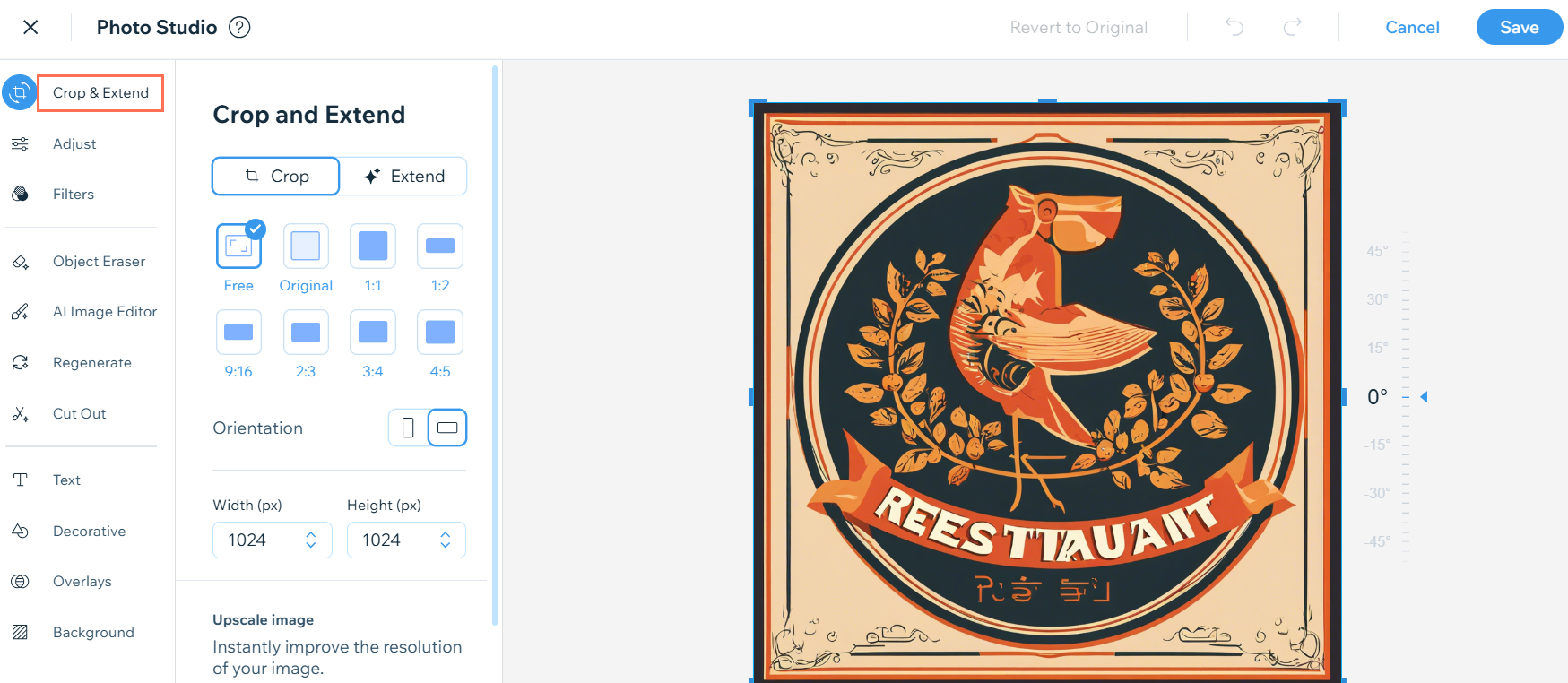
- Passe o mouse sobre a imagem no Gerenciador de Mídia e clique no ícone Recortar e editar
 .
. - Clique em Recortar e estender.
- Recorte sua imagem e clique em Salvar.
- Clique em Alterar background.

Ajustar as configurações da imagem de background para dispositivos móveis
Além de recortar sua imagem, você também pode alterar configurações como seus efeitos de rolagem e posicionamento para definir como ela é exibida no seu site mobile.
Para alterar as configurações da imagem:
- Clique em Background
 no lado esquerdo do editor mobile.
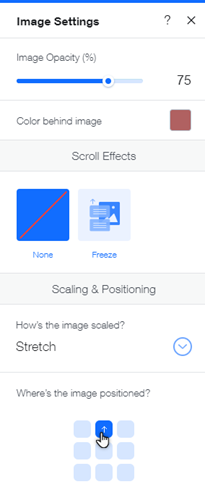
no lado esquerdo do editor mobile. - Clique em Configurações e use as opções abaixo para ajustar sua imagem de background:
- Opacidade: arraste o slider para aumentar ou diminuir a opacidade da imagem.
- Cor atrás da imagem: clique na caixa de cores para selecionar a cor atrás da imagem de background.
- Efeitos de rolagem: selecione se a imagem fica congelada durante a rolagem.
- Nenhum: não há efeito de rolagem.
- Congelar: a imagem de background é congelada. Ela não se move durante a rolagem.
- Dimensão da imagem: selecione uma escala para a imagem no menu dropdown:
- Preenchimento: a imagem de background é redimensionada para se ajustar ao tamanho da tela.
- Ajustar: a imagem de background mantém sua proporção entre largura e altura.
- Ladrilhos: a imagem de background é exibida em uma formação de ladrilhos na tela.
- Esticar: a imagem de background é esticada para se ajustar ao comprimento da página.
- Posição da imagem: selecione uma posição para sua imagem de background na grade.

Observação:
As opções de escala exibidas dependem do efeito de rolagem que você escolher.


