Wix Mobiele Apps: Aan de slag met gepersonaliseerde widgets
4 min
In dit artikel
- Aangepaste widgets maken
- Veelgestelde vragen
Gepersonaliseerde widgets geven je volledige controle over de functionaliteit, het ontwerp en de gebruikerservaring van je eigen mobiele app. Bouw een app op maat met bedrijfsgerichte functies die aan je behoeften voldoen en in lijn zijn met je visie.
Ontwerp elke gebruikersinterface met behulp van het robuuste, platformoverschrijdende ontwerpsysteem voor iOS en Android van Wix. Maak vanaf nul aangepaste widgets of verbeter de kernfunctionaliteit van je app met Wix-oplossingen, zoals Wix Stores, Wix Bookings en Wix Events. Gebruik de editor voor slepen en neerzetten om je widgets aan te passen, dynamische inhoud te koppelen met Wix CMS en geavanceerde mogelijkheden toe te voegen met behulp van JavaScript met Velo by Wix.

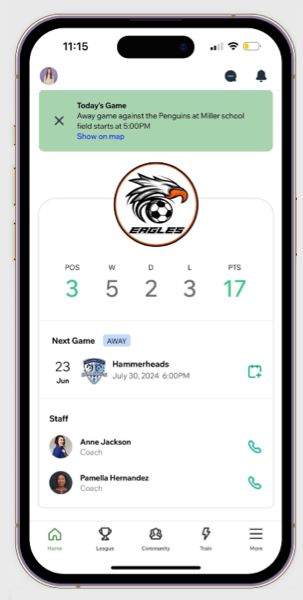
Je kunt bijvoorbeeld een app maken voor je sportliga met Wix-oplossingen, zoals Wix Groups voor teamcommunicatie en Online programma's voor training thuis — en bouw aangepaste widgets die competitieklassementen en spelerstatistieken weergeven.
Belangrijk:
Momenteel kun je alleen aangepaste widgets voor je eigen mobiele app bouwen als je website in de Studio Editor is gebouwd.
Aangepaste widgets maken
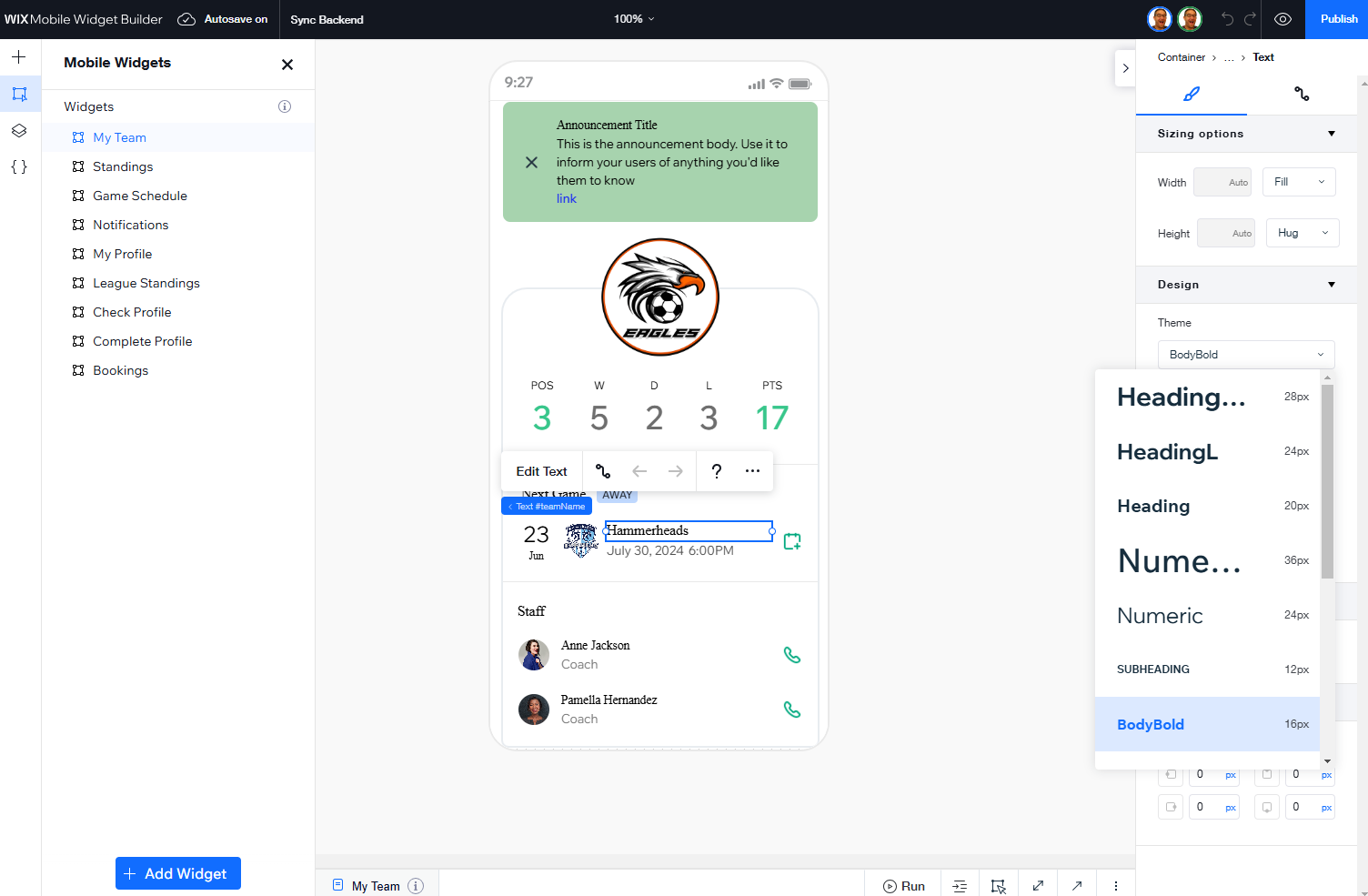
Gebruik de mobiele widgetbouwer om aangepaste widgets te maken die zijn afgestemd op de behoeften van je app. Zodra je je widget hebt gepubliceerd, kun je deze op elk scherm in je eigen mobiele app plaatsen.

Om gepersonaliseerde widgets te bouwen:
- Ga naar Mobiele app op het dashboard van je website.
- Klik op het tabblad met de naam van je eigen mobiele app.
- Klik op Mobiele app bewerken.
- Klik links op Aangepaste widgets.
- Klik op Naar de bouwer.
- Maak je aangepaste widget door elementen toe te voegen, lagen en code toe te voegen voor geavanceerde functionaliteit.
- (Optioneel) Klik op + Widget toevoegen om extra widgets te maken.
- Klik op Publiceren om je widget live te maken en klaar om overal in je app te worden geplaatst.
- Klik om te kiezen wat je wilt doen:
- Je app bewerken: Klik op Je app bewerkenom terug te gaan naar de Mobile App Builder.
- Klik bovenaan in je Mobiele Appbouwer op de Scherm-dropdown en kies het scherm waaraan je je widget wilt toevoegen.
- Klik links op Aangepaste widgets.
- Wijs je widget aan en klik op het Toevoegen-pictogram
 om het op het scherm te plaatsen.
om het op het scherm te plaatsen.
- Begrepen: Klik op Begrepen om in de Mobile Widget Builder te blijven.
- Je app bewerken: Klik op Je app bewerkenom terug te gaan naar de Mobile App Builder.
- Klik op Opslaan en publiceren om alle wijzigingen die je in je app hebt aangebracht te publiceren.
Kom in contact met de community
Download onze community-app om in contact te komen met andere professionals en het meeste uit de mobiele widgetbouwer te halen. Dit is de plek om vragen te stellen, waardevolle tips te krijgen en inzichten te delen met ervaren deskundigen. Je vindt ook leerhulpmiddelen, zoals voorbeelden, instructievideo's en handleidingen, om je te helpen met vertrouwen aangepaste widgets te bouwen.
Veelgestelde vragen
Klik op een vraag hieronder om meer te lezen over gepersonaliseerde widgets.
Welke soorten gepersonaliseerde widgets kan ik bouwen?
Heb ik kennis van coderen nodig om gepersonaliseerde widgets te maken?
Kan ik zowel vooraf gebouwde als aangepaste widgets in mijn app gebruiken?
Heb ik een gekoppelde website nodig om gepersonaliseerde widgets toe te voegen?
Kan ik aangepaste widgets toevoegen aan een app voor een website die met Wix Editor is gebouwd?
Welke invloed heeft het thema van mijn app op gepersonaliseerde widgets?
Kan ik wijzigingen aanbrengen in mijn gepersonaliseerde widget?


 .
.