Adicionar e personalizar campos do formulário de checkout
12 min
Adicione outros campos à página de checkout para coletar as informações dos seus clientes que são necessárias. Escolha entre vários tipos de campos. Você pode permitir que os clientes adicionem texto, respondam a perguntas, enviem um link e muito mais.

Adicione e personalize qualquer um dos seguintes campos:
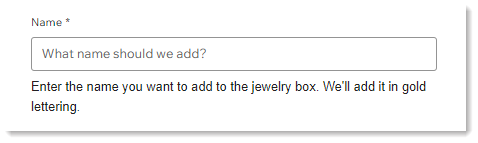
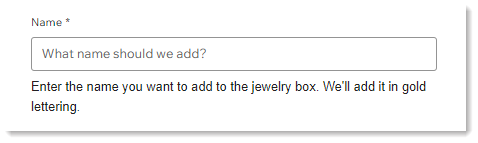
Campo de texto de resposta curta
Adicione um campo de resposta curta para permitir que os clientes respondam com um comentário de até 200 caracteres. Por exemplo, peça aos clientes para inserir o nome que querem gravar na caixa de joias que estão comprando.


Dica: você pode adicionar um número mínimo de caracteres ou definir um número máximo inferior a 200.
Para adicionar e personalizar o campo:
- Selecione Resposta curta.
- Insira um título (por exemplo: Nome).
- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Adicione o texto que aparece no campo para orientar os clientes:
- Ative a alavanca Texto do placeholder.
- Insira o texto (por exemplo: Qual nome devo adicionar?).
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente for inserir informações de identificação pessoal (por exemplo: um endereço ou número do passaporte), clique na alavanca Informações pessoais (PII) para ativá-la.
Observação: isso adiciona uma camada de segurança. - Limite o número de caracteres que os clientes podem inserir:
- Selecione a aba Avançado.
- Ative a alavanca Limitar caracteres.
- Insira o mínimo e o máximo de caracteres.
- (Opcional) Edite o Campo-chave padrão.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
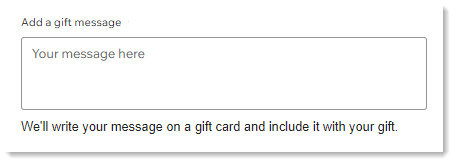
Campo de texto de resposta longa
Adicione um campo de resposta longa para permitir que os clientes respondam com um comentário de até 400 caracteres. Por exemplo, peça aos clientes para adicionar uma mensagem quando comprarem um produto para presente.


Para adicionar e personalizar o campo:
- Selecione Resposta longa.
- Insira um título (por exemplo: Adicione uma mensagem de aniversário).
- (Opcional) Clique na alavanca Campo obrigatório se quiser que o campo seja obrigatório.
- (Opcional) Adicione o texto que aparece no campo para orientar os clientes:
- Ative a alavanca Texto do placeholder.
- Insira o texto (por exemplo: Sua mensagem aqui).
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente for inserir informações de identificação pessoal (por exemplo: um endereço ou número do passaporte), clique na alavanca Informações pessoais (PII) para ativá-la.
Observação: isso adiciona uma camada de segurança. - Limite o número de caracteres que os clientes podem inserir:
- Selecione a aba Avançado.
- Ative a alavanca Limitar caracteres.
- Insira o mínimo e o máximo de caracteres.
- (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
Campo de número
Adicione qualquer pergunta que exija uma resposta numérica. Por exemplo, se o seu país tiver um número de identificação de isenção de impostos, você pode pedir para que os clientes insiram esse número. Os clientes não poderão inserir nenhuma letra no campo. Se quiser, você pode limitar o número de dígitos que os clientes podem inserir.

Para adicionar e personalizar o campo:
- Selecione Número.
- Insira um título (por exemplo: Número de isenção de imposto).
- (Opcional) Clique na alavanca Campo obrigatório se quiser que o campo seja obrigatório.
- (Opcional) Adicione o texto que aparece no campo para orientar os clientes:
- Ative a alavanca Texto do placeholder.
- Insira o texto (por exemplo: Insira seu número).
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente for inserir informações de identificação pessoal (por exemplo: um número de identificação), clique na alavanca Informações pessoais (PII) para ativá-la.
Observação: isso adiciona uma camada de segurança. - Defina o número máximo de dígitos que aparecem depois da vírgula:
- Selecione a aba Avançado.
- Arraste o slider para definir o número.
- Limite o número de caracteres que os clientes podem inserir:
- Selecione a aba Avançado.
- Clique na alavanca Definir intervalo de números para ativá-la.
- Insira os números mínimo e máximo permitidos.
Dica: você pode usar essa opção para limitar o número de dígitos que os clientes podem inserir (por exemplo: adicione um mínimo de 1.000 e um máximo de 9.999 para permitir que os clientes insiram apenas números de 4 dígitos).
- (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
Campo de link
Permita que os clientes enviem um link para você no momento do checkout. Por exemplo, você pode solicitar um link para o site deles.


Para adicionar e personalizar o campo:
- Selecione Link.
- Insira um título (por exemplo: Link do site).
- (Opcional) Clique na alavanca Campo obrigatório se quiser que o campo seja obrigatório.
- (Opcional) Adicione o texto que aparece no campo para orientar os clientes:
- Ative a alavanca Texto do placeholder.
- Insira o texto (por exemplo: www.meusite.com).
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente vai inserir informações de identificação pessoal, ative a alavanca Informações pessoais.
Observação: isso adiciona uma camada adicional de segurança. - (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
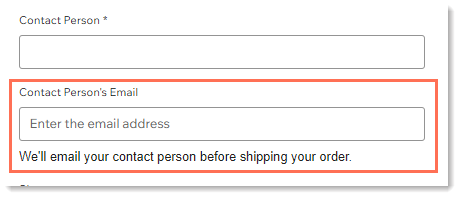
Campo de email
Peça aos clientes para inserir um campo de email adicional. Por exemplo, se você adicionou um campo de pessoa de contato ao checkout, você pode pedir para que os clientes insiram o email dessa pessoa.

Para adicionar e personalizar o campo:
- Selecione Email.
- Insira um título (por exemplo: Email da pessoa de contato).
- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Adicione o texto que aparece no campo para orientar os clientes:
- Ative a alavanca Texto do placeholder.
- Insira o texto (por exemplo: Insira o endereço de email).
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente vai inserir informações de identificação pessoal, ative a alavanca Informações pessoais.
Observação: isso adiciona uma camada adicional de segurança. - (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
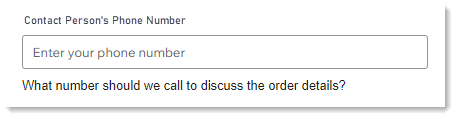
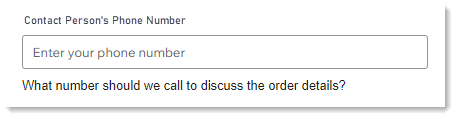
Campo Telefone
Peça aos clientes para inserir um campo de telefone adicional. Por exemplo, se você adicionou um campo de pessoa de contato ao checkout, você pode pedir para que os clientes insiram o número de telefone dessa pessoa.


Para adicionar e personalizar o campo:
- Selecione Telefone.
- Insira um título (por exemplo: Telefone da pessoa de contato).
- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Adicione o texto que aparece no campo para orientar os clientes:
- Ative a alavanca Texto do placeholder.
- Insira o texto (por exemplo: Insira seu número de telefone).
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente vai inserir informações de identificação pessoal, ative a alavanca Informações pessoais.
Observação: isso adiciona uma camada adicional de segurança. - (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
Campo Seletor de data
Permita que seus clientes selecionem uma data.

Para adicionar e personalizar o campo:
- Selecione Seletor de data.
- Insira um título (por exemplo: Qual data devemos escrever).
- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Adicione o texto que aparece no campo para orientar os clientes:
- Ative a alavanca Texto do placeholder.
- Insira o texto (por exemplo: Escolha uma data).
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente vai inserir informações de identificação pessoal, ative a alavanca Informações pessoais.
Observação: isso adiciona uma camada adicional de segurança. - (Opcional) Personalize o seletor de data:
- Permita apenas datas passadas, apenas futuras ou todas as datas.
- Defina qual dia aparece como o primeiro dia da semana.
- (Opcional) Insira um Campo-chave padrão.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
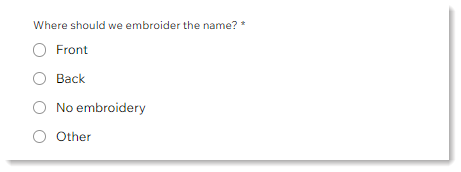
Campo de escolha única
Faça uma pergunta de múltipla escolha para a qual os clientes podem escolher apenas uma resposta.

Para adicionar e personalizar o campo:
- Selecione Escolha única.
- Insira um título (por exemplo: Onde devo bordar o nome?).
- Crie as opções:
- Insira as 2 primeiras opções.
- (Opcional) Clique em + Adicionar nova opção e insira opções adicionais.
Dica: se tiver muitas opções, você pode clicar em Edição em massa para inseri-las todas de uma vez sem ter que clicar em + Adicionar nova opção a cada vez.
- Adicione uma opção "Outros":
- Clique na alavanca Adicionar "Outros".
- (Opcional) Edite o título da opção.
- (Opcional) Adicione um texto do placeholder.

- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente vai inserir informações de identificação pessoal, ative a alavanca Informações pessoais.
Observação: isso adiciona uma camada adicional de segurança. - (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
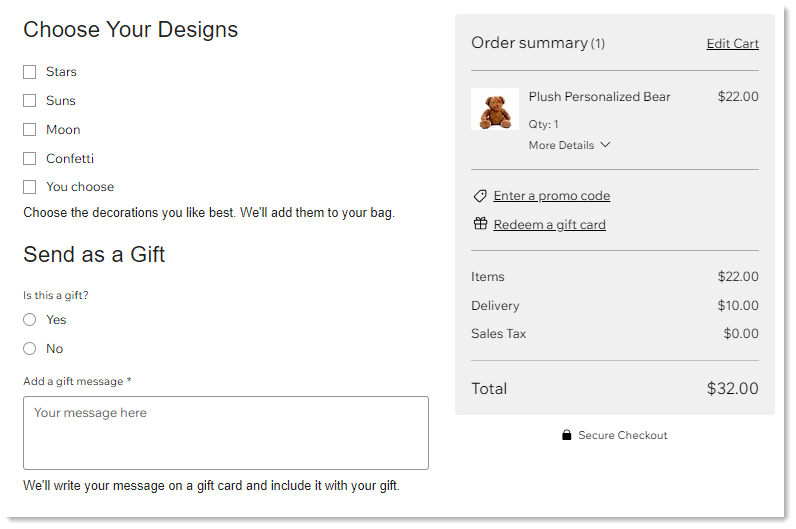
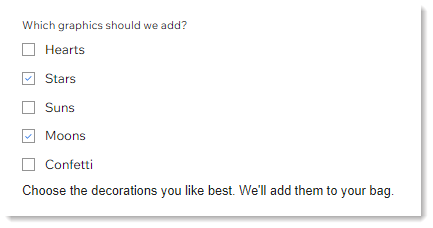
Campo de múltipla escolha
Faça uma pergunta de múltipla escolha para a qual os clientes podem escolher várias opções.
Dica: você pode adicionar um limite ao número de opções que os clientes podem selecionar.
Dica: você pode adicionar um limite ao número de opções que os clientes podem selecionar.

Para adicionar e personalizar o campo:
- Selecione Múltipla escolha.
- Insira um título (por exemplo: Quais desenhos devem ser adicionados?).
- Crie as opções:
- Insira as 2 primeiras opções.
- (Opcional) Clique em + Adicionar nova opção e insira opções adicionais.
Dica: se tiver muitas opções, você pode clicar em Edição em massa para inseri-las todas de uma vez sem ter que clicar em + Adicionar nova opção a cada vez.
- Adicione uma opção "Outros":
- Clique na alavanca Adicionar "Outros".
- (Opcional) Edite o título da opção.
- (Opcional) Adicione um texto do placeholder.

- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente vai inserir informações de identificação pessoal, ative a alavanca Informações pessoais.
Observação: isso adiciona uma camada adicional de segurança. - Limite o número de opções que os clientes podem selecionar:
- Ative a alavanca Limitar opções.
- Escolha uma opção no dropdown Limite de opções.
- Insira o número limite.
- (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
Campo dropdown
Faça uma pergunta na qual os clientes podem escolher uma única opção em um menu dropdown.

Para adicionar e personalizar o campo:
- Selecione Dropdown.
- Insira um título (por exemplo: Selecione uma cor de linha).
- Crie as opções:
- Insira as 2 primeiras opções.
- (Opcional) Clique em + Adicionar nova opção e insira opções adicionais.
Dica: se tiver muitas opções, você pode clicar em Edição em massa para inseri-las todas de uma vez sem ter que clicar em + Adicionar nova opção a cada vez.
- (Opcional) Adicione o texto ou a seleção que os clientes veem antes de fazer uma seleção:
- Adicionar texto do placeholder: clique em Texto do placeholder e insira o texto (por exemplo: Escolha um).
- Adicionar uma seleção padrão: clique em Opção e selecione uma opção (por exemplo: azul).

- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Adicione uma descrição para o campo:
Dica: essas informações são exibidas abaixo do campo.- Ative a alavanca Descrição do campo.
- Insira uma descrição.
- Se o cliente vai inserir informações de identificação pessoal, ative a alavanca Informações pessoais.
Observação: isso adiciona uma camada adicional de segurança. - (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
Campo caixa de seleção
Adicione um campo ao qual os clientes podem responder marcando uma caixa de seleção. Por exemplo, você pode usar esse tipo de campo para perguntar se o pedido é um presente.

Você também pode usar esse campo para pedir aos clientes que concordem com uma política da loja e incluir um link para uma página com a política no seu site.


Para adicionar e personalizar o campo:
- Selecione Caixa de seleção.
- Insira um título interno.
Observação: esse título será visível apenas no painel de controle Wix. Os clientes não veem esse título. - Insira a mensagem à qual os clientes precisam responder (por exemplo: É para presente?).
- Ative ou desative a alavanca Marcada por padrão:
- Ativada: a caixa de seleção fica automaticamente marcada.
- Desativada: a caixa de seleção não é automaticamente marcada.
- (Opcional) Ative a alavanca Campo obrigatório para tornar o campo obrigatório.
- (Opcional) Insira um Campo-chave.
Observação: os desenvolvedores podem usar essa chave para fazer referência ao campo do formulário. A chave só pode ser alterada antes de salvar suas alterações.- Selecione a aba Avançado.
- Insira uma chave.
- Clique em Salvar.
Dicas:
- Todos os campos personalizados aparecem abaixo das informações do cliente e acima dos detalhes da entrega.
- Você pode arrastar os campos personalizados para reordená-los.
Esse artigo foi útil?
|
Contrate um profissionalEncontre um Parceiro Wix que pode ajudar você a alcançar os objetivos do seu site.


