Wix Editor: Tekstmaskers toevoegen en aanpassen
4 min
In dit artikel
- Een tekstmaskerelement toevoegen
- De tekst op een tekstmasker wijzigen
- De grootte van een tekstmaskerelement wijzigen
- Een tekstmasker-element ontwerpen
Tekstmaskers zijn een goed hulpmiddel voor korte stukjes tekst die de aandacht van je bezoekers moeten trekken. Ze bieden de mogelijkheid om een afbeelding, video of kleurovergang binnenin weer te geven, zodat je tekst echt opvalt op de pagina.

Een tekstmaskerelement toevoegen
Laten we beginnen met het toevoegen van een tekstmaskerelement aan je website.
Best practice:
We raden aan om maximaal 10 tekstmaskers per pagina toe te voegen om de beste websiteprestaties op mobiel te garanderen.
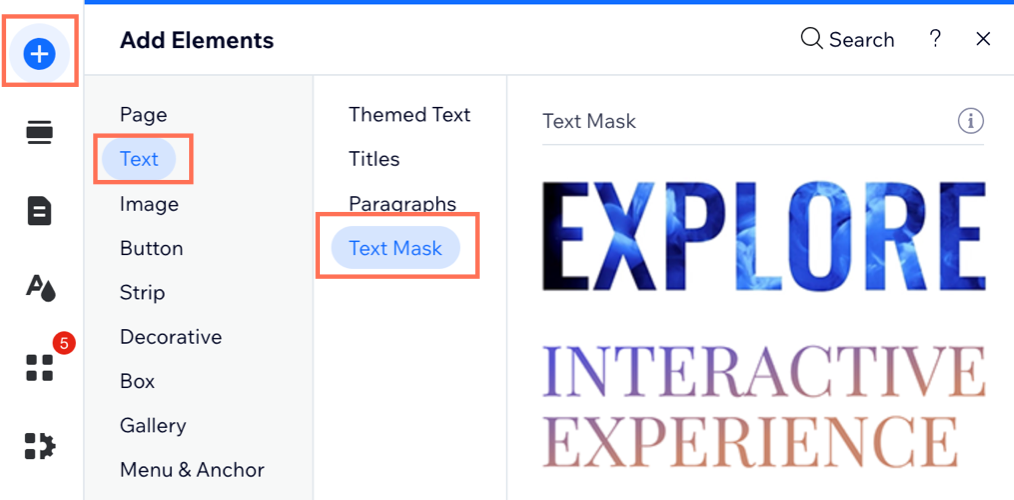
Om een tekstmaskerelement toe te voegen:
- Open de betreffende pagina in je editor.
- Klik op Elementen toevoegen
.
- Klik op Tekst.
- Klik op Tekstmasker.
- Sleep een tekstmaskerontwerp dat je leuk vindt, naar je pagina.
Tip: Sommige van onze ontwerpen bevatten een video-achtergrond. Wijs een ontwerp aan om het in actie te zien.

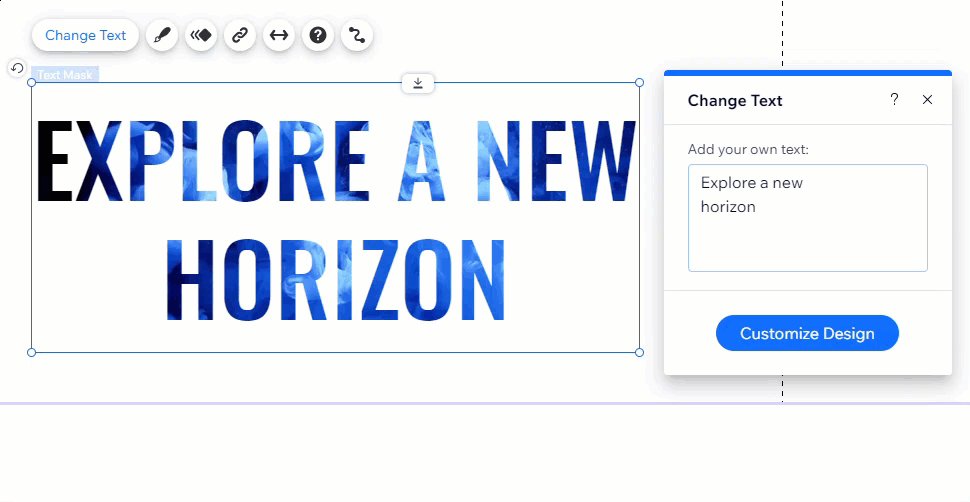
De tekst op een tekstmasker wijzigen
Nadat je je tekstmasker-element hebt toegevoegd, kun je beginnen met het aanpassen ervan. Laten we eerst de tekst wijzigen.
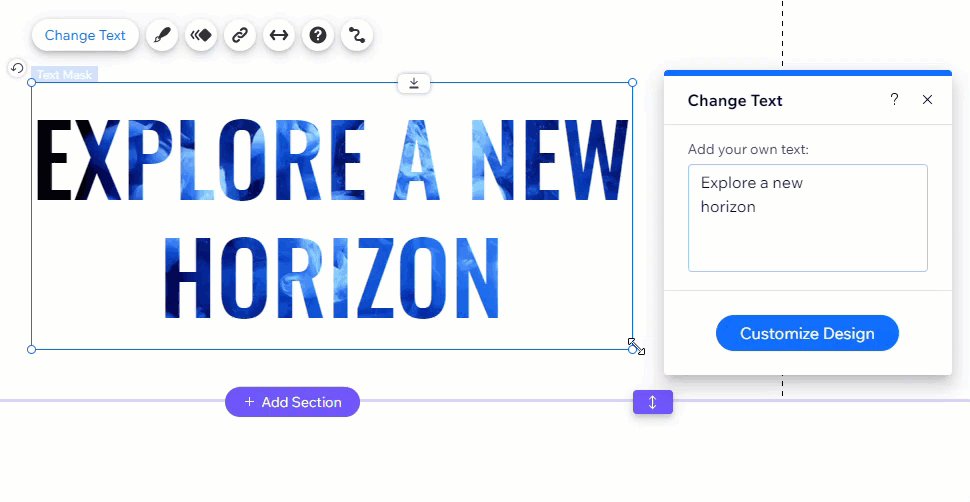
Om de tekst te wijzigen:
- Klik op het Tekstmasker-element in je editor.
- Klik op Tekst wijzigen.
- Voer je tekst in onder Voeg je eigen tekst toe.
Let op: De tekst wordt automatisch opgeslagen.

De grootte van een tekstmaskerelement wijzigen
Wijzig daarna de grootte van het tekstmaskerelement zodat het perfect op je pagina past.
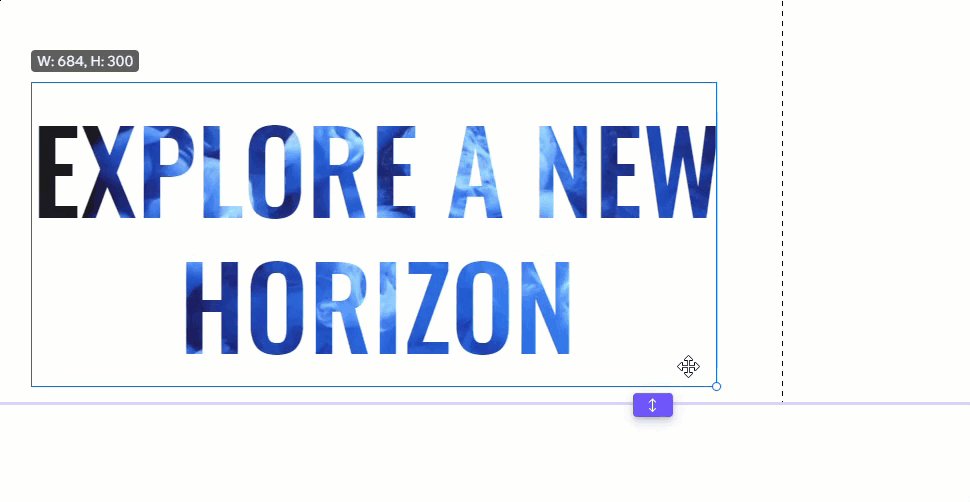
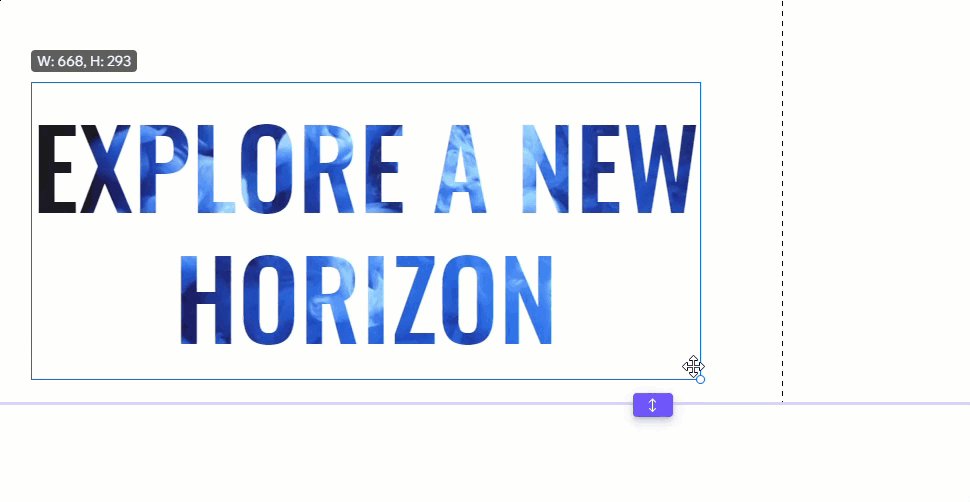
Om de grootte van een tekstmasker te wijzigen:
- Klik in je editor op het element.
- Sleep de grepen rond het element om het groter of kleiner te maken.

Een tekstmasker-element ontwerpen
Voeg ten slotte wat flair toe aan je tekstmasker door het ontwerp te wijzigen.
Om een tekstmasker te ontwerpen:
- Klik op het Tekstmasker-element in je editor.
- Klik op het Ontwerp-pictogram
 .
. - Kies hoe je je tekstmasker wilt ontwerpen:
De opvulling aanpassen
De tekst opmaken
De schaduw definiëren


 .
. .
. .
.