Wix Editor: Tabbladen beheren en aanpassen
13 min
In dit artikel
- Tabbladen beheren
- De indeling van je tabbladen wijzigen
- Het ontwerp van de tabbladen aanpassen
Nadat je tabbladen aan je website hebt toegevoegd, kun je elk tabblad afzonderlijk beheren en de inhoud ervan organiseren. Wijzig de volgorde van de tabbladen naar wens en pas de indeling en het ontwerp aan zodat het past bij het thema van je website.

Tabbladen beheren
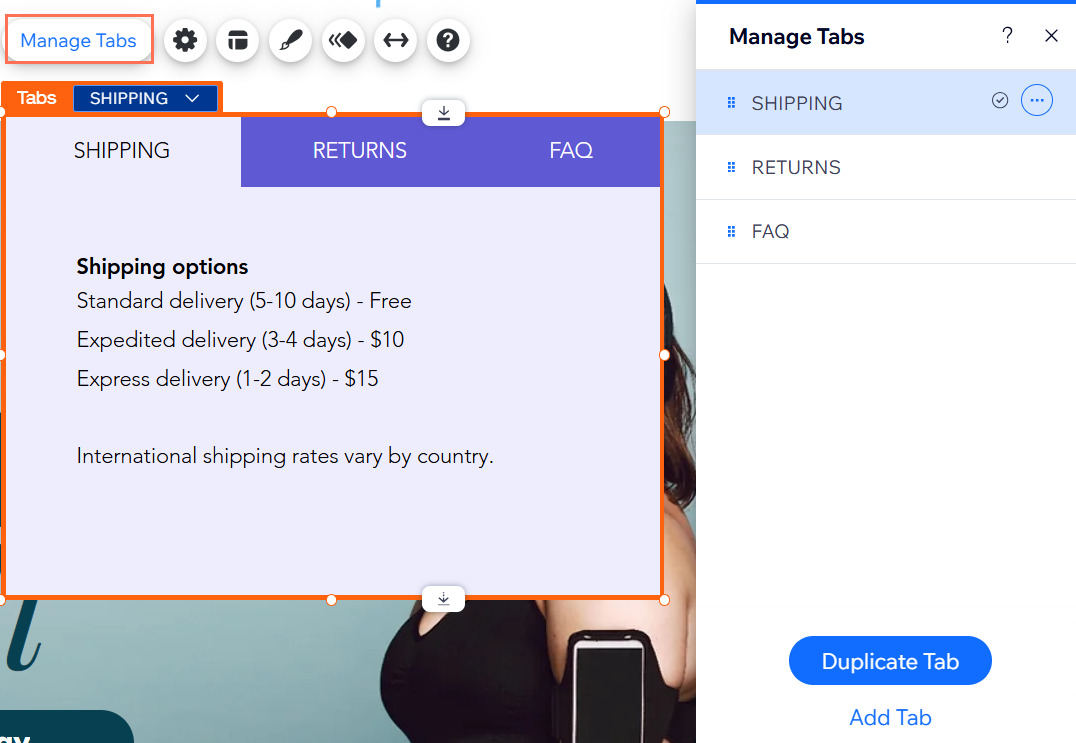
Beheer de tabbladen om de volgorde, plaatsing en namen van items te bepalen. Je kunt ook items toevoegen, dupliceren en verwijderen om je inhoud fris te houden.
Om tabbladen te beheren.
- Ga naar je Editor.
- Klik op het Tabbladen-element.
- Klik op Tabbladen beheren.
- Selecteer wat je wilt doen:
Een nieuw tabblad toevoegen
Tabbladen hernoemen
Een tabblad dupliceren
De volgorde van tabbladen wijzigen
Je standaard tabblad instellen
Een tabblad verwijderen
De indeling van je tabbladen wijzigen
Pas de indeling van je tabbladen aan om de ruimtes, uitlijning en meer in te stellen. Gebruik de instellingen die passen bij je paginastructuur en creëer een duidelijke indeling voor je bezoekers.
Om de indeling aan te passen:
- Ga naar je Editor.
- Klik op het Tabbladen-element.
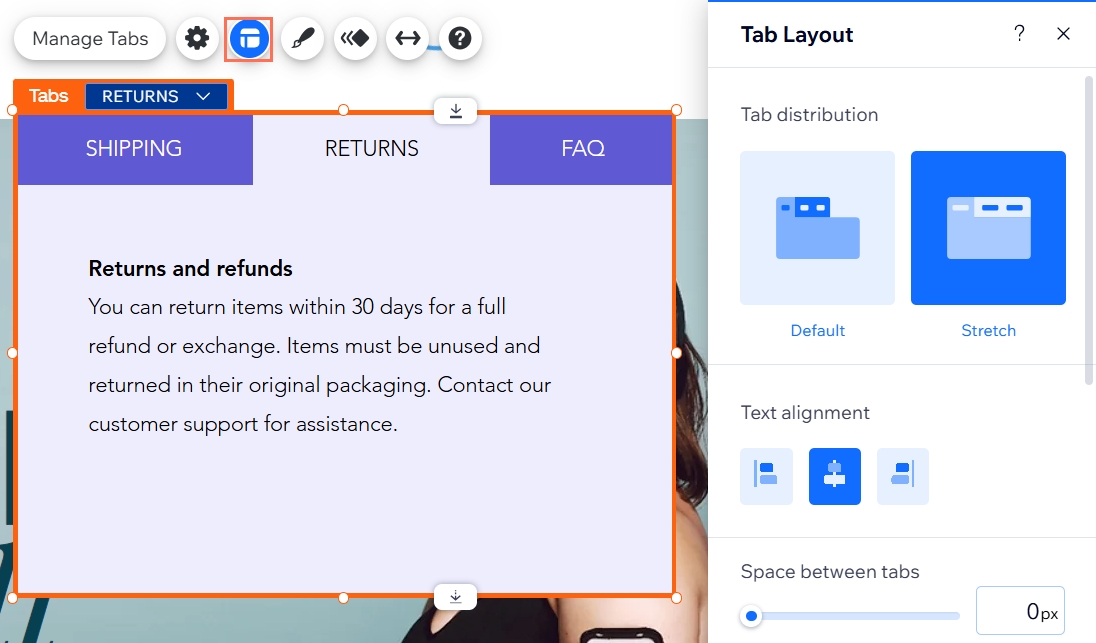
- Klik op het Indeling-pictogram
.
- Kies hoe je de indeling van je tabblad wilt aanpassen:
- Tabbladverdeling: Kies hoeveel je wilt dat het tabbladmenu uitrekt:
- Standaard: Het menu wordt niet uitgerekt om in de breedte van het vak te passen. Kies of je de menu-items links, in het midden of rechts van het vak wilt uitlijnen.
- Uitrekken: Het menu wordt uitgerekt om over de breedte van het hele vak te passen. Je kunt de menu-inhoud links, in het midden of rechts van het vak uitlijnen.
- Ruimte tussen tabbladen: Maak de ruimte tussen tabbladen groter of kleiner.
- Ruimte tussen tabbladen en container: Maak de ruimte tussen het menu en de inhoudsvakken groter of kleiner.
- Horizontale opvulling: Pas de opvulling links en rechts van de tabbladen aan.
- Verticale opvulling: Pas de opvulling boven- en onderaan de items aan.
- Tabbladen die niet passen: Selecteer hoe je items wilt weergeven die niet in het bovenste menu passen:
- Scrollen: Bezoekers kunnen door het menu scrollen om de rest van de tabbladen te zien.
- Passend: Er wordt nog een regel toegevoegd om op alle tabbladen te passen. Je kunt vervolgens de schuifregelaar gebruiken om de afstand tussen rijen groter of kleiner te maken.
- Tabbladrichting: Selecteer of het tabblad van links naar rechts of van rechts naar links wordt gelezen.
- Tabbladverdeling: Kies hoeveel je wilt dat het tabbladmenu uitrekt:

Het ontwerp van de tabbladen aanpassen
Pas het uiterlijk van het tabblad aan voor een persoonlijke, opvallende manier om inhoud onder de aandacht te brengen. Je kunt verschillende delen van het element afzonderlijk aanpassen en instellingen kiezen zoals de kleur, randen en meer.
Om de tabbladen te ontwerpen:
- Ga naar je Editor.
- Klik op de tabbladen.
- Klik op het Ontwerp-pictogram
.
- Klik op Ontwerp aanpassen.
- Selecteer een optie onder Wat wil je ontwerpen? en pas het aan met de beschikbare opties:
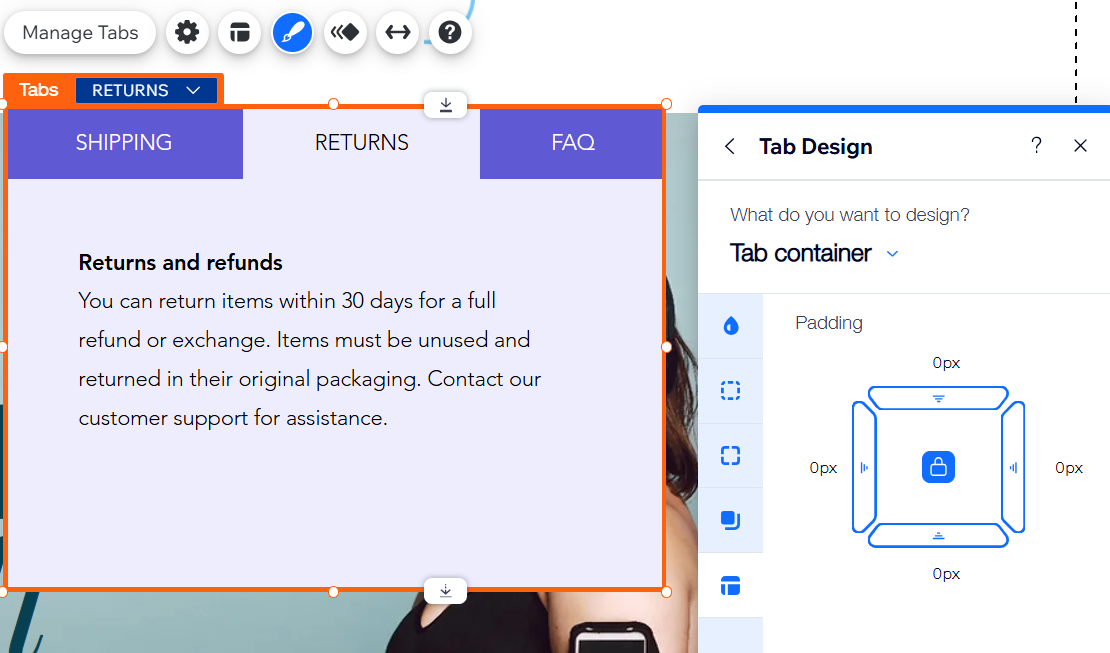
Tabbladcontainer
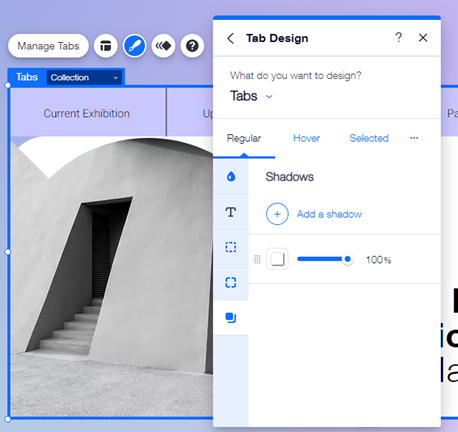
Tabbladen
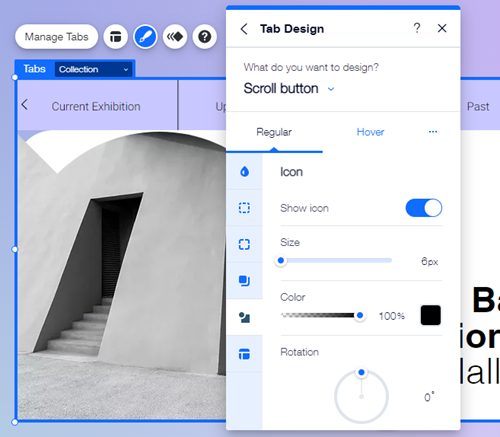
Scroll-knop
Containers







 : Voeg randen toe aan de menu-achtergrond om een contrast te creëren met je pagina. Kies een ontwerp en een kleur en stel de breedte in om deze zo groot of zo klein te maken als je wilt.
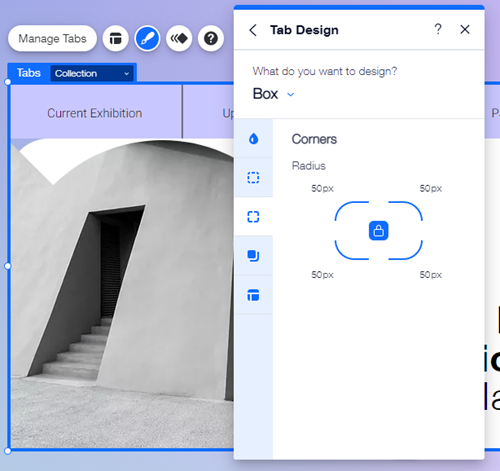
: Voeg randen toe aan de menu-achtergrond om een contrast te creëren met je pagina. Kies een ontwerp en een kleur en stel de breedte in om deze zo groot of zo klein te maken als je wilt. : Kies hoe je wilt dat de hoeken van je menu eruit zien. Je kunt elke hoek anders instellen en ze ronder of vierkanter maken.
: Kies hoe je wilt dat de hoeken van je menu eruit zien. Je kunt elke hoek anders instellen en ze ronder of vierkanter maken. : Voeg schaduwen toe aan je menu-achtergrond voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven.
: Voeg schaduwen toe aan je menu-achtergrond voor een cool 3D-effect. Je kunt de grootte, zichtbaarheid, hoek en meer instellen om het meer impact te geven. : Pas de opvulling rond je tabbladmenu aan om deze groter of kleiner te maken. Je kunt het Slot-pictogram
: Pas de opvulling rond je tabbladmenu aan om deze groter of kleiner te maken. Je kunt het Slot-pictogram in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen.
in- of uitschakelen om elke kant afzonderlijk aan te passen of om ze met elkaar overeen te laten komen.
 : Pas de tekst van het item aan met instellingen zoals lettertype, grootte en afstand. Je kunt ook opmaak toevoegen zoals vet en cursief, en de kleur kiezen.
: Pas de tekst van het item aan met instellingen zoals lettertype, grootte en afstand. Je kunt ook opmaak toevoegen zoals vet en cursief, en de kleur kiezen.
 om de items voor elke status dezelfde look te geven.
om de items voor elke status dezelfde look te geven. : Ontwerp het pictogram van de scroll-knop zodanig dat deze opvalt op het tabbladmenu, en moedig bezoekers aan om te kijken welke andere inhoud je website te bieden heeft.
: Ontwerp het pictogram van de scroll-knop zodanig dat deze opvalt op het tabbladmenu, en moedig bezoekers aan om te kijken welke andere inhoud je website te bieden heeft.