Wix Editor: Inklapbare tekst ontwerpen
3 min
In dit artikel
- Het ontwerp van je tekst aanpassen
- Het ontwerp van de uitklap-/linkknop aanpassen
Zodra je inklapbare tekst hebt toegevoegd en ingesteld, kun je het ontwerp aanpassen aan je website. Pas het lettertype, de opmaak en de afstanden aan zodat ze passen bij de uitlijning van je website en het uiterlijk van je merk.
Het ontwerp van je tekst aanpassen
Nadat je je inklapbare tekst hebt ingesteld, kun je het ontwerp aanpassen, inclusief de opmaak, uitlijning en lettertypen.
Om het ontwerp van je tekst aan te passen:
- Ga naar je Editor.
- Klik op het tekstvak.
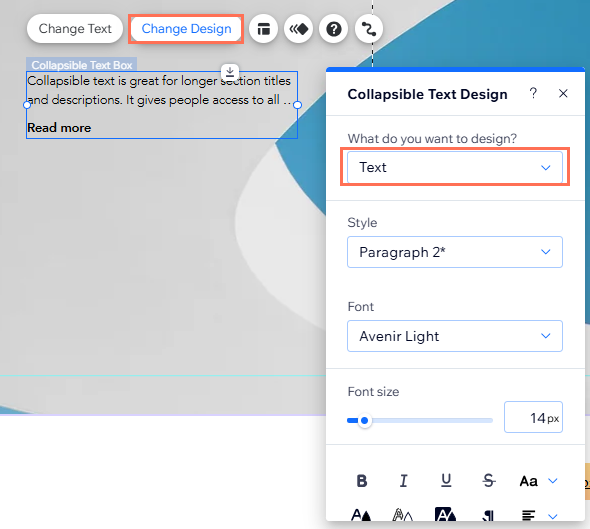
- Klik op Ontwerp wijzigen.
- Selecteer Text in het dropdownmenu en pas het aan met de volgende opties:
- Stijl: Selecteer het tekstthema in het dropdownmenu om snel een lettertype en grootte op je tekst toe te passen.
- Lettertypen: Kies uit het dropdownmenu hoe je tekst eruit ziet.
- Tekstgrootte: Maak je tekst zo klein of zo groot als je wilt.
- Opmaak: Pas je tekst verder aan door instellingen als vet en cursief toe te passen. Je kunt ook een tekst-, markeer- en contourkleur kiezen.
- Uitlijning: Verander hoe je tekst wordt uitgelijnd en de richting waarin deze gaat.
- Teken en regelafstand: Maak de afstand tussen je tekens en lijnen kleiner of prominenter.
- Schaduwen: Voeg een schaduw toe om je tekst een 3D-effect te geven. Je kunt verschillende aspecten van de schaduw aanpassen om deze meer of minder dramatisch te maken.

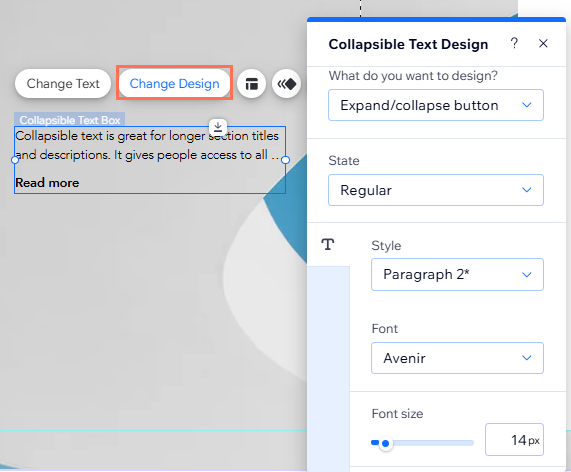
Het ontwerp van de uitklap-/linkknop aanpassen
Als je ervoor kiest de tekst in te klappen, kun je de knoppen voor het uit- en inklappen ontwerpen. Als je tekst naar een link gaat, kun je de linkknop ook aanpassen zodat deze er precies zo uitziet als jij wilt.
Er zijn drie statussen die je kunt aanpassen:
- Standaard: Hoe de knop eruitziet voordat een bezoeker er iets mee doet.
- Aanwijzen: Hoe de knop eruitziet wanneer een gebruiker deze aanwijst met de cursor.
Om je tekstvakknop aan te passen:
- Ga naar je Editor.
- Klik op het tekstvak.
- Klik op Ontwerp wijzigen.
- Selecteer de knop in het dropdownmenu.
- Klik op Standaard of Aanwijzen en pas elke status aan met behulp van de ontwerpopties.
- Thema's: Selecteer het tekstthema in het dropdownmenu om snel een lettertype en -grootte op je knop toe te passen.
- Lettertypen: Kies uit het dropdownmenu hoe de tekst eruit moet zien.
- Tekstgrootte: Maak de tekst van de knop zo klein of zo groot als je wilt.
- Opmaak: Pas je knop verder aan door instellingen als vet en cursief toe te passen. Je kunt ook een tekst-, markeer- en contourkleur kiezen.
- Uitlijning: Verander hoe je tekst wordt uitgelijnd en de richting waarin deze gaat.
- Teken en regelafstand: Maak de afstand tussen je tekens en lijnen kleiner of prominenter.
- Schaduwen: Voeg een schaduw toe om je knop een 3D-effect te geven. Je kunt verschillende aspecten van de schaduw aanpassen om deze meer of minder dramatisch te maken.