Wix Stores: Een winkelwagenknop toevoegen en instellen
3 min
In dit artikel
- Stap 1 | Voeg de 'In winkelwagen'-knop toe
- Stap 2 | Koppel de knop aan een product
- Stap 3 | Ontwerp de knop
Je kunt overal op je website een stand-alone 'Winkelwagen'-knop plaatsen. De knop is gekoppeld aan het product dat je kiest. Dit kan handig zijn als je ergens op je website over een product schrijft en het voor een klant gemakkelijk wilt maken om het product aan zijn winkelwagentje toe te voegen.
Stap 1 | Voeg de 'In winkelwagen'-knop toe
Begin door naar de relevante pagina te gaan en vervolgens de winkelwagenknop vanuit het Toevoegen-paneel naar de ideale plek te slepen.

Wix Editor
Studio Editor
- Ga naar je Editor.
- Klik links in de Editor op Elementen toevoegen
 .
. - Klik op Webshop.
- Sleep de In winkelwagen -knop naar de pagina.
Stap 2 | Koppel de knop aan een product
Om de knop goed te laten werken, moet je selecteren welk product wordt toegevoegd aan de winkelwagen van de klant wanneer erop wordt geklikt.

Om de knop aan een product te koppelen:
- Klik in je Editor op de In-knop.
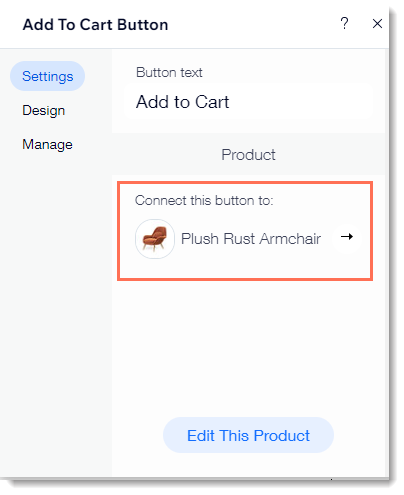
- Klik op Instellingen.
- (Optioneel) Bewerk de knoptekst.
- Verbind de knop met een product:
- Klik op het standaardproduct.
- Selecteer een product.
Stap 3 | Ontwerp de knop
Nu kun je de knop zo ontwerpen dat deze perfect op de pagina past.
Om het ontwerp van de knop aan te passen:
- Klik in je Editor op de In-knop.
- Klik op Instellingen.
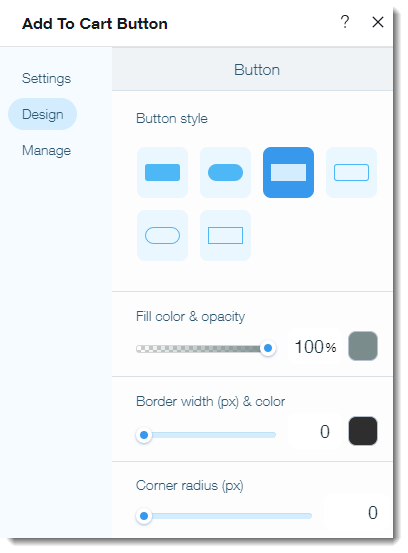
- Klik op Ontwerpen.
- Maak een van de volgende aanpassingen:
- Selecteer een knopstijl.
- Selecteer een knopkleur en sleep de schuifregelaar om de dekking aan te passen.
- Selecteer een randkleur en sleep de schuifregelaar om de randbreedte aan te passen.
- Sleep de schuifregelaar om de hoeken ronder of meer vierkant te maken.
- Selecteer een tekstkleur of lettertype.

Let op:
- Wanneer een product niet op voorraad is, verandert de knoptekst in 'Niet op voorraad'.
- Het is niet mogelijk om het ontwerp van de 'Niet op voorraad'-knop te bewerken.

