Adicionar e configurar o Google Agenda
6 min
Neste artigo
- Etapa 1 | Adicione o Google Agenda ao seu site
- Etapa 2 | Conecte sua conta do Google
- Etapa 3 | Configure a visibilidade dos seus eventos
- Etapa 4 | Altere o layout, a exibição e as configurações
- Etapa 5 | Crie o design do seu calendário
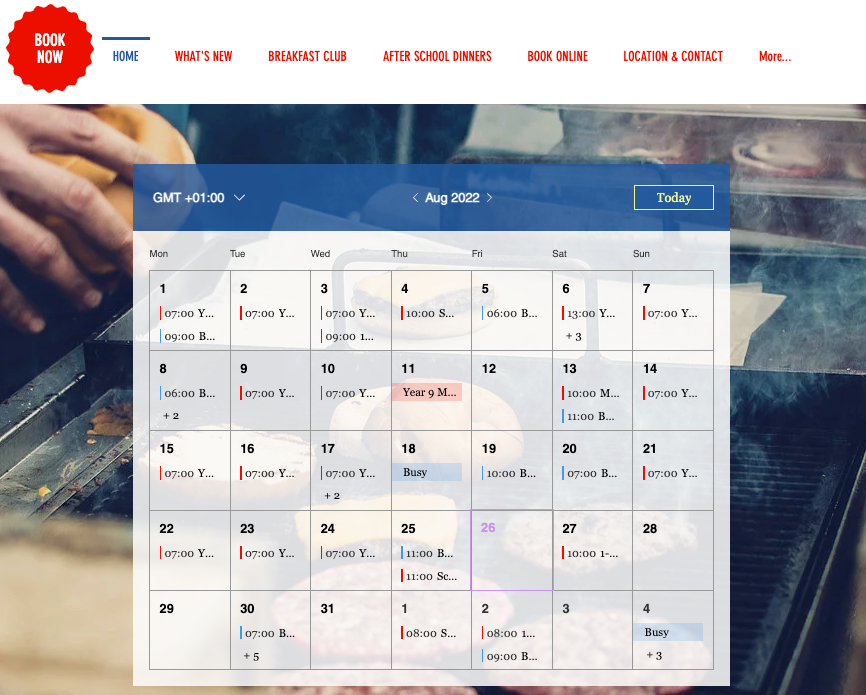
Adicione o aplicativo Google Agenda ao seu site para manter seu público atualizado com sua programação.
Ao exibir seu calendário, você pode mostrar sua disponibilidade, eventos futuros e mais. Você pode atualizar o layout do calendário para mostrar um mês, uma semana ou a agenda do dia. Para combinar com a sua marca, você também pode personalizar o esquema de cores e as fontes do seu calendário.

Etapa 1 | Adicione o Google Agenda ao seu site
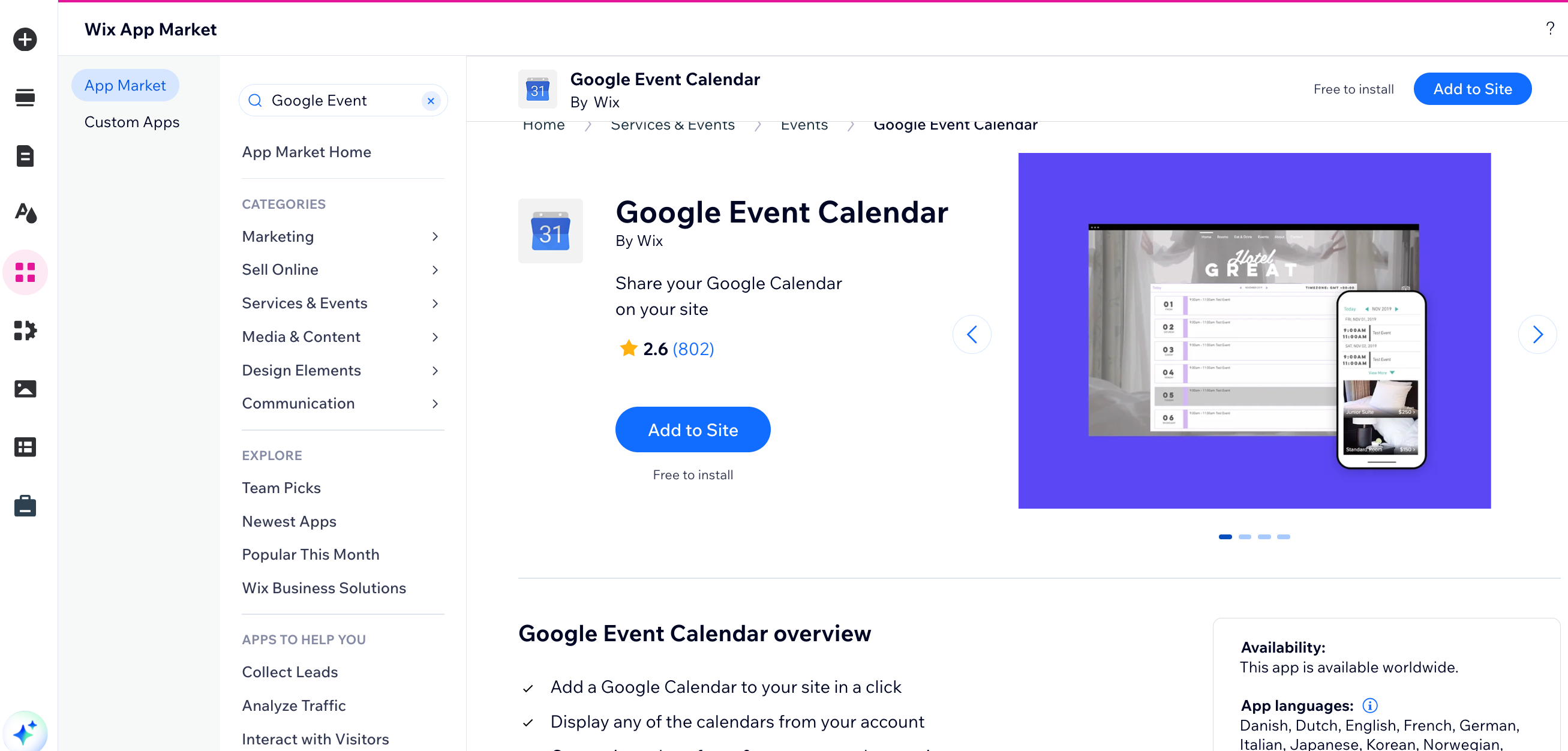
Adicione o aplicativo Google Agenda ao seu site a partir do Wix App Market.
Editor Wix
Editor do Wix Studio
- Clique em Aplicativos
 no lado esquerdo do Editor.
no lado esquerdo do Editor. - Procure pelo aplicativo Google Agenda na barra de busca.
- Clique em Adicionar ao site.

Etapa 2 | Conecte sua conta do Google
Você pode fazer login em qualquer uma das suas contas do Google para sincronizar seu calendário de eventos.
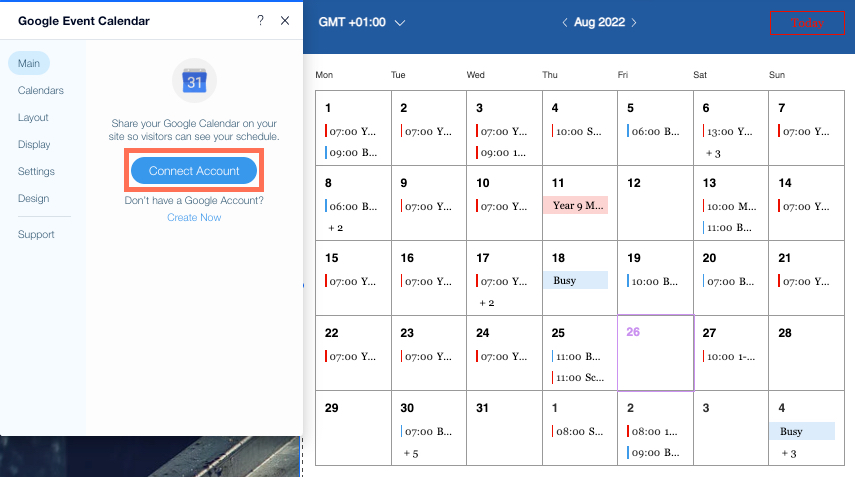
Para conectar sua conta do Google:
- Clique no calendário no Editor.
- Clique em Configurações.
- Clique em Conectar conta.

- Insira as credenciais da conta que você deseja exibir.
- Clique em Permitir para dar acesso ao Wix.com.
Etapa 3 | Configure a visibilidade dos seus eventos
Escolha quais dos seus eventos são mostrados aos visitantes do site, quais são exibidos como ocupados e quais eventos são privados.
Para selecionar a visibilidade dos seus eventos:
- Clique no calendário no Editor.
- Clique em Configurações.
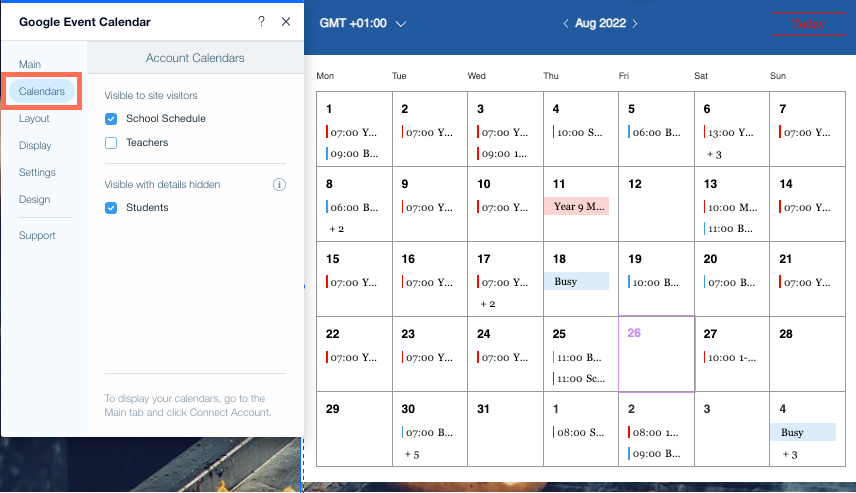
- Clique na aba Calendários.

- Marque as caixas de seleção ao lado dos calendários que você deseja que sejam visíveis para os visitantes do seu site e visíveis, mas com informações ocultas.
Importante:
Se a aba Calendários mostrar a mensagem "Não é visível para os visitantes do site", as informações do seu evento não estarão visíveis no app Google Agenda do seu site. Para exibir as informações dos seus eventos, altere suas permissões de acesso.
Etapa 4 | Altere o layout, a exibição e as configurações
Personalize o formato do seu calendário e como as informações dos seus eventos aparecem para os visitantes do site:
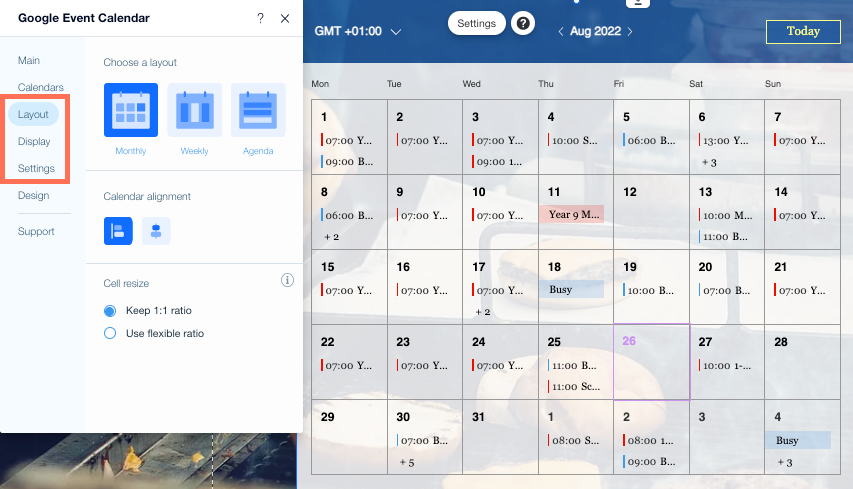
- Em Layout, você pode alterar seu calendário para mostrar um mês, uma semana ou a agenda do dia.
- Em Exibição, você pode optar por mostrar o fuso horário, a hora de início do evento e como exibir eventos privados.
- Em Configurações, você pode selecionar o formato de 12 ou 24 horas, em que dia da semana o calendário começa e se o calendário mostra o fuso horário dos visitantes do site ou um fuso horário personalizado.

Para personalizar seu layout, exibição e configurações:
- Clique no calendário no Editor.
- Clique em Configurações.
- Clique para expandir as etapas para personalizar seu layout, exibição e configurações:
Escolher um layout para o seu calendário
Atualizar suas configurações de exibição
Alterar as configurações do aplicativo
Etapa 5 | Crie o design do seu calendário
Você pode personalizar seu calendário para combinar com o seu site, usando as mesmas fontes e paleta de cores da sua marca.
Para personalizar seu calendário:
- Clique no calendário no Editor.
- Clique em Configurações.
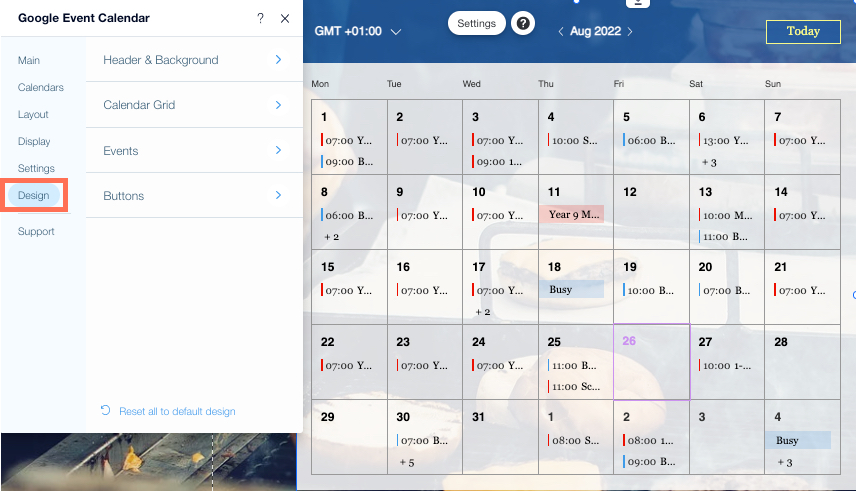
- Clique na aba Design.
- Escolha os elementos que você deseja personalizar:
Background e cabeçalho
Grade do calendário
Eventos
Botões

Qual é o próximo passo?
Saiba mais sobre como gerenciar o Google Agenda.


