ADI: adicionar e configurar um elemento incorporado de HTML
2 min de leitura
Adicione conteúdo externo a uma seção do seu site usando o Elemento de incorporação HTML. Ao adicionar código ou endereço de site em um elemento HTML, você pode exibir elementos de outras fontes diretamente no seu site (por exemplo, Spotify, feed RSS, botão Paypal, etc.).
Adicionando um código de Facebook Pixel ou Google Analytics?
Isso pode ser feito no seu painel de controle por meio da aba Análises. Saiba mais.

Para adicionar o elemento HTML:
- Clique em Adicionar na barra superior do ADI.
- Clique em Seção à Página.
- Clique em Incorporar HTML.
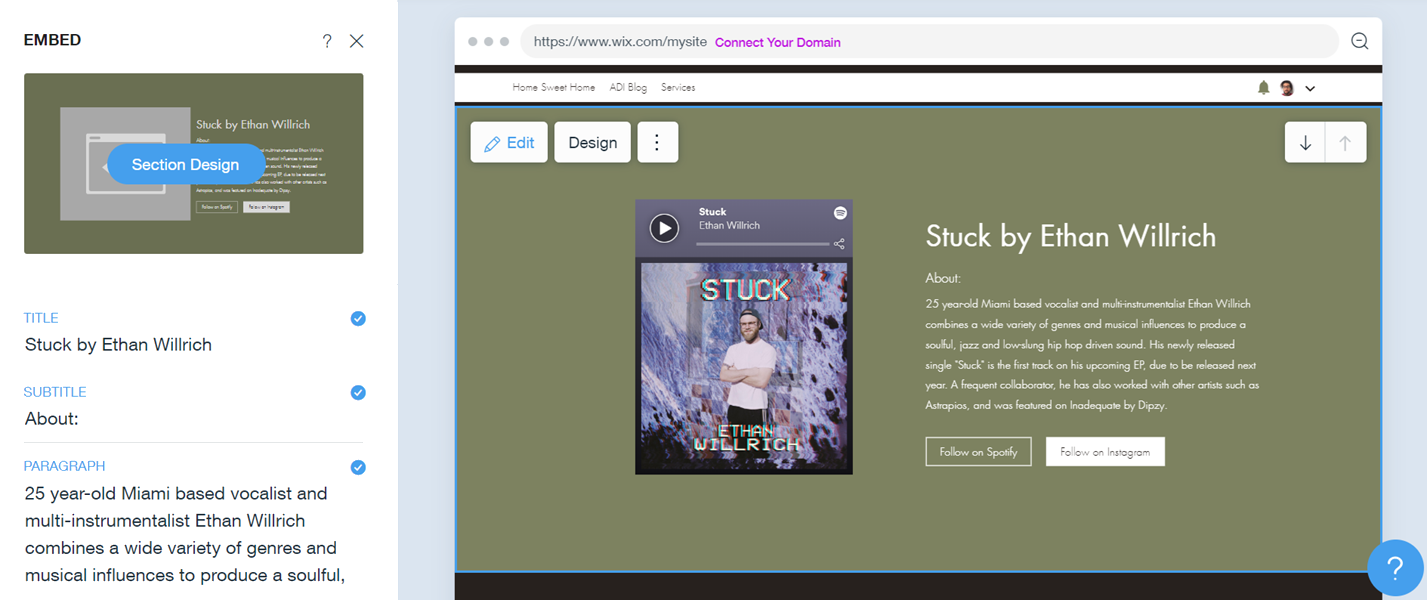
- Escolha um design de seção para exibir seu elemento incorporado.

- Preencha o seguinte no painel à esquerda:
Título: Adicione o título do seu conteúdo incorporado.
Subtítulo: Adicione um slogan.
Parágrafo: Adicione um parágrafo descrevendo seu conteúdo incorporado.
HTML: Clique em Configurações para personalizar seu conteúdo incorporado.
Tipo de incorporação: escolha um tipo de incorporação para integrar (HTML, JS e CSS na sintaxe HTML ou sites via URL).
Nota: A adição de um endereço de site HTTP no campo removerá automaticamente o prefixo, deixando o prefixo HTTPS predefinido. Isso garante que seu link seja gerado sem problemas.
Largura: Arraste o slider para alterar a largura do iframe.
Altura: Arraste o slider para alterar a altura do iframe. - (Opcional) Clique em Design da seção para escolher um novo design ou personalizar a cor, as configurações de texto e a altura.
Importante:
- O conteúdo incorporado que não é HTTPS pode ser bloqueado pelo seu navegador da web.
- Veja nossas diretrizes e limitações de incorporação de código no Wix.
