Wix Editor: Tekst- en pictogramknoppen personaliseren
3 min
In dit artikel
- De knoptekst wijzigen
- De knop ontwerpen
- De indeling van de knop aanpassen
Personaliseer je tekst- en pictogram-knop zodat deze er precies zo uitziet als jij wilt. Werk de knoptekst bij, ontwerp het uiterlijk van de knop en pas de indeling aan (bijvoorbeeld: positionering, afstand en meer).
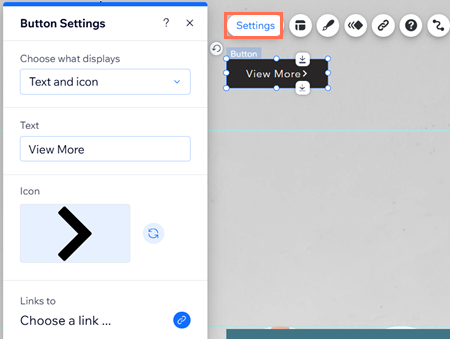
De knoptekst wijzigen
Voer de knoptekst in om bezoekers aan te moedigen om met je website te communiceren. Sommige voorbeelden van mogelijke zinnen zijn 'Neem contact met ons op', 'Meer informatie' of 'Nu kopen'.
Om de knoptekst te wijzigen:
- Ga naar je Editor.
- Klik op de knop op je pagina.
- Klik op Instellingen.
- (Optioneel) Klik op de Kies wat wordt weergegeven-dropdown en selecteer een optie: Tekst en pictogram, Pictogram, Alleen tekst of Niets.
- Bewerk de tekst die onder Tekst op de knop verschijnt.

Je kunt ook kiezen wat er op je knop wordt weergegeven (bijvoorbeeld: tekst, pictogram of beide) in het Indelingen-paneel.
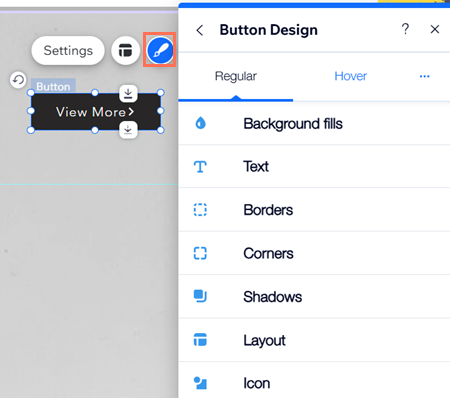
De knop ontwerpen
Het ontwerpen van je knop is een geweldige manier om deze aan te passen aan de stijl en behoeften van je website. Pas het ontwerp voor elke knopstatus aan:
- Standaard: Hoe de knop wordt weergegeven voordat er interactie mee is geweest.
- Aanwijzen: Hoe de knop wordt weergegeven wanneer een cursor deze aanwijst.
Om de knop te ontwerpen:
- Ga naar je Editor.
- Klik op de knop op je pagina.
- Klik op het Ontwerp-pictogram
 .
. - Klik op Ontwerp aanpassen.
- Kies een knopstatus.
- Pas het ontwerp aan je behoeften aan:
- Achtergrond: Kies een achtergrondkleur en pas de dekking ervan aan.
- Tekst: Pas het thema, de kleur, het lettertype, de grootte en het formaat van de tekst aan.
- Randen: Pas de kleur, dekking en breedte van de rand aan.
- Hoeken: Gebruik de vakken om de pixelgrootte van de hoek van de knop aan te passen.
- Schaduwen: Voeg een schaduw toe aan de knop en pas deze aan.
- Indeling: Bewerk de indeling en uitlijning van de knop.
- Pictogram: Geef een pictogram weer met je tekst en pas de instellingen ervan aan.

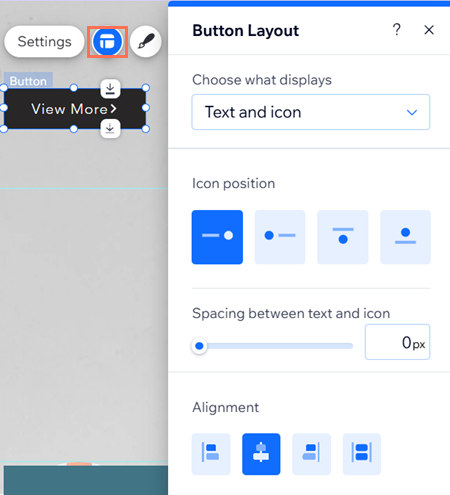
De indeling van de knop aanpassen
Wijzig de positionering, uitlijning en afstand tussen de tekst en/of het pictogram op je knop. Je kunt ook beslissen wat er gebeurt als er niet genoeg ruimte op de knop is om de volledige tekst weer te geven.
Om de indeling van de knop aan te passen:
- Ga naar je Editor.
- Klik op de knop op je pagina.
- Klik op het Indeling-pictogram
 .
. - Pas een van de volgende instellingen aan:
- Kies wat wordt weergegeven: Bepaal wat er op je knop wordt weergegeven: Tekst en pictogram, Alleen tekst, Alleen pictogramof Niets.
- Positie tekst en pictogram: Wanneer je ervoor kiest om zowel tekst als een pictogram weer te geven, beslis dan hoe je ze wilt positioneren: naast elkaar of onder elkaar.
- Ruimte tussen tekst en pictogram: Wanneer je ervoor kiest om zowel tekst als een pictogram weer te geven, sleep je de schuifregelaar om de afstand ertussen in te stellen (in px).
- Uitlijning: Lijn de tekst en het pictogram links, centraal of rechts van de knop uit. Je kunt ze ook uitlijnen met beide marges van de knop, door op Uitvullen
 te klikken.
te klikken.
Je kunt ook kiezen wat er op je knop wordt weergegeven (bijvoorbeeld: tekst, pictogram of beide) in het Instellingen-paneel.